Создание красивой таблицы цен с помощью SP Page Builder
Таблицы ценообразования - это прекрасный способ превратить простых посетителей вашего сайта в ваших покупателей. Роль подобных таблиц на сайте чрезвычайно велика, поскольку она использует свою привлекательность для того чтобы убедить покупателя сделать ставку на определённые продукты, получив выгоду для себя. И именно поэтому их привлекательный вид является главным критерием заинтересованности. Банальное размещение хорошо сделанной таблицы наверняка притянет внимание возможных покупателей и в итоге убедит их купить именно ваш продукт.

После решения создать подобную таблицу, через некоторое время вы вполне можете с удивлением обнаружить себя суматошно мечущимся между вариантами оформления. Какого дизайна следует придерживаться? Какой из них будет наилучшим? Это именно тот момент, когда ваш верный друг SP Page Builder прибывает к вам для спасения. Данный модуль отлично проработан, имеет прекрасный дизайн и предельно облегчает для вас процесс создания ценовых блоков. Сегодня вам будет дано пошаговое руководство к созданию подобных таблиц с помощью SP Page Builder на вашем собственном сайте.
Тем не менее, вам следует учесть, что модуль ценовых таблиц SP Page Builder идёт в комплекте с нашими шаблонами, которые недоступны в стандартном SP Page Builder Prо.
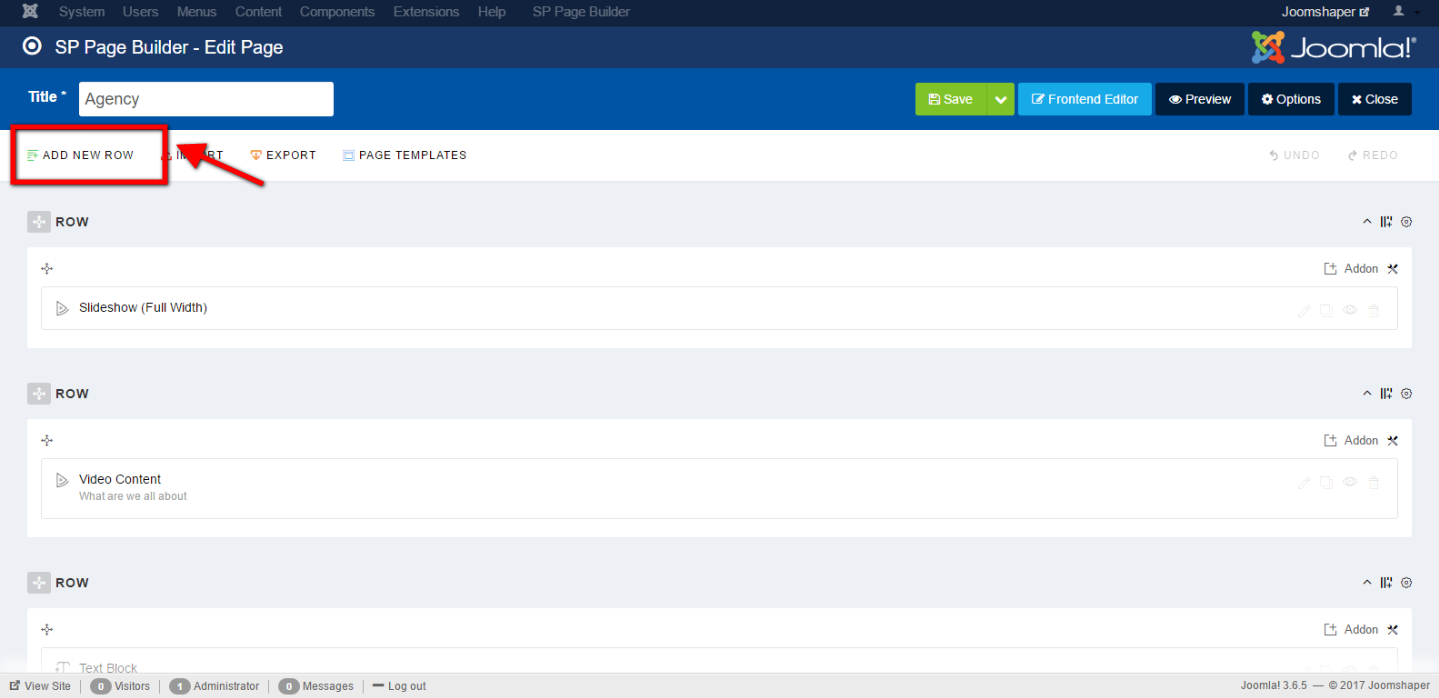
Шаг первый: Добавьте новую строку.
Откройте SP Page Builder и выберите страницу на которой вы желаете добавить свою ценовую таблицу. После этого добавьте новую строку и перетащите в нужное место своей страницы.

