Дополнительный пункт меню в панели управления Joomla
Как и шаблоны, панель управления Joomla состоит из модулей разного характера. Вот только модули, созданные для шаблона можно ставить где угодно, а в панели всё по-другому. Как правило, программисты, создавая модули для административной части сайта делают их под какое-то конкретное место. Если же разместить их в случайном порядке, то страница панели, скорее всего, будет выглядеть криво. В этом нет ни чего удивительного, если хотите менять внешний вид целиком, придётся скачивать шаблоны для самой панели и ставить их по умолчанию. А что если мы не хотим таких больших перемен и нам достаточно изменить или добавить какой-то элемент? Именно этим мы сегодня и займёмся. Создадим дополнительный пункт в верхнем меню нашей панели Joomla 3. Возможности движка предлагают создать копию уже готового меню и изменить по усмотрению, но это слишком долго. Я предлагаю создать отдельный пункт при помощи модуля. Название нашего пункта мы сможем выбрать самостоятельно, а так же добавить туда собственные ссылки. Для работы использую Joomla 3.x и стандартный шаблон панели управления.

1. Создаём модуль Add Menu
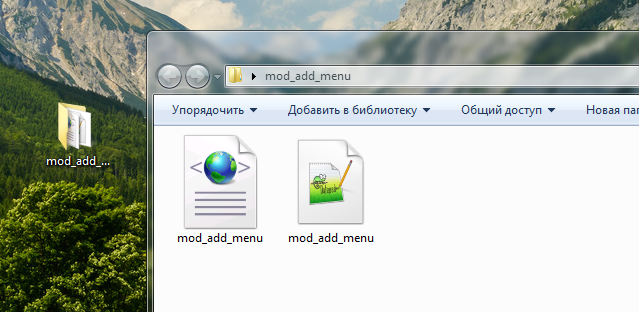
Первым делом создадим папку с названием mod_add_menu. Обязательно должна быть написано mod в начале, так движок определяет, что внутри папки возможны файлы для установки в качестве расширения. Дополнительно создаём два файла mod_add_menu.xml и mod_add_menu.php (в их названии присутствие mod тоже обязательно). Вы можете воспользоваться любым текстовым редактором, у меня это NotePad++. Бросаем файлы в нашу папку:

Оба файла открываем в программе и вставляем в mod_add_menu.xml следующее:
XML код:
Здесь я добавляю дополнительную вкладку на странице под настройки нашего меню (смотрите тег <fieldset>). Если вкратце, то создаю пять ссылок и заголовок. Более подробно о доступных полях поговорим в третьем пункте.
Остаётся написать код в файл mod_add_menu.php для вывода собственно самого меню:
PHP код:
Здесь сформировываю переменные на основании настроек из файла mod_add_menu.xml. Используя полученные переменные, создаю функции, а после заключаю их в стили, взятые из стандартного модуля меню. Проще говоря, используя стандартный шаблон панели, поэтому наши ссылки будут гармонично вписываться.
2. Устанавливаем модуль на Joomla
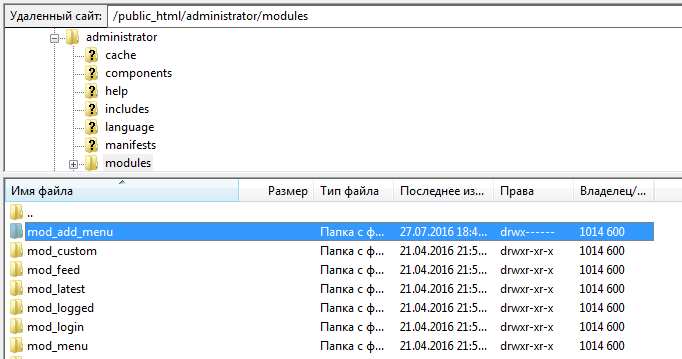
У нас в наличие уже полностью готовый модуль, который необходимо разместить в специальной папке на сервере. И так, папку mod_add_menu бросаем в директорию …/administrator/modules/:

