Меняем внешний вид панели управления Joomla 3
Каждый интернет ресурс должен обладать своим уникальным стилем оформления. Поэтому владельцы сайтов зачастую прибегают к использованию сторонних шаблонов. В них можно найти массу полезных настроек по изменению внешнего вида: выбор цветовой гаммы для элементов, придания им определённой анимации, установка фонового изображения и многое другое. Однако эти настройки предназначены исключительно для самого шаблона, и никаким образом не относятся к административной части. А что, если создание корпоративного сайта обязывает админа изменить облик внутренней части Joomla под собственный дизайн фирмы? Согласитесь, было бы приятно работать на сайте, где административная панель и общий вид веб ресурса имеют общий стиль. Мы рассмотрим возможности, которые предлагает данная CMS по редактированию вида панели и изменим страницу входа для администратора.
Стандартные средства Joomla
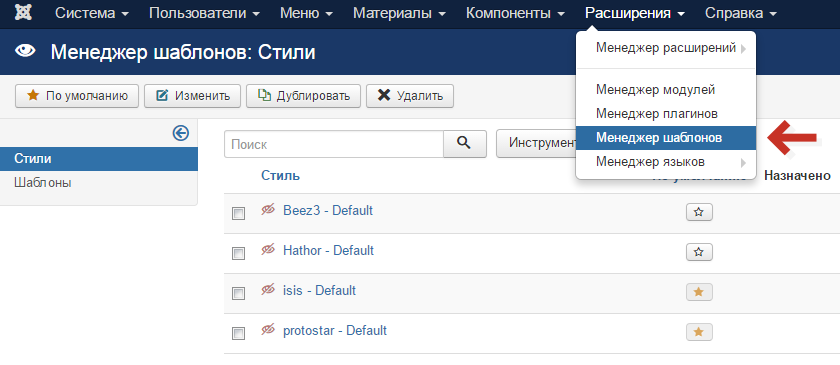
В отличие от других движков, разработчики Joomla уже позаботились о создании всевозможных настроек без вмешательства во внутренний код. Переходим: Панель управления-->Расширения-->Менеджер шаблонов.

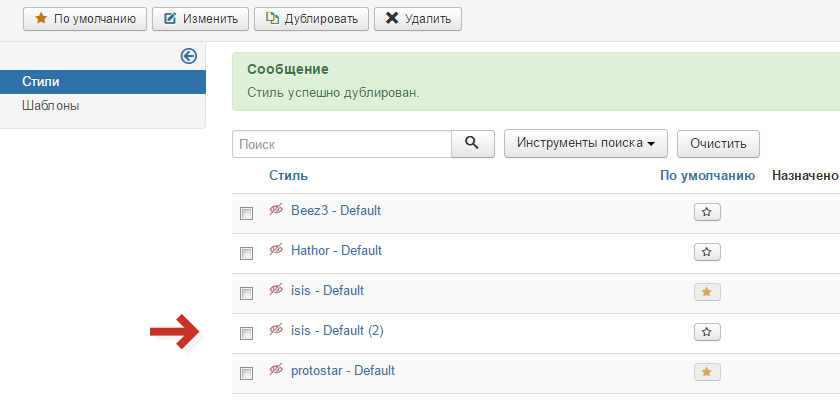
Здесь располагаются все стили, как для шаблонов, так и для панели. После установки Joomla как правило по умолчанию стоит «isis - Default», вот с этим пунктом мы и будем работать. Для начала необходимо создать точную копию этого стиля, это делается для того, чтобы можно было всегда вернуть стандартные параметры. Выбираем необходимый пункт и нажимаем «Дублировать», после чего появится «isis - Default (2)».