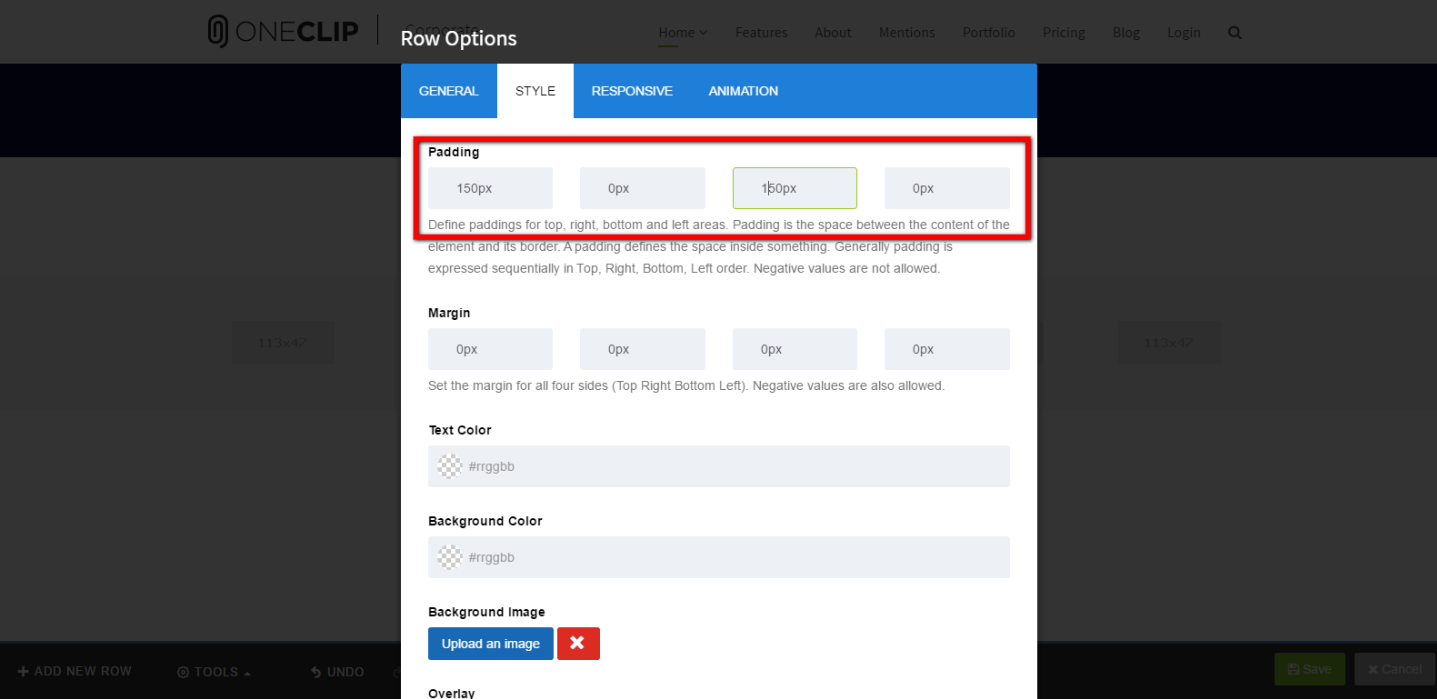
Шаг второй: Отрегулируйте высоту строки.
Теперь откройте редактор внешнего вида и нажмите кнопку "Параметры строки" в добавленной строке. Выбор редактируемых параметров возможен в верхнем левом углу редактора. Теперь в меню стиля отрегулируйте отступы и разметку строки.

