Вдохните новую жизнь в свой веб-сайт с помощью интерактивных флип-боксов
Веб-дизайн в современную динамичную эпоху выходит за рамки простой статичной визуализации. Он служит лицом вашего бренда и играет ключевую роль в определении пользовательского опыта. Именно этот опыт определяет, будет ли посетитель дальше исследовать ваш сайт или перейдет на другую страницу, возможно, к вашему конкуренту. С развитием ожиданий пользователей ваш сайт должен быть не только информационным, но и интерактивным и привлекательным.

Среди множества доступных интерактивных элементов один выделяется своей простотой, но при этом сильным воздействием - Flip Boxes. Если вы заинтересованы в добавлении этого элемента в ваш веб-дизайн и хотите знать, как известный SP Page Builder может усилить его эффективность, вы попали по адресу. Погрузитесь!
Понимание явления Flip Box
Так что же такое флип-боксы? Это компактные интерактивные компоненты, которые, как следует из названия, переворачиваются при наведении или клике. На первый взгляд они кажутся простыми, но у них есть потенциал преобразовать интерактивность вашего контента. Это как мини-раскрытие на вашем сайте, мгновенно привлекающее внимание пользователя.
Если вы знакомы с экосистемой SP Page Builder, вы, возможно, сталкивались с его специализированным Flip Box Addon. Его надежность происходит от множества опций настройки, которые он предлагает, позволяя веб-мастерам освещать важные объявления, функции или просто добавлять анимационный драйв в их контент.
Ценностное предложение: Как Flip Boxes улучшают вовлеченность пользователя
Подумайте о постоянно уменьшающемся времени внимания интернет-пользователей. Они быстро просматривают, сканируют и перемещаются по веб-страницам, часто не задерживаясь, пока что-то не зацепит их. В этой ситуации элемент, который мгновенно привлекает внимание, бесценен. Вот где на сцену выходят flip boxes!
Используя SP Page Builder Flip Box Addon, вы можете вводить эффекты анимации отдельно для передней и задней части контента. Эти эффекты переворота разрушают монотонность статичного представления контента, предлагая двойную выгоду в стиле и оптимизации пространства, будь то демонстрация продуктов, услуг или любого другого контента.
Высвобождение мощи дополнения Flip Box от SP Page Builder
Известный своей универсальностью, Flip Box addon от SP Page Builder предлагает множество функций, направленных на усиление привлекательности вашего контента. Будь то корректировка эффектов переворота, установка направления переворота, введение 3D-ниюансов или настройка содержимого flip boxes, возможности огромны.
Давайте рассмотрим подробное руководство по улучшению вашего веб-контента с помощью этого мощного дополнения:
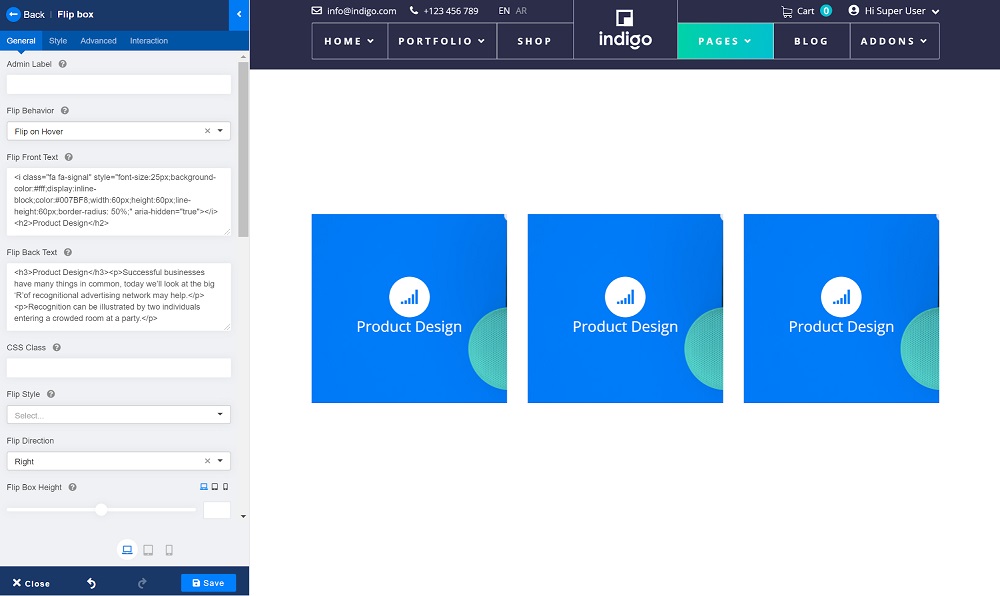
Шаг 1: Создание идеальной структуры страницы
Начните с формирования желаемой структуры страницы. Интуитивный дизайн SP Page Builder гарантирует, что вы с легкостью сможете настроить строки, колонки и безупречно интегрировать дополнения. Как только вы наметите желаемую структуру, пришло время добавить дополнение Flip Box.