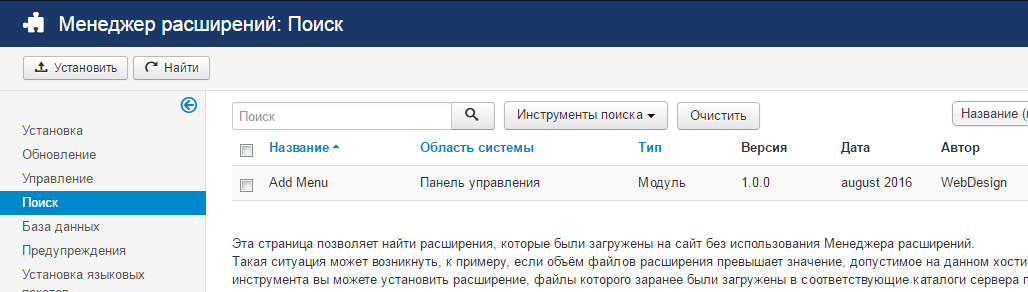
Если папки и файлы созданы с подзаголовком mod в начале, то Joomla автоматически их распознаёт и добавляет на специальную страницу поиска. Переходим как раз на эту страницу в панели управления «Расширения – менеджер расширений – поиск».

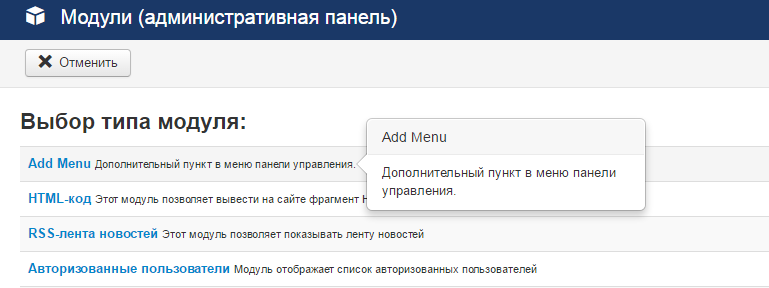
Как вы видите, наш модуль сразу же нашёлся, ставим галочку и жмём «установить» слева вверху. Теперь открываем «Расширения – менеджер модулей», выбираем «Панель управления» в выпадающем меню и нажимаем «создать». Наш тип модуля будет на первом месте (называется Add Menu):

Заполняем заголовок, выставляем позицию «menu», по необходимости меняем доступ на «Super Users» и переходим на вкладку «Добавить меню».
3. Настраиваем
Смотрим на созданные ранее настройки в файле mod_add_menu.xml.

