Раскройте возможности веб-дизайна с помощью функций взаимодействия и анимации SP Page Builder
Анимации вышли за рамки простого художественного украшения сайтов. В нашу эпоху они играют ключевую роль в улучшении пользовательского опыта, делая сайты более яркими и динамичными. Учитывая этот качественный скачок, SP Page Builder включил функции Interaction & Animation, позволяющие создателям сайтов легко достигать желаемых анимаций. В этой статье мы подробно рассмотрим эти функции и научим вас пошагово улучшать дизайн вашего сайта.

Почему анимированные сайты обеспечивают высокую конверсию
В современном веб-дизайне интеграция анимаций и взаимодействий является не просто трендом, но и стандартом. Сайты с этими элементами обеспечивают обогащенный опыт для пользователей. Взглянем на их преимущества:
Увлекательные анимации не только привлекают внимание пользователя, но и направляют его по контенту сайта, способствуя лучшему взаимодействию. При разумном использовании они укрепляют цель сайта и улучшают его повествование.
- Целенаправленный дизайн: Эффективные анимации - это не просто эстетика. Они служат определенной цели, гарантируя, что они появляются в подходящие моменты и места на сайте.
- Улучшенная конверсия: Бесшовные взаимодействия и анимации могут увеличить коэффициент конверсии сайта, предоставляя преимущество перед конкурентами.
- Улучшенная навигация: Они могут интуитивно направлять пользователей по потоку сайта, обеспечивая превосходный опыт просмотра.
- Увеличение продаж: Все эти факторы в совокупности приводят к улучшенному пользовательскому опыту, увеличивая продажи и прибыльность бизнеса.
Как SP Page Builder заполняет пробел в анимации и взаимодействии
Несмотря на очевидные преимущества интерактивных сайтов, их создание может быть сложным, особенно для тех, кто не имеет опыта программирования. Часто может потребоваться привлечение специалистов, чтобы воплотить мечту в жизнь. Вот где SP Page Builder становится настоящим открытием.
SP Page Builder демократизирует процесс веб-дизайна, позволяя даже тем, у кого нет опыта программирования, легко создавать веб-страницы, богатые анимацией.
С его функцией Interaction & Animation, SP Page Builder предлагает:
- Мощные инструменты управления: Пользователи могут легко добавлять захватывающие переходы и анимации к своему веб-контенту.
- Отсутствие необходимости в программировании: Интуитивный интерфейс инструмента гарантирует, что для достижения желаемых анимаций знания программирования не требуются.
В мире анимации и взаимодействия SP Page Builder
Давайте рассмотрим подробности того, что предлагает SP Page Builder Animation и набор инструментов взаимодействия:
Анимации
Модуль анимации позволяет анимировать Addons, Rows и Columns. Пока пользователи перемещаются по веб-странице, эти элементы оживают с анимацией появления. К функциям относятся:
- Тип анимации: Пользователи могут выбирать из разнообразных эффектов, таких как исчезновение, переворот, вращение, отскок и зум.
- Продолжительность анимации: Определите продолжительность одного цикла анимации в миллисекундах.
- Задержка анимации: Настройте, когда начнется анимация, установив ее в миллисекундах.
Взаимодействия
Исследуйте множество эффектов, достигаемых с помощью контролей взаимодействия:
| Эффект взаимодействия | Описание |
|---|---|
| Move | Сместите позицию элемента. |
| Scale | Измените размер элемента. |
| Rotate | Измените ориентацию элемента. |
| Skew | Искажение формы элемента. |
| Opacity | Настройте прозрачность элемента. |
| Blur | Измените четкость элемента. |
| 3D Tilt | Добавьте трехмерную перспективу элементу. |
Взаимодействия сопровождаются двумя основными категориями настроек:
- Эффекты прокрутки: Эти анимации активируются, когда посетители прокручивают веб-страницу. Пользователи могут установить начальные и конечные точки для определения хода анимации.
- Эффекты мыши: Запустите переходы, когда пользователь наводит курсор на определенный элемент.