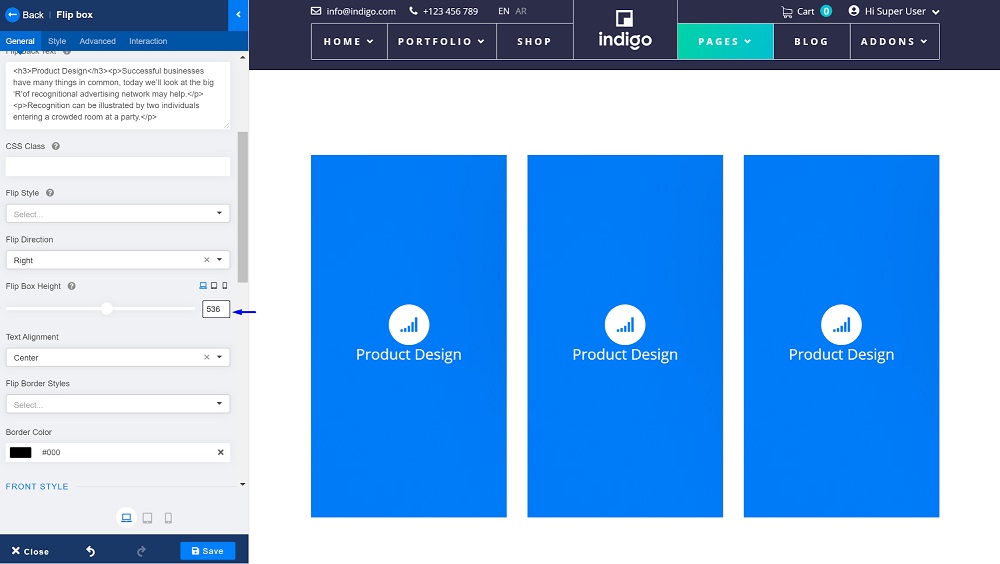
Шаг 2: Настройка размеров Flip Box
Дополнение Flip Box предоставляет гибкость в установке высоты блока, обеспечивая гармонию с вашим контентом, будь он текстовым или графическим. Оптимизируйте размеры flip box, чтобы они соответствовали общей концепции дизайна.