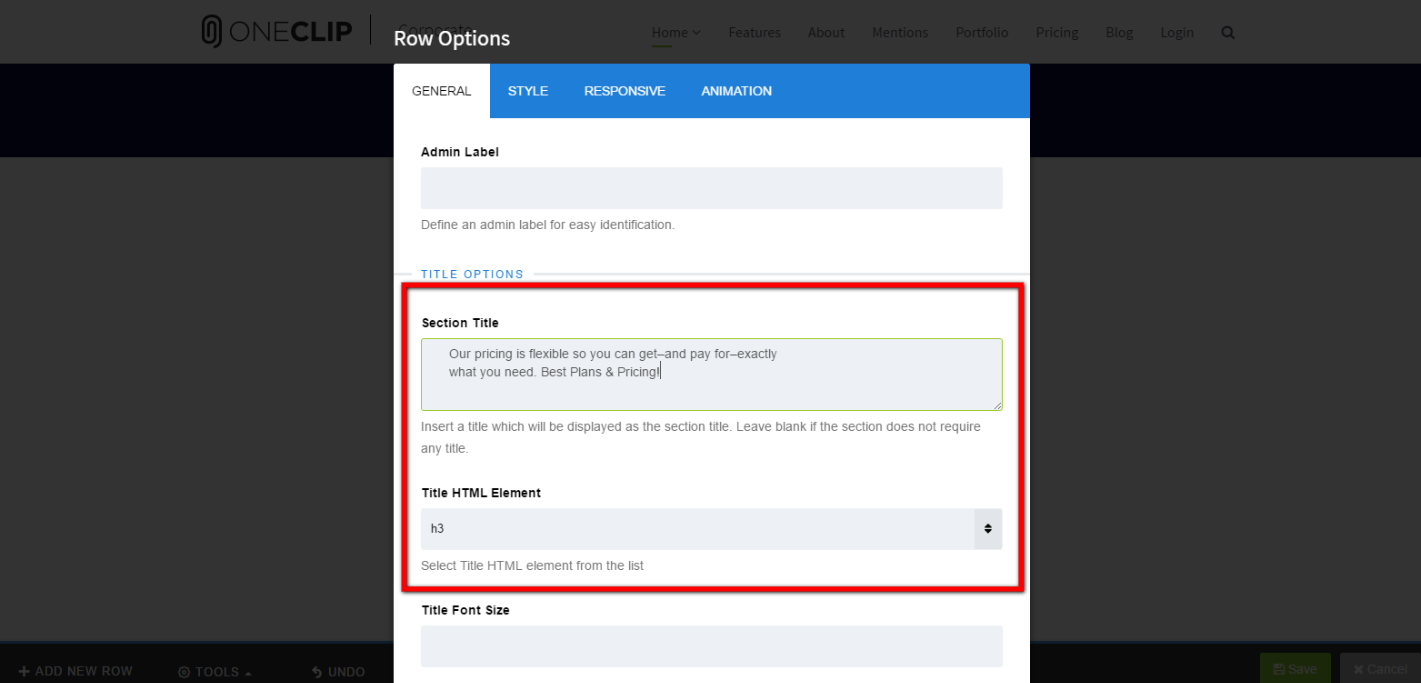
Шаг третий: Добавьте заголовок раздела и HTML элемент заголовка.
Добавьте заголовок для таблицы цен и его свойство HTML-элемента.

Шаг четвёртый: Добавьте пользовательскую структуру столбцов и три модуля таблицы цен.
В вернем левом углу, из меню строки, выберите пункт "добавить или управлять столбцом". Теперь выберите три пользовательских столбца. После этого появятся три кнопки добавления дополнения. Добавьте дополнение таблицы цен в каждый из столбцов.