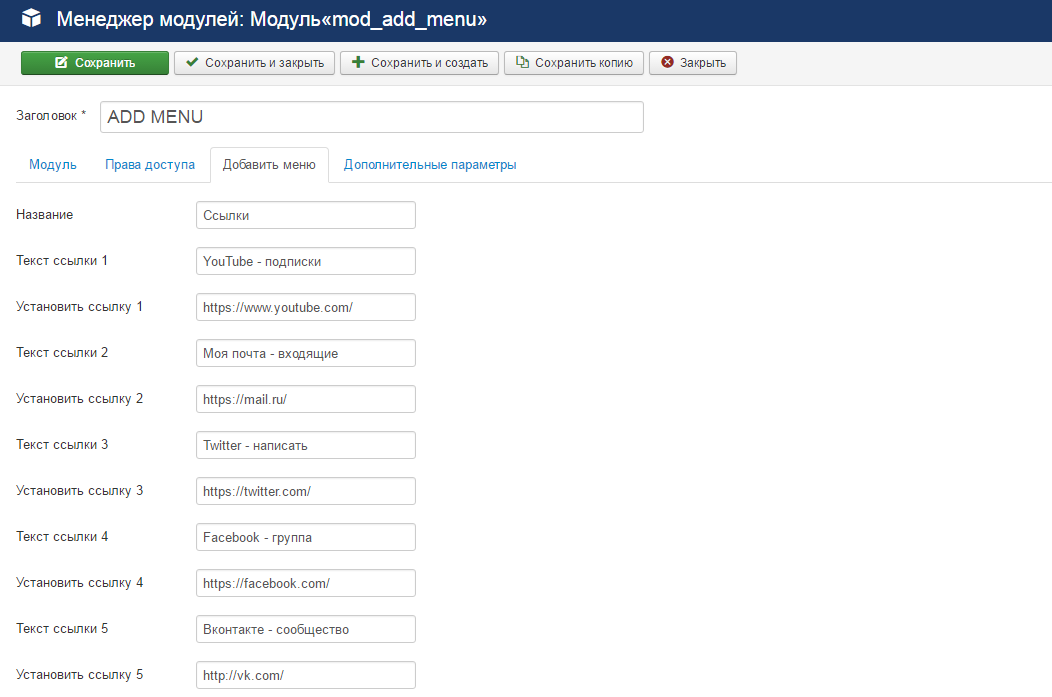
Тут всё просто, на картинке я заполнил по-своему:
Название – это название пункта меню. Если оставить пустым, а заполнить ссылки, сам пункт меню не появится. Точнее он будет загружен вместе со страницей, но вы его не увидите. Поэтому здесь обязательно заполняем, если хотим добавить к основному меню.
Текст ссылки 1-5 – имя текстовой ссылки.
Установить ссылку – вставить url страницы. Если оставить пустым, то имя текстовый ссылку всё равно будет показано. Если сделать наоборот и не прописывать имя, то ссылку вы всё равно не увидите.
Все поля заполнять не обязательно. Пишите ссылки, не пропуская строчек для заполнения. Если требуется, к примеру, всего две ссылки, то последние три просто не заполняете. Вообще количество ссылок и подпунктов меню можно изменить по собственному желанию в созданных нами файлах mod_add_menu.php и mod_add_menu.xml.
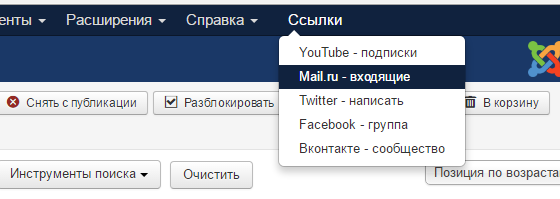
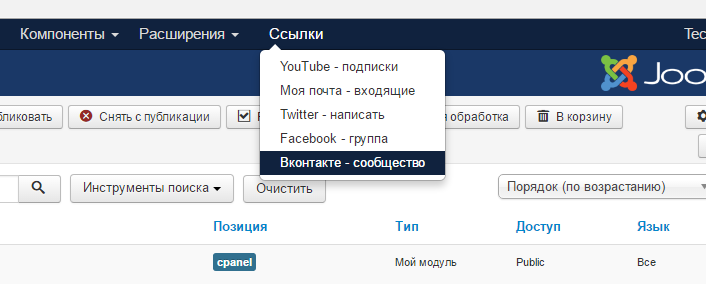
Как только заполните поля и сохранитесь, вы сразу же увидите наш пункт вверху, но стоять он будет слева. Модули в менеджере добавляются по алфавиту. По желанию меняем расстановку и убираем пункт «Справка» в модуле «Admin Menu».
Вот как будет смотреться:

Чтобы наши ссылки были внешне схожи с другими, я не стал заново создавать таблицу стилей, а просто использовал классы из основных пунктов и подпунктов меню. В данный момент использую стандартный шаблон панели управления, поэтому решил сэкономить время. Но если вы будете менять этот шаблон, то придётся переписывать значения в тегах файла mod_add_menu.php.
Заключение
Созданный нами модуль, как и все те, что находятся в Joomla, имеют стандартные параметры для настройки. Это такие как: доступ для пользователей, порядок расположения, дополнительные параметры и т.д. Всё это к тому, что вы можете создать абсолютно любые ссылки, и никто кроме вас их не увидит. Ещё одна важная деталь - модуль не реагирует на переход между страницами как стандартное меню, то есть он всегда активен. Если вы сейчас попытаетесь создать материал, то основные пункты верхнего меню автоматически отключатся, когда как наши ссылки будут доступны.
Соседние материалы | ||||

|
Форма обратной связи для Joomla своими руками | Создаём всплывающее окно авторизации для Joomla |

|
|