Что касается применения, функция взаимодействия является универсальной и подходит для любого компонента веб-страницы. В SP Page Builder просто перейдите в режим редактирования, выберите дополнение и откройте элементы управления "Взаимодействие" рядом с вкладкой "Дополнительно".
Открываем мощь взаимодействий и анимаций: руководство для начинающих
Взаимодействия и анимации на веб-сайтах являются неотъемлемыми инструментами в современной области веб-дизайна. Они повышают уровень удовлетворенности и вовлеченности пользователей, делая веб-страницы более интерактивными и живыми. Хотя они могут показаться сложными для новичков, наше руководство разбивает процесс на части с использованием SP Page Builder Pro, обеспечивая простое внедрение этих функций на их сайтах.
Глубже погружаемся в искусство взаимодействий на веб-сайтах
Даже если вы новичок в мире веб-разработки, не бойтесь! Мы создали пошаговое руководство, чтобы провести вас через весь процесс, убедившись, что вы понимаете суть и мощь функций взаимодействия и анимации SP Page Builder.
Шаг 1: создание концепции вашей страницы
Начните с визуализации дизайна вашей веб-страницы. Определите разделы, где вы хотите добавить анимации или взаимодействия, чтобы привлекать внимание вашей аудитории.
Для нашего руководства мы будем интегрировать анимации в первый и третий разделы, а второй раздел будет демонстрировать взаимодействия. Мы будем использовать мощь дополнения Image и Text Block для наглядного представления.
Шаг 2: начало работы с новой страницей в SP Page Builder
Начните свое путешествие по созданию веб-сайта, разрабатывая новую страницу в SP Page Builder. Перейдите к компонентам из вашей панели управления Joomla и выберите SP Page Builder Pro. Нажмите на "Get Started" и создайте свою новую страницу.
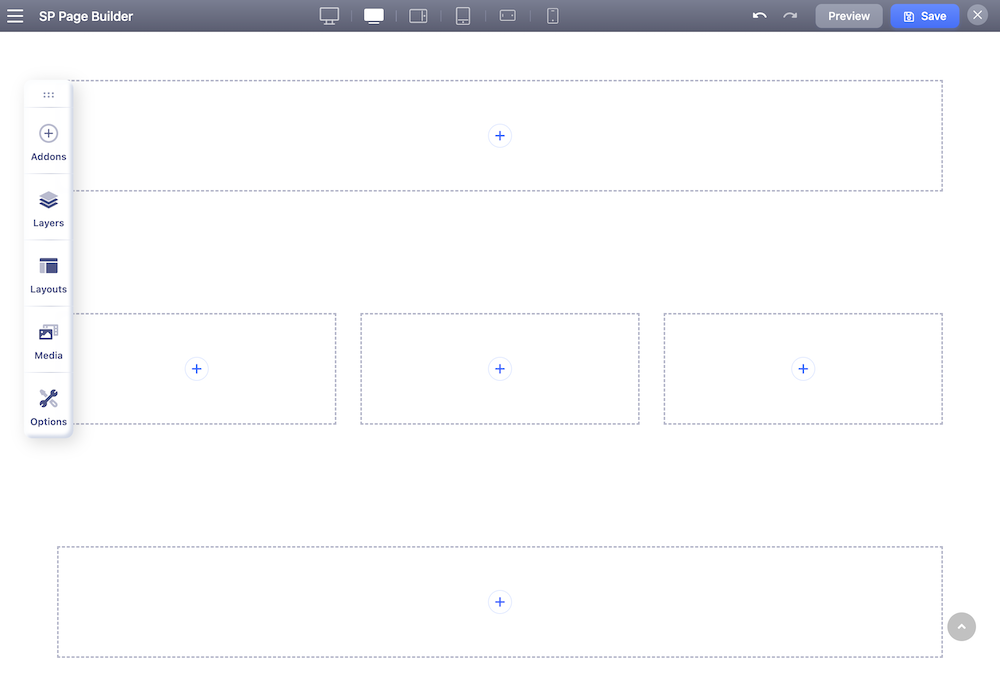
Организуйте строки для вашей страницы. Сначала выберите вариант с 12 колонками для полной горизонтальной строки. Затем выберите 4+4+4, чтобы создать три одинаковых размера колонки, и закончите выбором 12 для широкой горизонтальной строки.