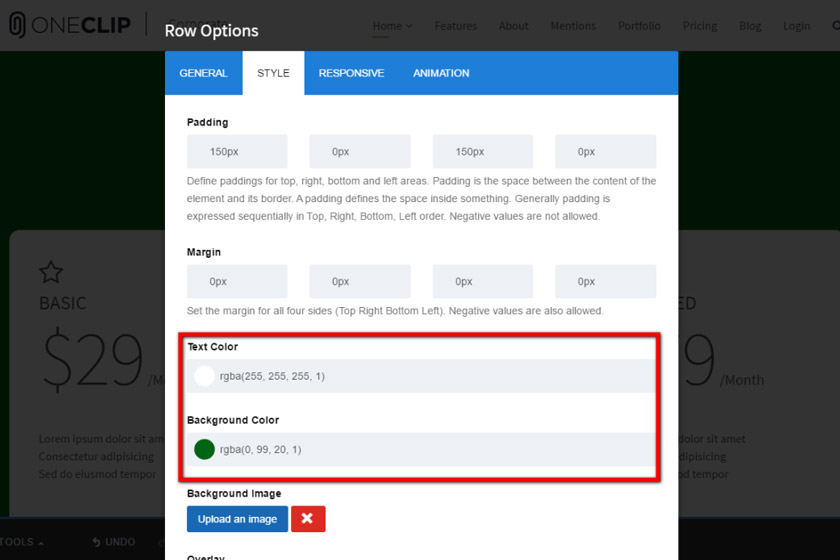
Шаг пятый: Выберите цвет фона.
В опциях строки выберите цвет фона. Добавляйте цвет, который максимально подойдёт для привлечения внимание к таблице.

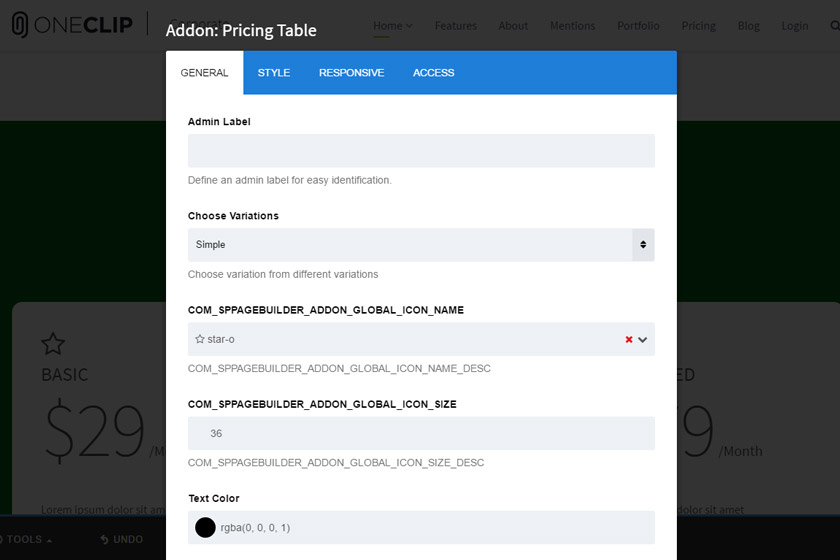
Шаг шестой: Добавьте в таблицу информацию.
Теперь дополните таблицу данными. Вы можете добавить значок, кнопку, дополнительную информацию, а потом выбрать стиль для них. Также можно выбрать варианты отображения информации.

