Простейший способ создания эффекта Parallax в Joomla
Мы искренне верим в то, чтобы дарить нашему сообществу инструменты и знания, необходимые для того, чтобы оставаться на переднем крае веб-дизайна и разработки. Сегодня мы погрузимся в один из самых зрелищных эффектов современного веб-дизайна: эффект параллакса. К концу этой статьи у вас будет глубокое понимание параллакса и шагов для его бесшовного внедрения на вашем сайте на Joomla.

Что такое эффект параллакса?
Эффект параллакса, хотя и популярен в современном веб-дизайне, не является абсолютно новым понятием. Его корни уходят в 2D видеоигры с боковой прокруткой, где он использовался для создания глубины и имитации трехмерной среды.
Итак, что это такое? В области веб-дизайна эффект параллакса - это визуальная техника, создающая иллюзию глубины. Это достигается путем движения фонового изображения с другой скоростью по сравнению с контентом на переднем плане при прокрутке пользователем. Фон, как правило, двигается медленнее, что обманывает наш мозг, заставляя его думать, что фон дальше, что создает псевдо-3D эффект.
Зачем используется параллакс? Волшебство эффекта параллакса заключается в его способности оживлять веб-страницу. Он создает динамичный пользовательский опыт, делая контент ярким и создавая погружающую среду. Сайты, использующие параллакс, часто кажутся более современными и привлекательными, что делает пользователей более склонными оставаться и взаимодействовать.
Знакомьтесь с SP Page Builder - идеальным инструментом для параллакса в Joomla
Теперь, когда мы понимаем магию параллакса, как нам на самом деле это реализовать? Можно углубиться в кодирование и создать этот эффект вручную. Но для пользователей Joomla есть гораздо проще способ: SP Page Builder.
Почему SP Page Builder? SP Page Builder - это мощный инструмент для Joomla, который не только облегчает применение эффекта параллакса, но и предлагает множество других функций, которые могут революционизировать процесс дизайна вашего сайта. Вот почему он - наш выбор:
- Нет необходимости в кодировании: Даже если вы не являетесь технически подкованным человеком, SP Page Builder позволяет создать эффект параллакса без углубления в код.
- Быстрая реализация: Поверьте или нет, но вы можете настроить эффект параллакса менее чем за 30 секунд.
- Интуитивный интерфейс: Он может похвастаться понятным и интуитивно понятным интерфейсом.
Начало работы с SP Page Builder Если вы еще не загрузили SP Page Builder, мы рекомендуем сделать это здесь. После загрузки и установки ознакомьтесь с его интерфейсом, экспериментируя и изучая его функции.
Пошаговая инструкция: Внедрение эффекта параллакса в Joomla с помощью SP Page Builder
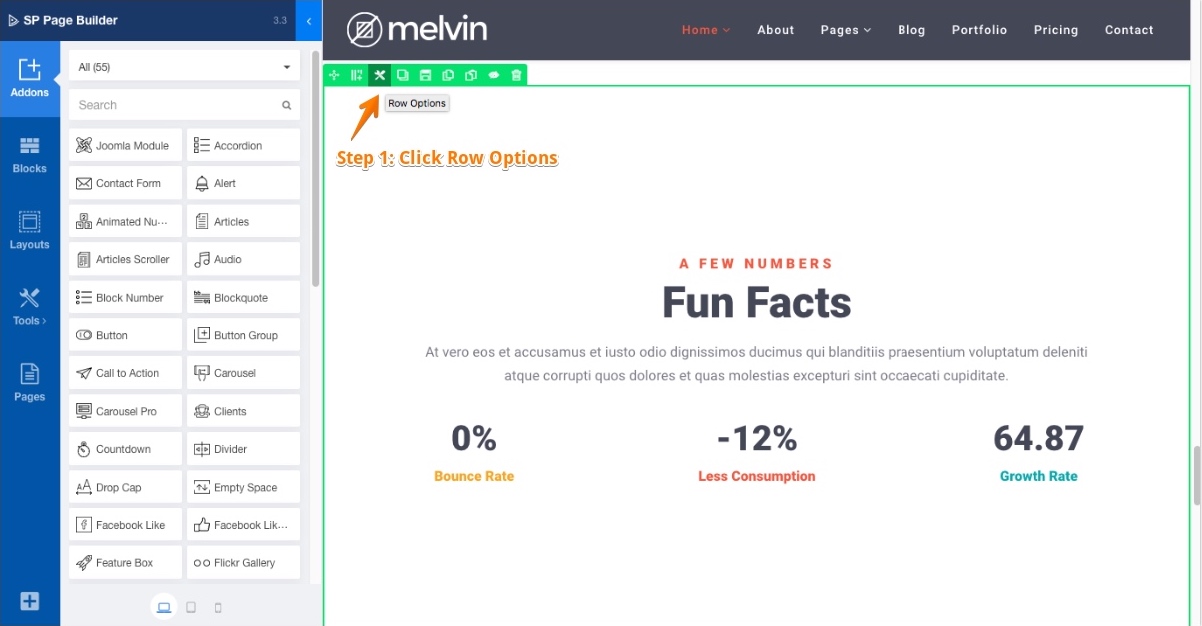
Шаг 1: Начнем с основ
- Перейдите к разделу вашего сайта, где вы хотели бы применить эффект параллакса.
- Там найдите "Row Option" в панели управления строкой и выберите его.