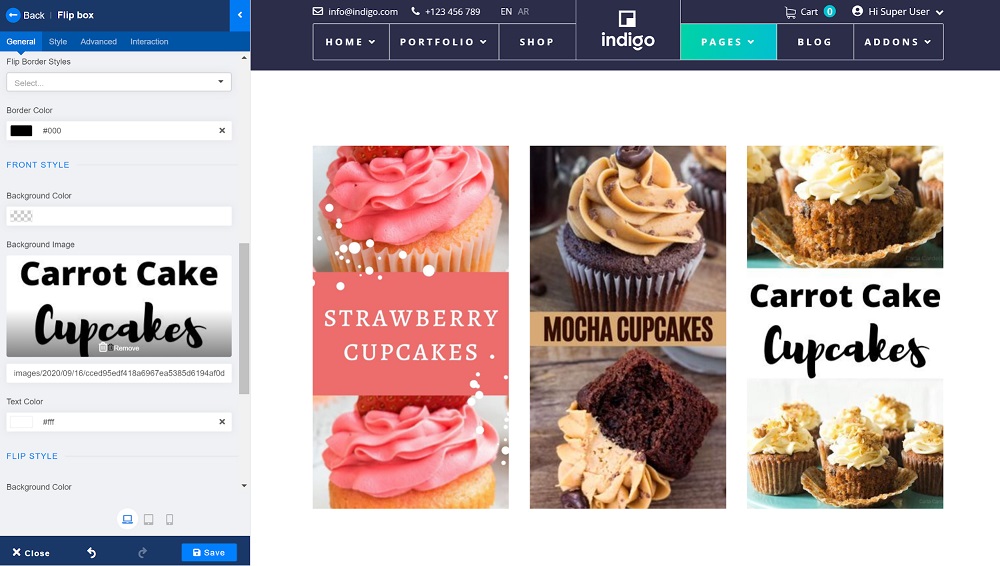
Шаг 3: Индивидуализация визуального оформления
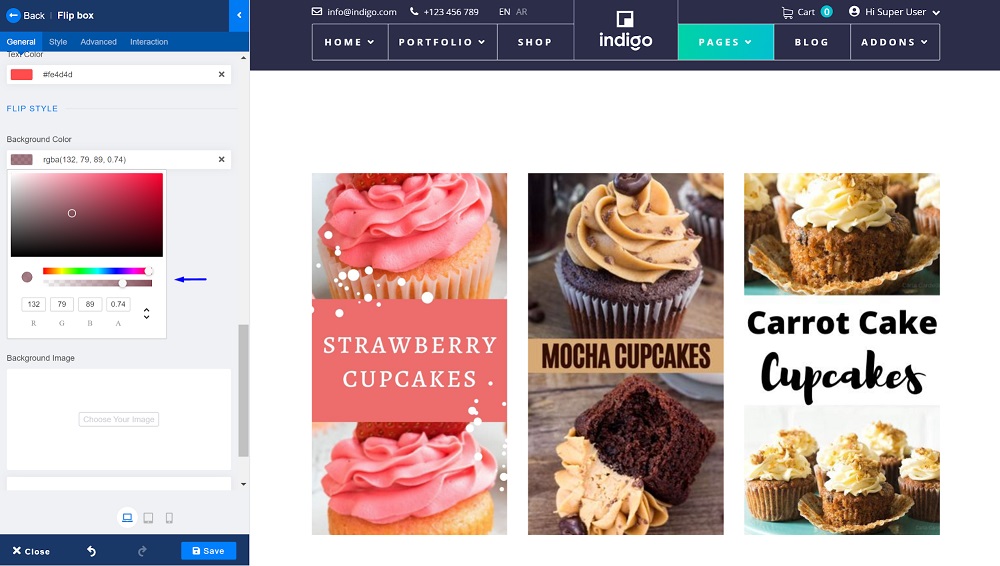
Это дополнение предназначено для глубокой настройки. Будь то вставка иконок, установка сплошных цветов, использование захватывающих фоновых изображений или введение интерактивных кнопок или ссылок, выбор велик. В этом руководстве давайте добавим некоторые захватывающие фоновые изображения, чтобы усилить визуальное очарование.