Шаг 3: простое добавление ваших дополнений в соответствии с вашим дизайном
Добавьте дополнения к ранее созданным строкам и колонкам. Для нашего руководства мы использовали дополнения Image и Text Block для простоты и ясности.
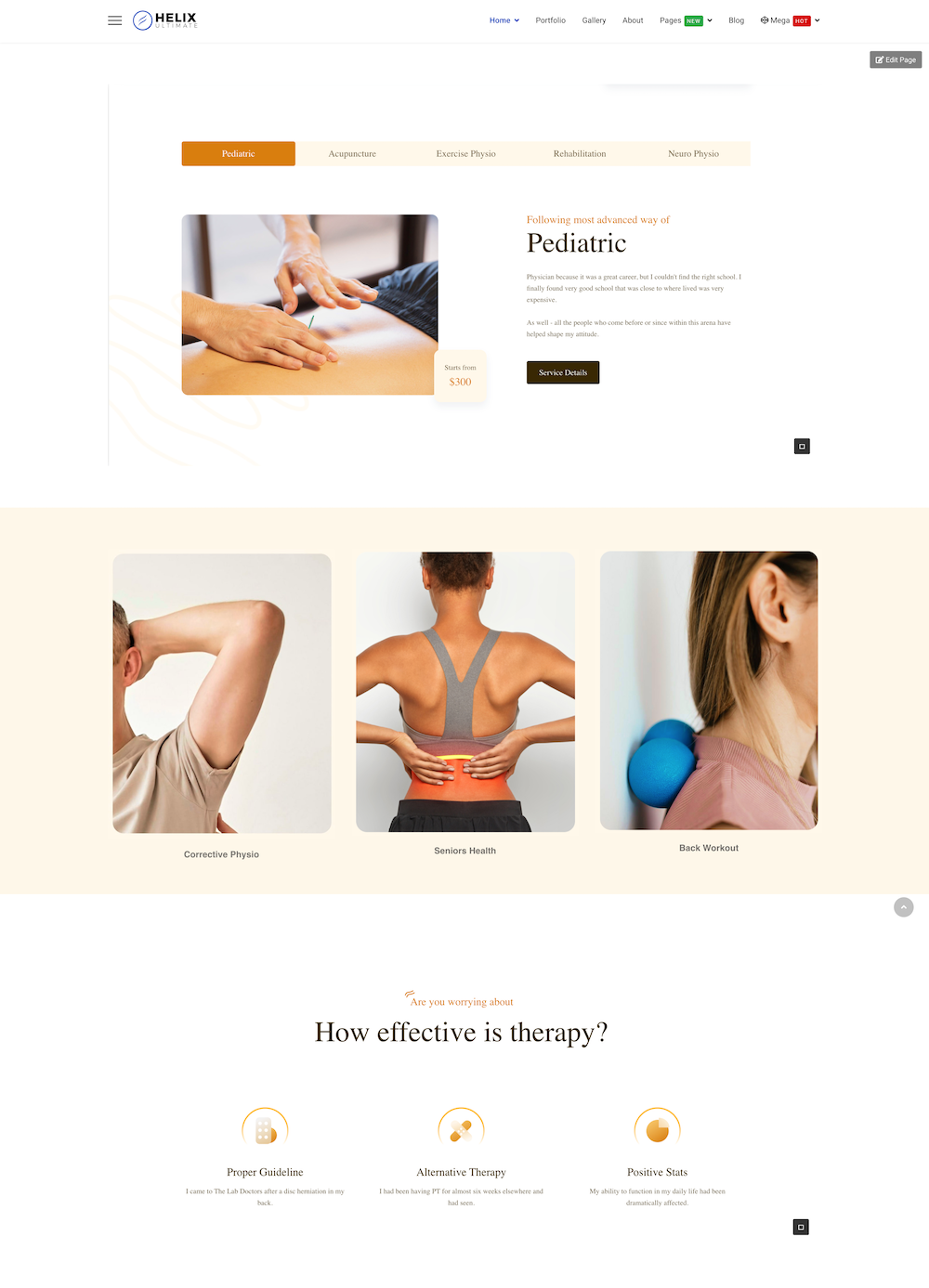
На этом этапе не стесняйтесь настраивать эстетику вашего раздела - будь то корректировка отступов, активация адаптивных макетов, интеграция фоновых изображений или другое. Погрузитесь в каждое дополнение, замените стандартное изображение на выбранное вами изображение и перепишите текстовые компоненты. После этих настроек увидите трансформацию вашей веб-страницы:

Шаг 4: добавление жизни в ваши строки с помощью анимаций
Повысьте уровень удовлетворенности пользователей, добавив анимации в первую и последнюю строки.