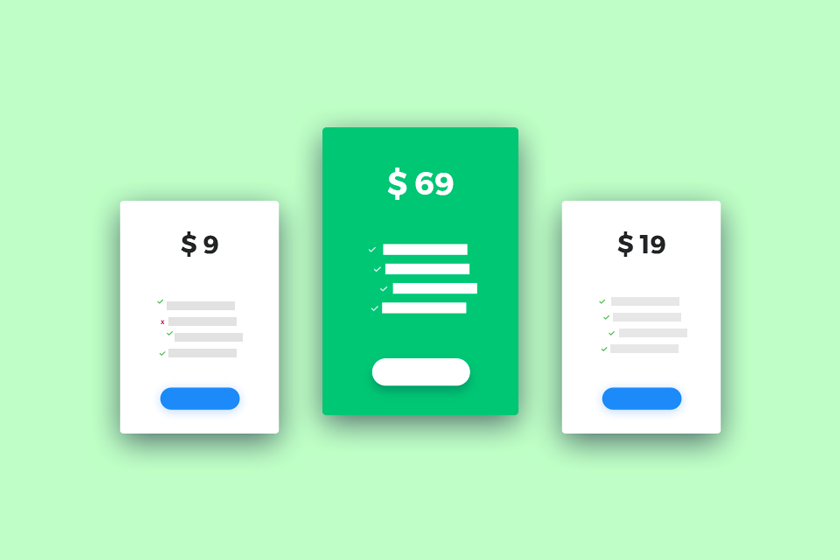
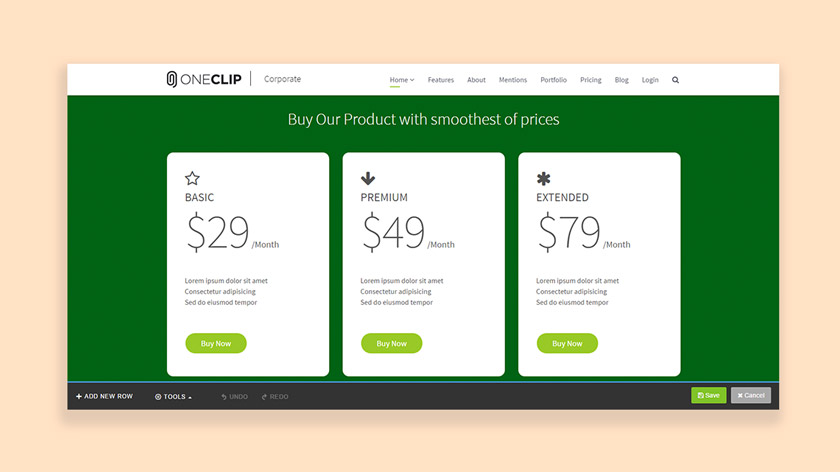
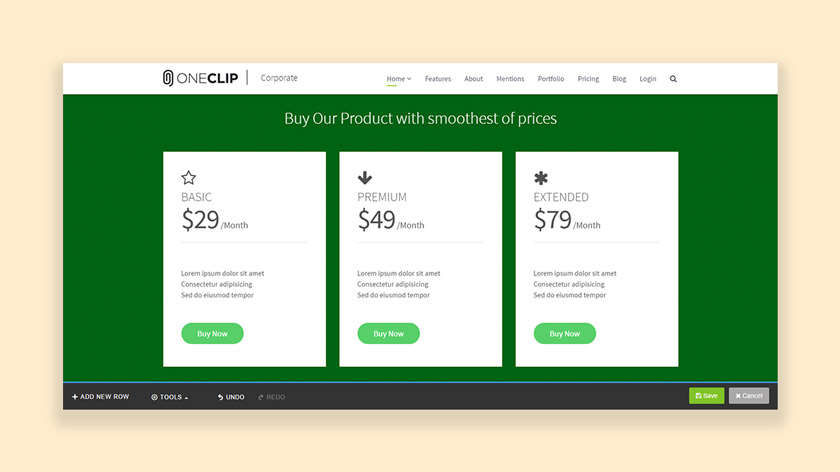
Конечный вид.

Это конечный вид после всех этих шагов. Теперь у вас есть красиво оформленный ценовой блок с ценой, функциями, продуманным дизайном и кнопкой покупки. В общем и целом, теперь в таблице есть всё необходимое вам. Ваша таблица готова.
Другие варианты дизайна в один клик.
Вы легко можете выбрать варианты дизайна из меню дополнений.