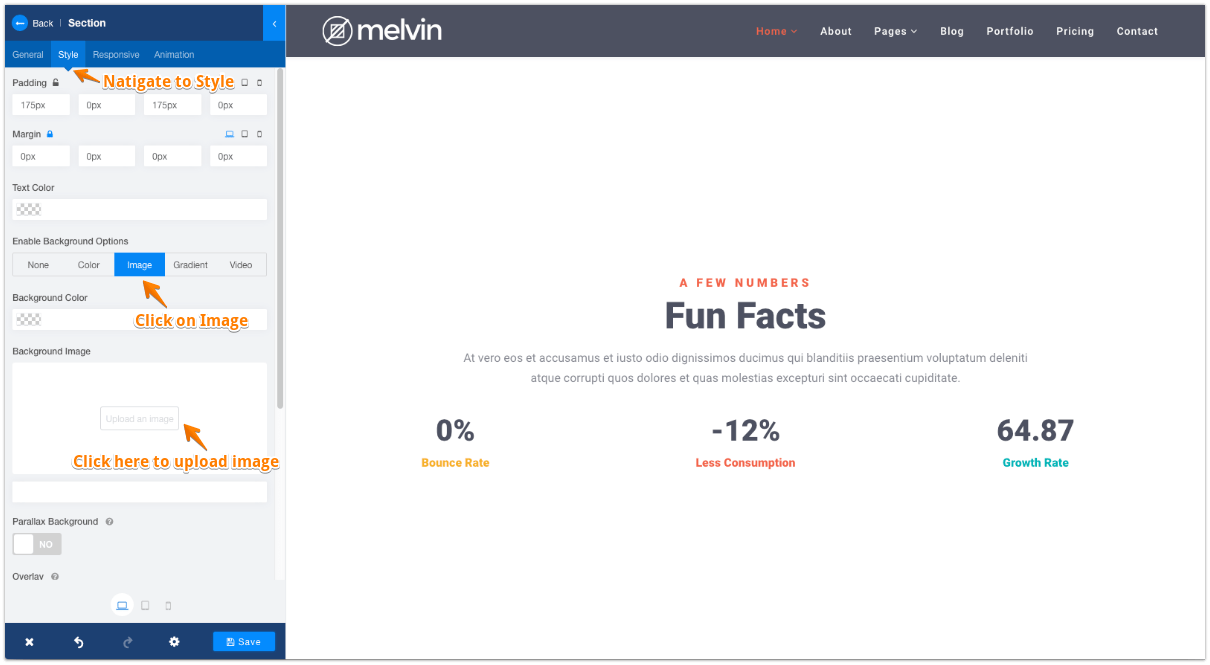
Шаг 2: Погрузимся в детали
- Это действие приведет вас к параметрам настройки строки. Здесь начинается ваш путь к параллаксу.
- Перейдите к Style > Enable Background Options > Image. Здесь вы можете выбрать и загрузить желаемое фоновое изображение для эффекта параллакса.

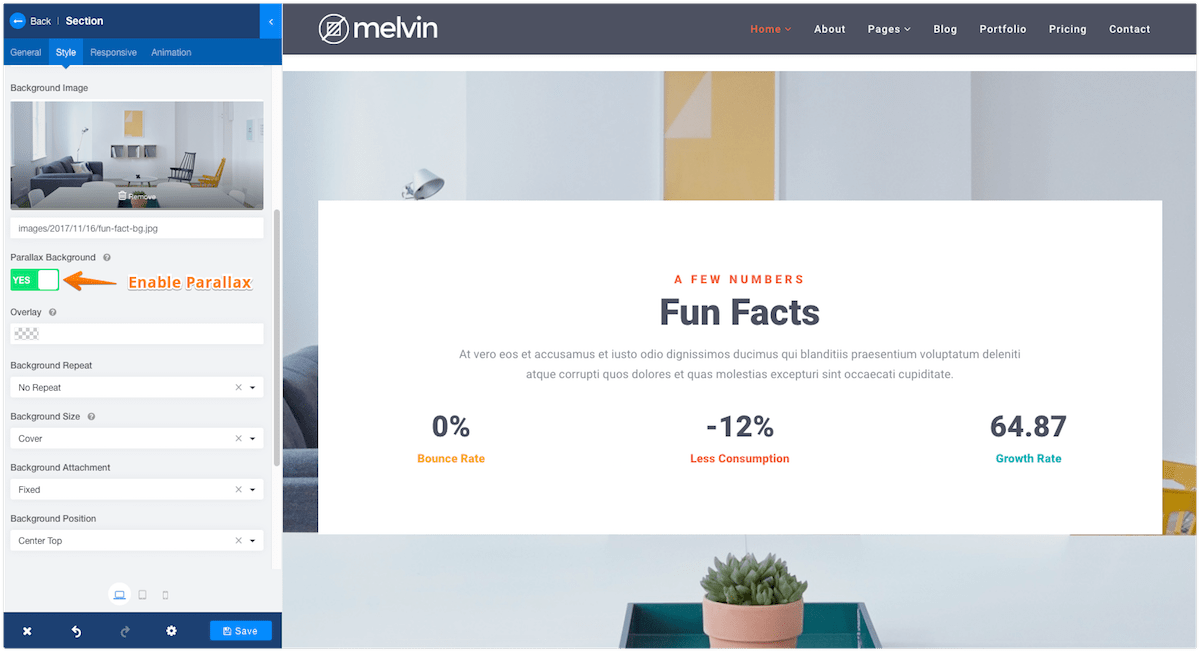
Шаг 3: Активировать Параллакс
- Ниже загруженного изображения вы должны увидеть опцию с названием "Parallax Background".
- Просто переключите эту опцию на "Да", и вуаля! Ваш сайт теперь поражает завораживающим эффектом параллакса.