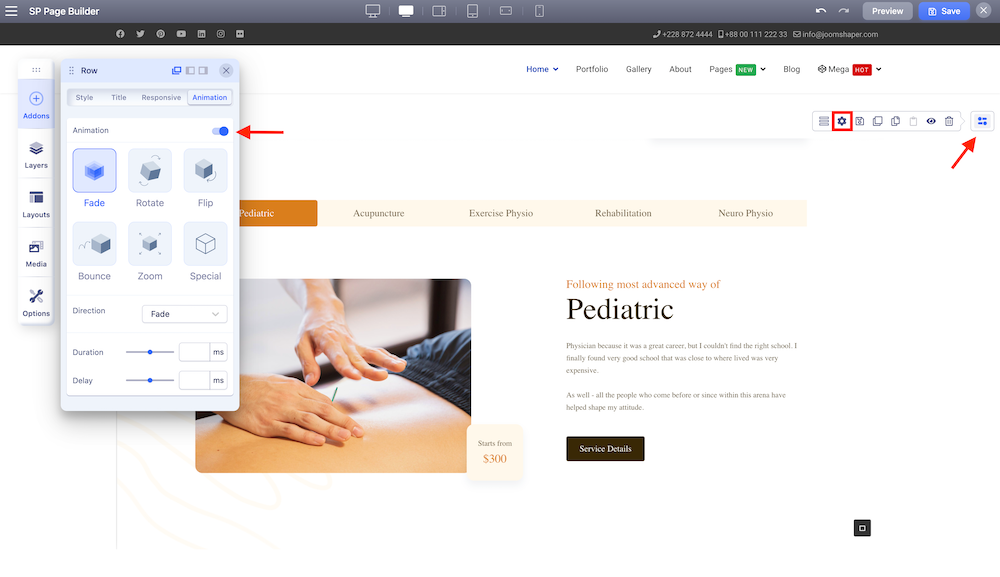
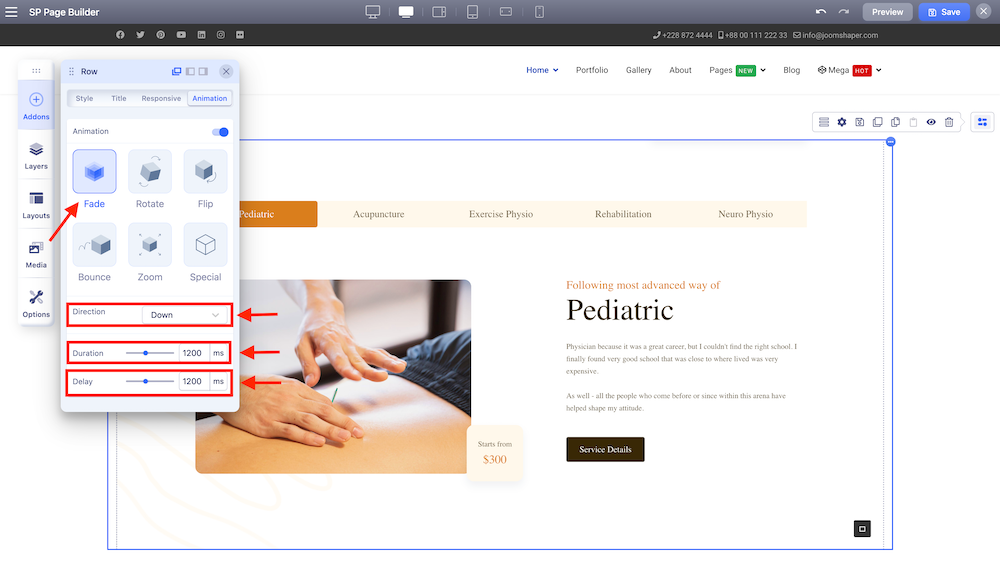
Перейдите к первому разделу и откройте настройки "Row" через "Редактор строк". Здесь активируйте опцию "Анимация".