Примеры таблиц ценообразования, сделанных с использованием SP Page Builder.
Используя SP Page Builder можно бесконечно много раз создавать потрясающие таблицы цен. Это лишь некоторые из возможных вариантов таблиц, созданных с SP Page Builder Pro.
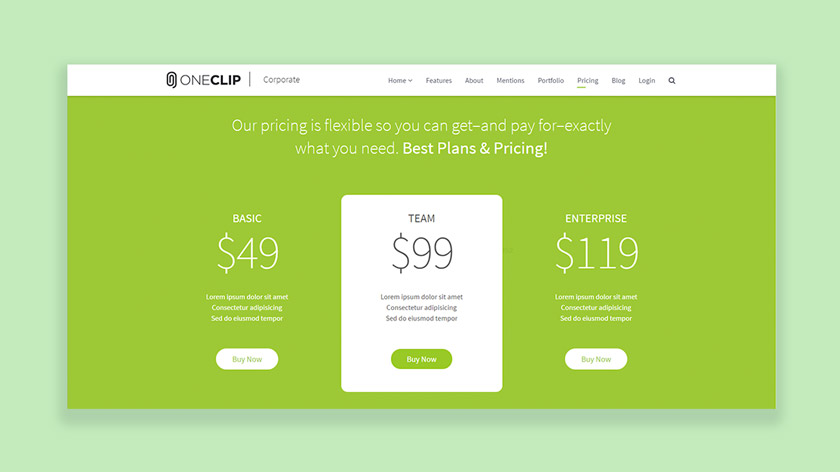
Пример 1.

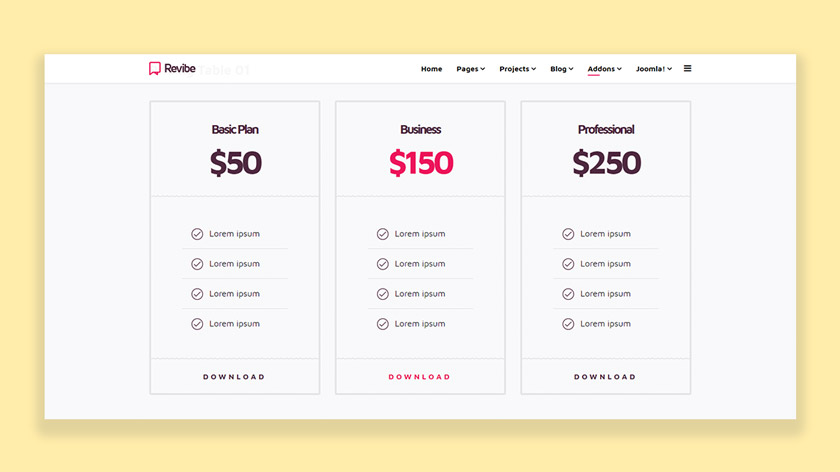
Пример 2.

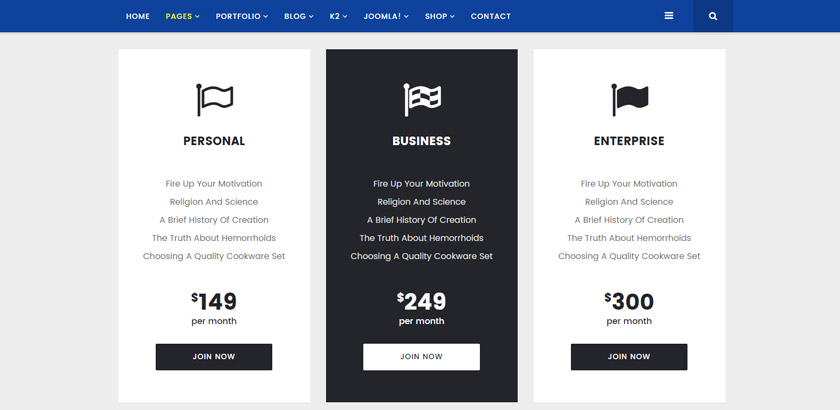
Пример 3.

Вы можете настраивать свою таблицу цен тысячами способов, используя CMS Joomla и SP Page Builder. Это магия Page Builder от JoomShaper. С данным расширением Joomla можно настроить всё что угодно, буквально несколькими быстрыми способами, и украсить в течении считанных секунд.
Соседние материалы | ||||

|
Создание LMS сайта управления обучением на Joomla | Шесть способов улучшить SEO Joomla! сайта |

|
|



