Как создать лендинг страницу (landing page) с помощью SP Page Builder
В онлайн-маркетинге целевая страница, иногда называемая «посадочной площадкой» или «целевой страницей», представляет собой единую веб-страницу, которая появляется в ответ на щелчок на результатах поиска с оптимизацией поисковой системы или онлайн-рекламе. Она может определить успех или неудачу кампании. Профессионально спроектированная целевая страница может увеличить коэффициент конверсии веб-сайтов и онлайн-магазинов.
Основная цель целевой страницы
Общая цель целевой страницы состоит в том, чтобы заинтересовать внимание посетителей и преобразовать его действие в продажи или связаться с посетителями, как правило, номер телефона или форму запроса.
Прошлое и настоящее
В предыдущие годы Joomla! вебмастерам приходилось использовать только позиции модулей для построения всего макета с строками и модулями внутри. Я использовал этот классический метод много раз в прошлом, поверьте, это была трудоемкая задача. Теперь я могу не только ускорить этот процесс, но и сделать его дружественным для редактора веб-сайтов, которому не нужны знания CSS / HTML. Все инструменты / ресурсы, которые вам сейчас нужны, перечислены ниже:
- SP Page Builder Pro 2.x
- шаблон на основе структуры Helix3 (необязательно)/
- изображения хорошего качества, в основном фотографии людей (и животных) и предлагаемые продукт (ы)/
Как начать строительство целевой страницы
Если вы считаете, что готовы создать свою первую целевую страницу в SP Page Builder, вот пошаговый обзор того, что вам нужно сделать, чтобы это произошло:
- Да, конечно, вам нужно начать с установки компонента SP Page Builder Pro. Тогда вы сможете создать первую страницу.
- Подумайте о ловушке, которую вы должны использовать в разделе заголовка. Используйте четкую и краткую инструкцию значения, чтобы посетители сразу поняли цель страницы. Кроме того, вы можете сосредоточить всю страницу на одном сообщении с первичным призывом к действию (CTA).
- Чтобы добавить свой слоган в страницу для этой цели, вы можете использовать, например, заголовок или вызов в действие или аддон Feature Box. Немного творчества, и результаты могут быть действительно удовлетворительными.
- Вам нужна кнопка действия, возможно даже больше - вы можете ее получить. Просто используйте Button Group addon. Каждый из них может иметь уникальный цвет, значок и ссылку.
- Преимущества покупки определенного продукта или услуги должны быть на верхней части целевой страницы и выделены. Для этой цели я предлагаю использовать аддон Block Number.
- Помните, что каждый раз, когда вы можете использовать фоновый цвет или фоновое изображение в строке Row.
- Если у вас есть видеоклип с продуктом, это еще лучше, используйте его здесь, в следующей строке.
- Ниже вы можете использовать кавычки или обзоры - это повысит уверенность.
- В следующем ряду вы можете попытаться продать другой продукт, который дешевле, но все еще связан с основным предложением компании.
- Внизу вы должны добавить некоторую базовую информацию о компании, производителях и, возможно, о некоторых предложениях по SEO...
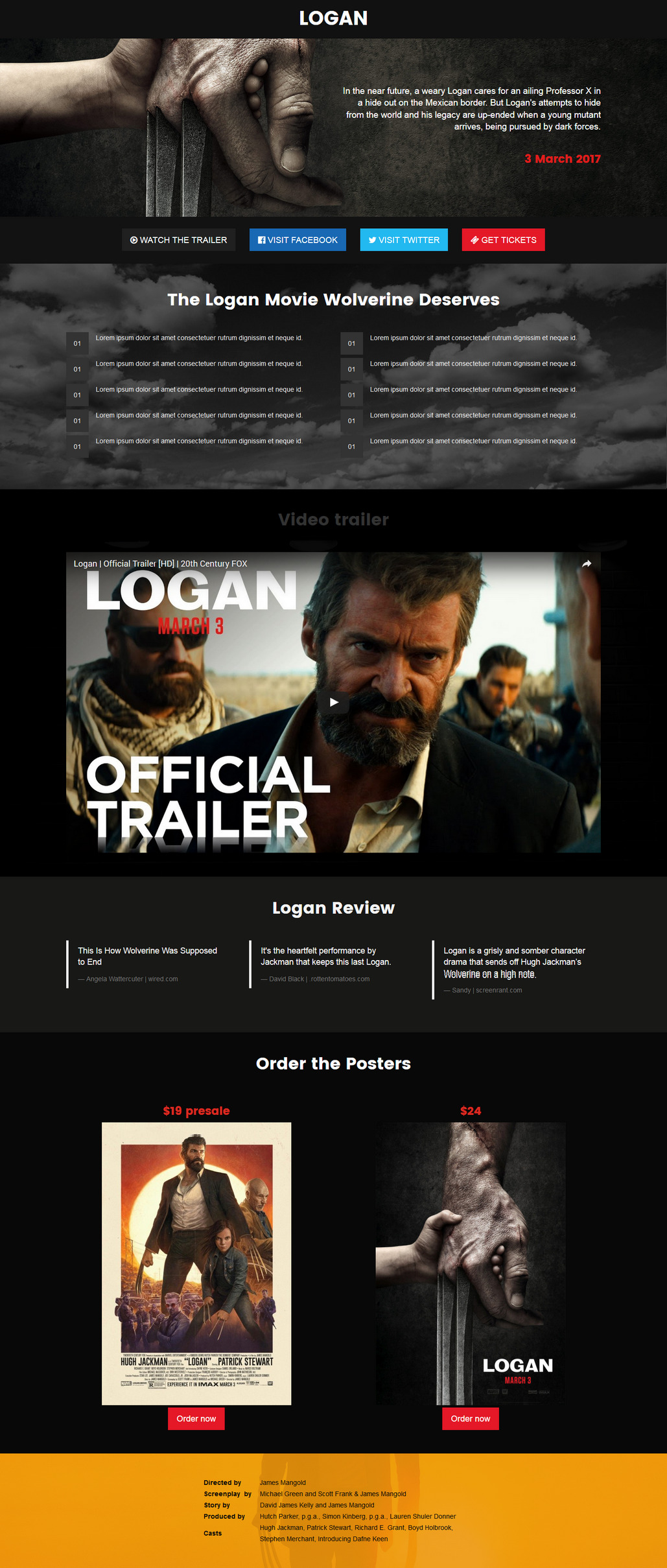
Вот пример макета (сделанный в SP PB), который я сделал за короткий период, чтобы представить отличный фильм «Логан». Ниже представлен внешний вид макета, основанный на оригинальном веб-сайте и фотографии от корпорации Century Fox Film Corporation от Twentieth Century:

Макет, сделанный в SP Page Builder
Как вы видите, я использовал только аддоны из SP PageBuilder Pro, без модулей.
Вы можете скачать этот шаблон примера (без изображений) здесь (распаковать после загрузки), а затем импортировать файл .json в свою установку SP PageBuilder.
На канале YouTube я опубликовал короткое видео-руководство, как я сделал все основные элементы:
Как удалить меню и логотип из шаблона
В некоторых случаях вам не нужны некоторые типичные элементы любого шаблона, такие как логотип, меню, возможно, даже нижняя позиция модуля. Ваш подшаблон может быть очищен от них, и все, что у вас есть, есть только компонентный вид. Если у вас есть шаблон на основе Helix3, вы можете сделать это менее чем за 90 секунд.
- Перейти к: Расширения> Управление> Шаблоны: Стили
- Отметьте [x] выбранный шаблон, а затем нажмите кнопку «Дублировать» на панели инструментов. Это позволяет Joomla! для создания клона текущего шаблона.
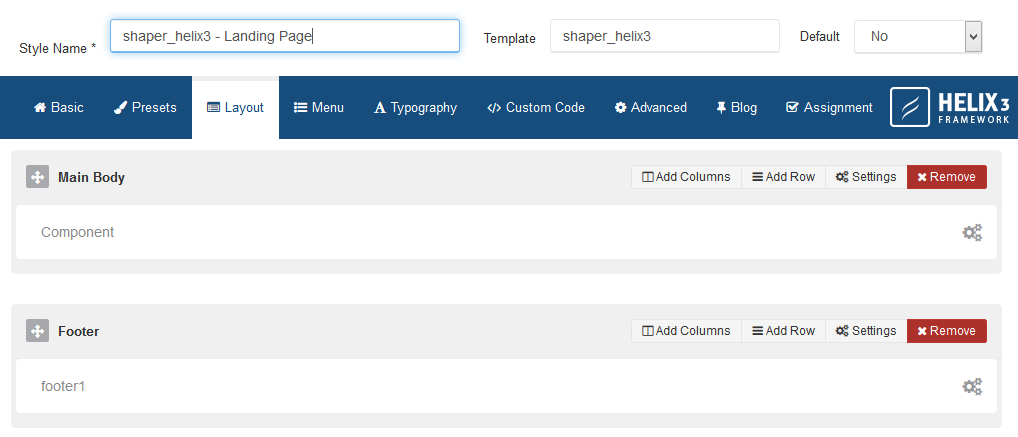
- Теперь вы можете редактировать этот стиль шаблона, перейдите на вкладку «Макет».
- Удалите все строки, которые вам не нужны. Используйте красную кнопку «Удалить» для этой задачи. Если вам не нужно левое или правое положение модуля, выберите вариант 2 столбца или один столбец. Но убедитесь, что левая позиция должна называться компонентом. Если вы удалили его по ошибке, не волнуйтесь, нажмите «Сделать область компонента» внутри настройки.
- Затем назначьте стиль шаблона выбранному меню (также «скрытый»).

Заметка! Шаблон duplicate / clone по-прежнему использует файлы template.css и custom.css из корневого шаблона. Но вы можете добавить свои собственные уникальные настройки шаблона, внутри полей пользовательских CSS.
Бесконечная тестирование ...
Как обычно. Если у вас есть идеи на целевой странице, вы должны проверить ее и выяснить, какой из них наиболее эффективен. Вы можете использовать этот бесплатный инструмент Google Analytics Experiments, который представляет собой структуру, которая позволяет вам тестировать практически любые изменения или изменения на веб-сайте или приложении, чтобы увидеть, как он работает в оптимизации для конкретной цели.
Соседние материалы | ||||

|
5 лучших SEO расширений для ваших сайтов на Joomla | Создание LMS сайта управления обучением на Joomla |

|
|