После активации открывается множество встроенных анимаций, готовых к применению. Настройте эти анимации, используя следующие опции:
- Направление: выберите траекторию анимации.
- Длительность: определите продолжительность цикла анимации.
- Задержка: установите задержку начала анимации.
Для нашей демонстрации мы интегрируем анимацию "Fade". "Направление" установлено на "Down", обе "Длительность" и "Задержка" откалиброваны на 1200мс.

Используя аналогичный подход, настройте последний раздел. Мы выберем анимацию Zoom, направление установлено на "Zoom", и обе "Длительность" и "Задержка" откалиброваны на 1000мс. И вуаля, ваши анимации готовы к работе!
Шаг 5: освоение искусства взаимодействий с дополнением Image
После завершения вашего макета и интеграции всех желаемых дополнений начинается самый захватывающий этап - настройка взаимодействий. Для погружения пользователя в опыт взаимодействия следуйте этим шагам:
Взаимодействия могут значительно повысить уровень удовлетворенности пользователя, добавляя динамичные, адаптивные элементы, которые реагируют на действия пользователя.

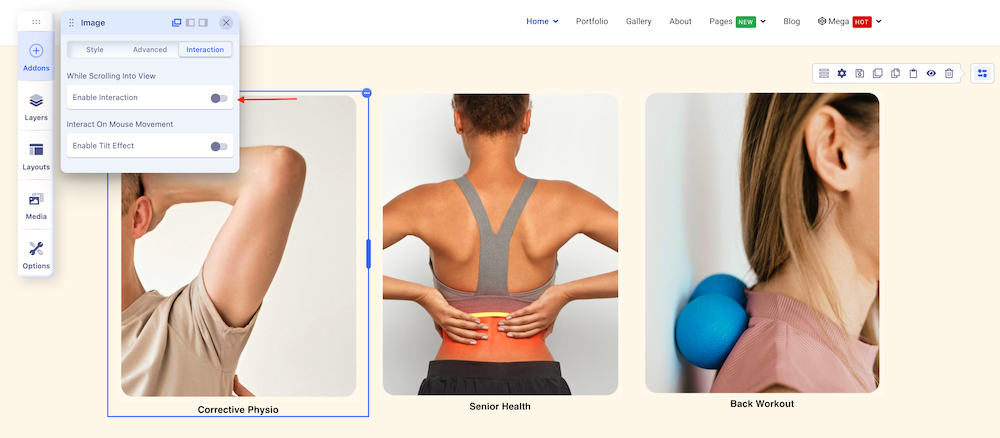
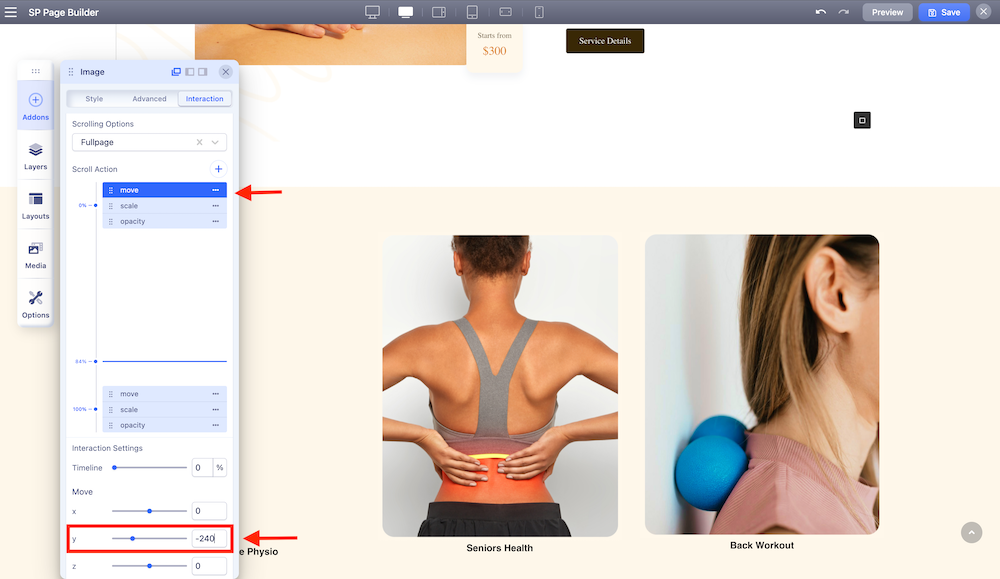
Во-первых, выберите изображение, с которым вы намерены взаимодействовать, и перейдите к его основным настройкам. Активируйте опцию взаимодействия, открыв "Move Scroll Action", который по умолчанию установлен на позиции 0% и 100%. Эта временная шкала представляет видимую область страницы, где 0% символизирует нижнюю часть, 50% — середину, а 100% — верхнюю часть страницы.