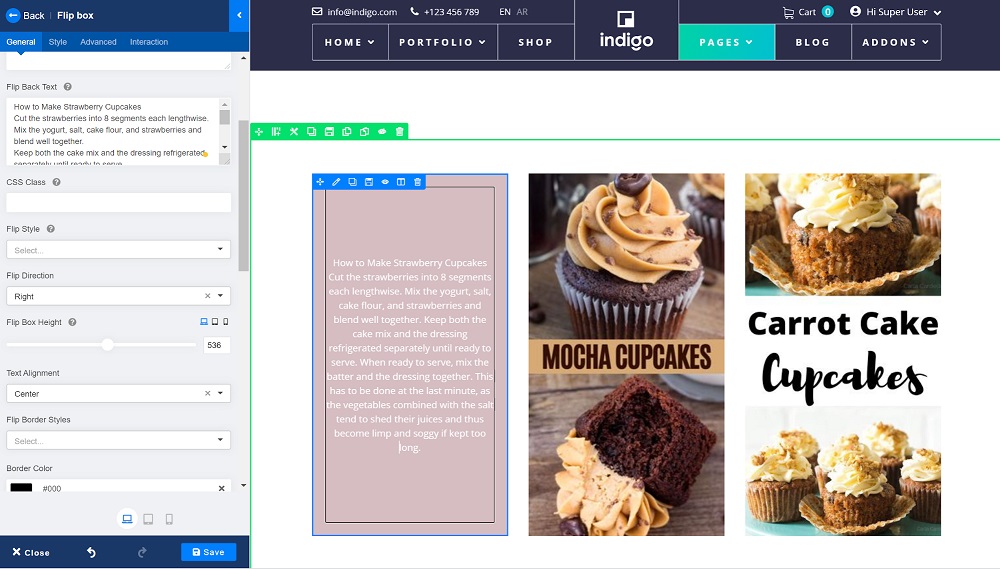
Шаг 4: Добавление Увлекательного Контента
Важно сочетать визуальные элементы с увлекательным контентом. Дополнение Flip Box предоставляет обширные возможности настройки контента, будь то установка эффектных заголовков, внедрение описаний или добавление кнопок призыва к действию. Почему бы не рассказать рецепт вкусного кекса, скрытого за его манящим изображением?

Шаг 5: Создание Идеального Фона
Цвета вызывают эмоции. С дополнением SP Page Builder Flip Box Addon вы контролируете цветовую палитру. Настройте оттенки фона, текста и рамок, а также играйте с уровнями прозрачности, чтобы они соответствовали общей теме дизайна вашей страницы.

Шаг 6: Определение Динамики Переворота
Ваши flip boxes могут быть настолько динамичными, насколько вы это представляете. Решите их поведение, определив, будут ли они переворачиваться при наведении или при клике. Кроме того, выберите стиль переворота, который будет соответствовать вашему бренду - будь то вращение, слайд, исчезновение или объемный 3D-опыт.
Трансформация: Flip Boxes в действии
Отказавшись от традиционного подхода к представлению контента и выбрав Flip Boxes, вы можете создать увлекательный рассказ. Представьте себе привлекательное изображение на переднем плане и подробный текстовый контекст, сочетаемый со стилем плавного переворота. Этот инновационный подход не только экономит пространство, но и представляет свежую, захватывающую перспективу контента.
Заключительные Мысли
Интерактивные элементы, такие как Flip Boxes, становятся игроками, меняющими правила в области веб-дизайна, предлагая динамичное сочетание визуализации и информации. Вооружившись этими знаниями и мастерством инструментов SP Page Builder, вы готовы создать веб-опыт, который завораживает и вовлекает. Изучите различные макеты SP Page Builder, заранее настроенные блоки и огромный выбор шаблонов Joomla, чтобы еще больше улучшить ваше веб-присутствие. Поделитесь своими впечатлениями, опытом и отзывами в комментариях. Желаем вам успешного путешествия в мире веб-дизайна!
Соседние материалы | ||||

|
Как создать многоязычный сайт Joomla с помощью Helix Ultimate | Как установить Google Analytics на сайт Joomla на базе Helix |

|
|