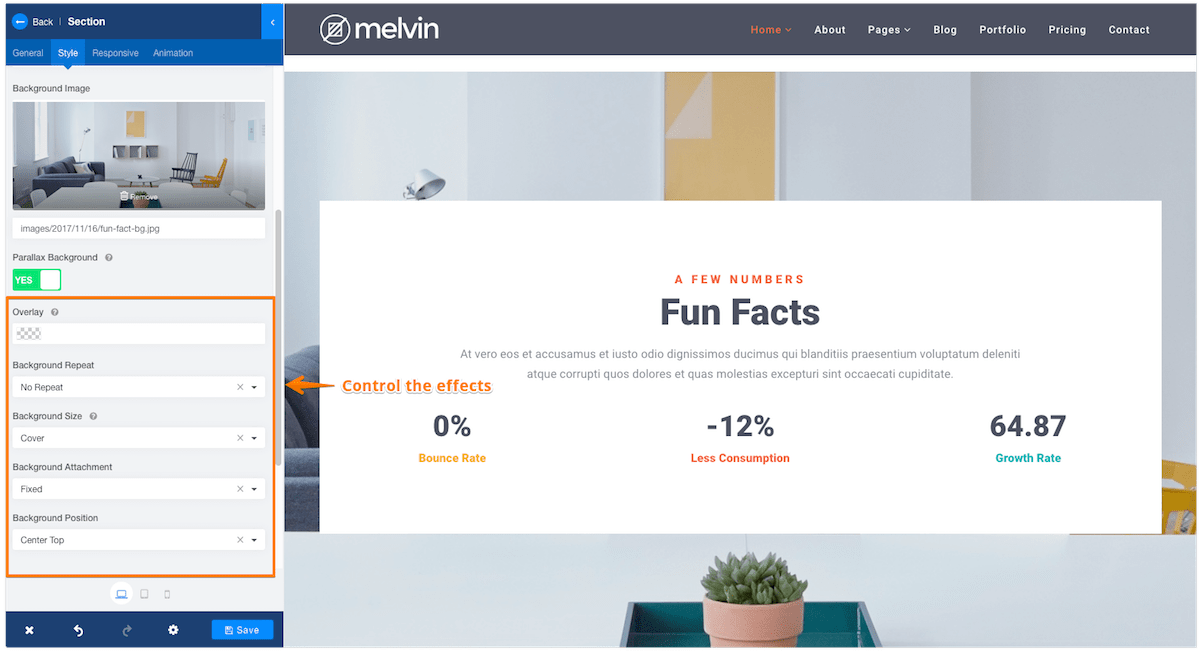
Бонусный Шаг: Кастомизация - ключ к успеху
- Если вы цените индивидуальный подход, SP Page Builder Pro позволяет настроить эффект параллакса по вашему вкусу.
- Погрузитесь в доступные параметры, настройте их согласно вашим предпочтениям и обязательно сохраните изменения, когда они вас устроят.

Заключительные мысли
Эффект параллакса - это не просто тренд дизайна; это инструмент, который, при правильном использовании, может повысить удобство пользователя, делая ваш сайт запоминающимся. Он добавляет глубину, привлекает пользователей и служит свидетельством продвижения в веб-дизайне. Так что, если вы интегрировали этот эффект на ваш сайт Joomla, используя наше руководство, или пробуете его впервые, поделитесь своим опытом и впечатлениями. Мы всегда рады слышать от нашего сообщества. До нашего следующего глубокого погружения, оставайтесь новаторами и продолжайте проектировать!
Соседние материалы | ||||

|
Как повторно использовать пользовательские дизайны в SP Page Builder | Максимально эффективное использование инструментов разработчика браузера |

|
|