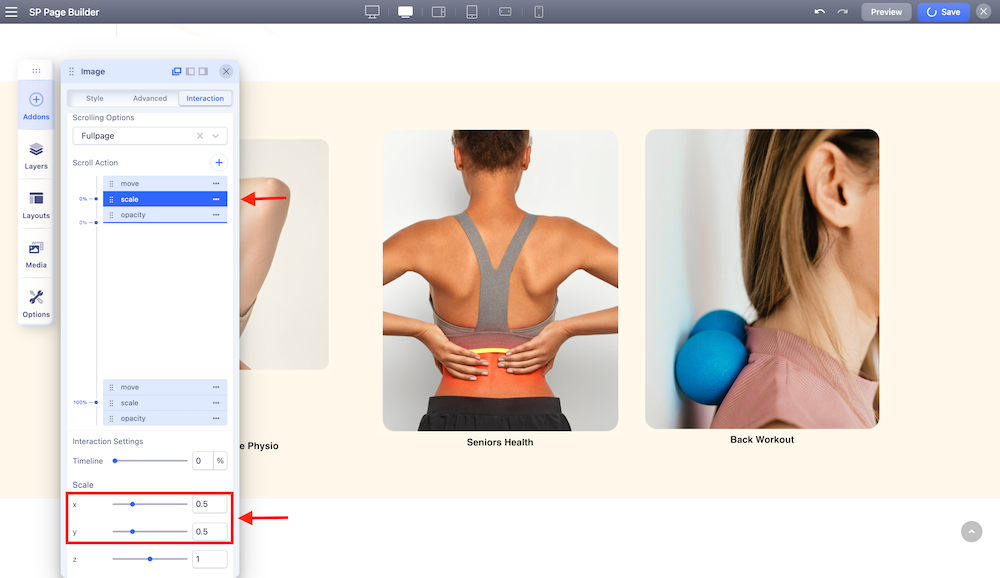
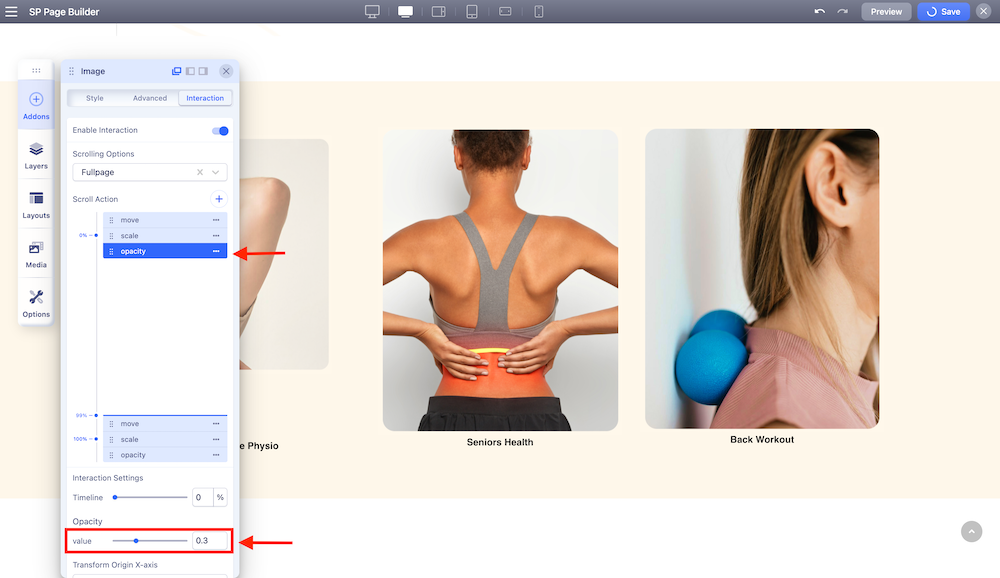
Теперь окунитесь в сложный мир "Scroll Actions". Нажмите на знак ‘+’, который позволит вам определить дополнительные действия. На отметке 0% добавьте еще два действия прокрутки - "Scale" и "Opacity".
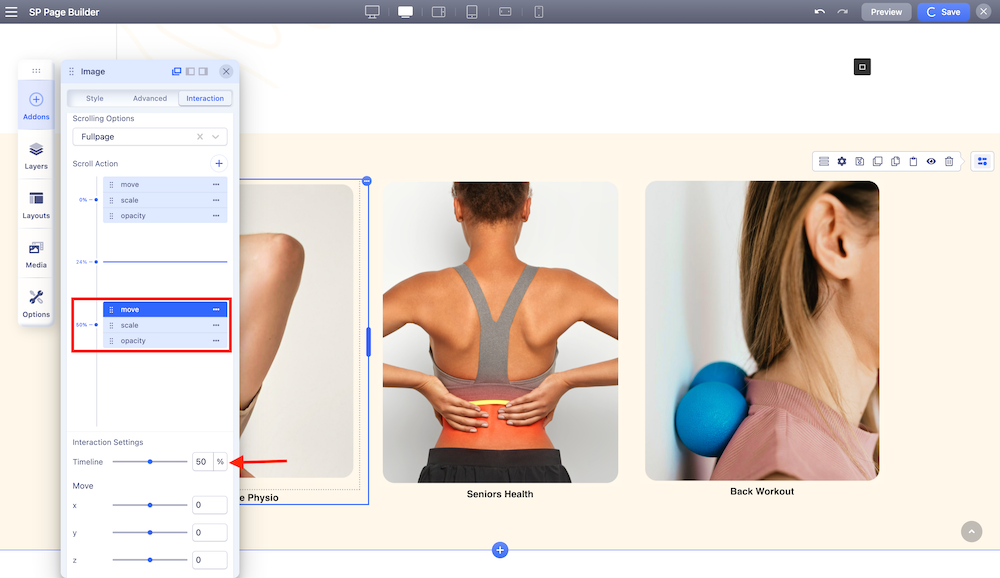
Настроив ключевой кадр "Move Action", установите значение оси y на -100, убедившись, что обе оси Transform Origin X-axis и Y-axis остаются центрированными.
Вот быстрая заметка:
Оси X и Y соответственно управляют горизонтальными и вертикальными движениями дополнения. Положительное значение по оси X заставляет дополнение двигаться горизонтально вправо, тогда как отрицательное значение - влево. Для оси Y положительное значение вызывает вертикальный подъем, тогда как отрицательное значение - спуск. Ось Z, хоть и не используется в этом руководстве, влияет на позиционирование элемента в 3D пространстве.

Для ключевого кадра "Scale Action" установите значения для оси x и оси y на 0.5, убедившись, что начальные точки трансформации остаются центральными. Эффект масштабирования обладает магией изменения размера элемента по отношению к его исходному состоянию, причем положительные значения растягивают объект, а отрицательные - сжимают.

Что касается ключевого кадра "Opacity Action", установите прозрачность на 0.3 при 0% и сохраните "Transform Origins" в центре.

Для более компактного и впечатляющего взаимодействия перенесите все ключевые кадры действия 100% на 50%. Это означает, что созданное вами взаимодействие завершится, когда прокрутка страницы достигнет середины области просмотра. Достигните этого, выбрав каждый из ключевых кадров действия и выбрав "Timeline" в настройках взаимодействия.

Повторите указанные действия для каждого изображения, сохраните свой прогресс и затем предварительно просмотрите, чтобы увидеть магию взаимодействий на основе изображений.
Шаг 6: Повышение вашего текстового блока с помощью взаимодействий
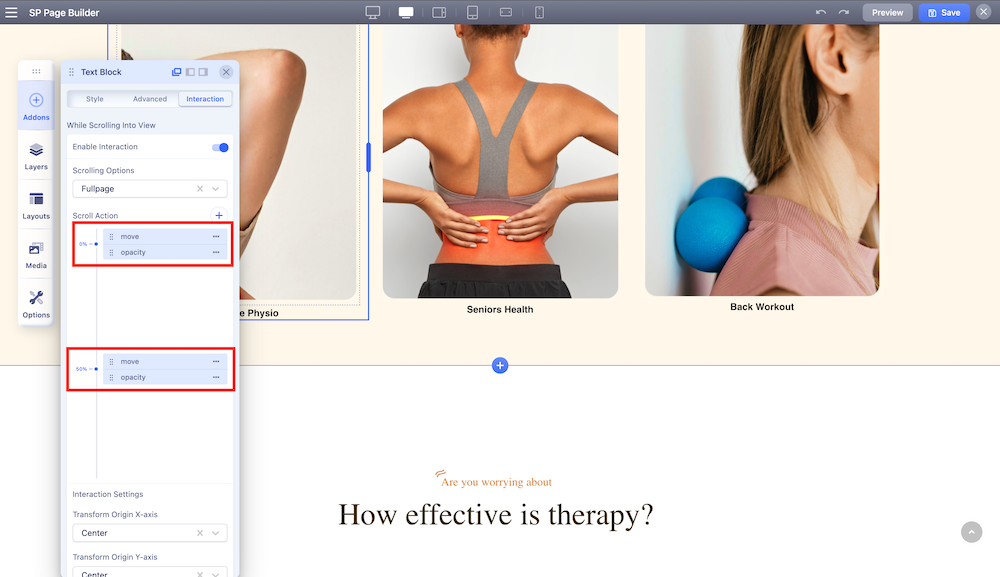
Почему только изображениям быть интерактивными? Давайте расширим динамические взаимодействия на наш текстовый блок. Начните с выбора текстового дополнения и входа в основные настройки. Перейдите на вкладку "Interaction" и, как в предыдущем шаге с изображениями, активируйте "Interaction" > "While Scrolling into View".
Для ключевого кадра действия Move установите значение оси y на 40 для 0%. На отметке 100% установите значение оси y на 0. Расширьте область взаимодействия, добавив еще один ключевой кадр "Scroll Action" для "Opacity". Здесь установите значение прозрачности на 0 при 0% и увеличьте его до 1 на отметке 100%.
Измените значение "Timeline" с 100% на 50% для обоих ключевых кадров "Scroll Action", обеспечив компактный эффект взаимодействия. Помните, что последовательность важна, поэтому применяйте эти настройки ко всем текстовым блокам.

Шаг 7: Наслаждение окончательным результатом
Тщательно следуя каждому шагу, остановитесь и оцените свое творение.
Пора аплодировать! Не углубляясь в код, вы добавили живость на вашу веб-страницу с помощью взаимодействий и анимаций, делая ее более интерактивной и ориентированной на пользователя.
Заключение
Это подробное руководство призвано дать ясное представление о широком мире веб-взаимодействий и анимаций. Интеграция динамических элементов на ваш сайт не только привлекает внимание, но и повышает удержание и вовлеченность пользователей, что может привести к потенциально большему количеству конверсий. Мощный конструктор страниц SP Page Builder позволяет вам достичь этого без знания кодирования. Хотите поделиться своими мыслями или опытом? Оставьте их в комментариях ниже!
Соседние материалы | ||||

|
Как создать собственный пользовательский аддон в SP Page Builder | Руководство по функции SP Page Builder: Слои |

|
|