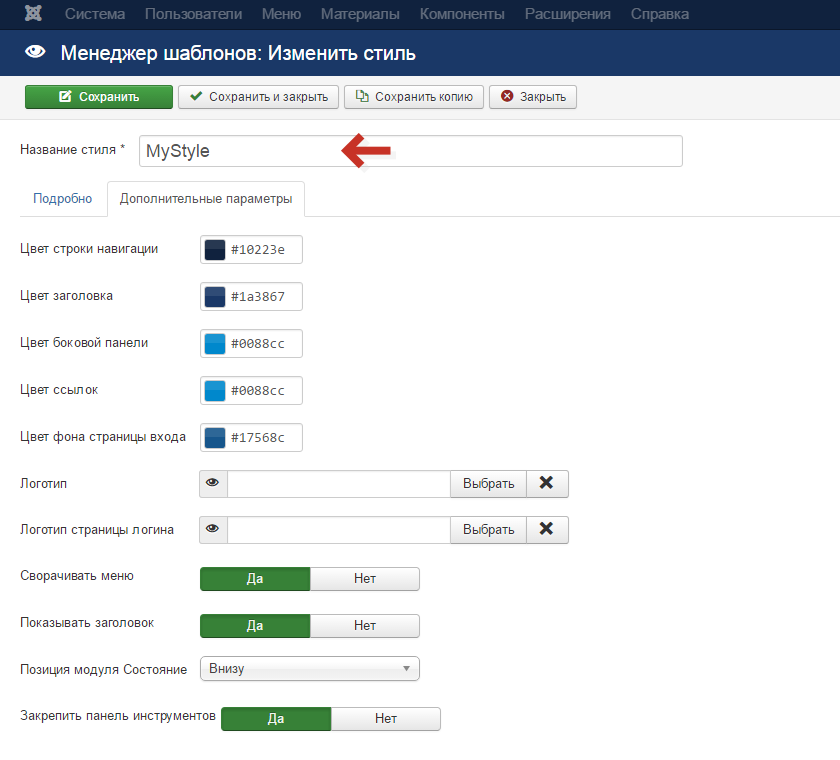
Мы только что создали точную копию стиля и теперь можем менять в ней всё что захотим. Дальше устанавливаем «isis - Default (2)» как стиль по умолчанию и переходим в его настройки. Обязательно меняем название стиля на своё (к примеру MyStyle) и открываем вкладку «Дополнительные параметры».

Как вы видите, стандартные средства Joomla не богаты для детальной настройки внешнего вида. Однако они позволяют без проблем поменять общие цвета админ панели и установить собственный логотип фирмы. Картинки для логотипов не обязательно тщательно подбирать по размеру, они выравнивается самостоятельно. Методом не сложных действий можно быстро настроить общий вид панели и форму входа для администратора, при этом обладать какими-то дополнительными знаниями не требуется.
Изменяем страницу входа для администратора

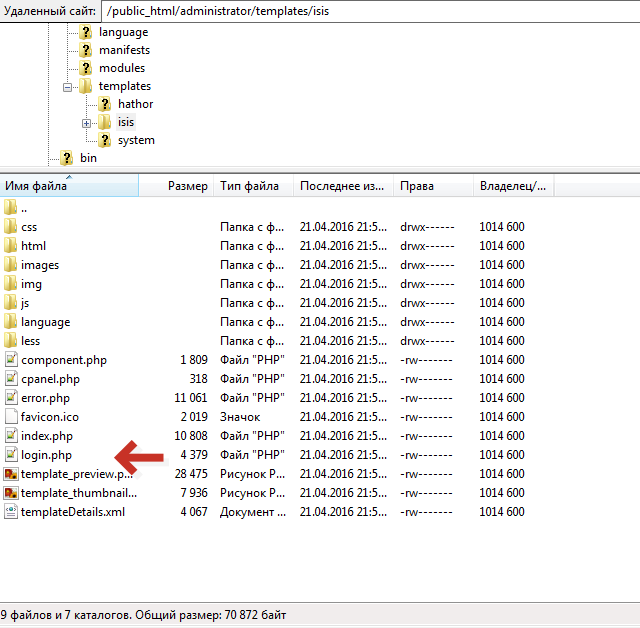
Для более детального преображения нам понадобиться изменить файлы на сервере. Заходим на FTP с помощью программы FileZilla в директорию …\administrator\templates\isis\. Не смотря на то, что мы дублировали стандартный стиль и установили его по умолчанию, Joomla всё равно использует папку «isis» для формирования формы входа. В этой папке нам требуется изменить файл login.php, а так же template.css расположенный в подпапке «css».

Скачиваем login.php на компьютер и открываем файл через Notepad++ . В нижней части находим следующий код:
PHP код:
И меняем его на этот:
PHP код:
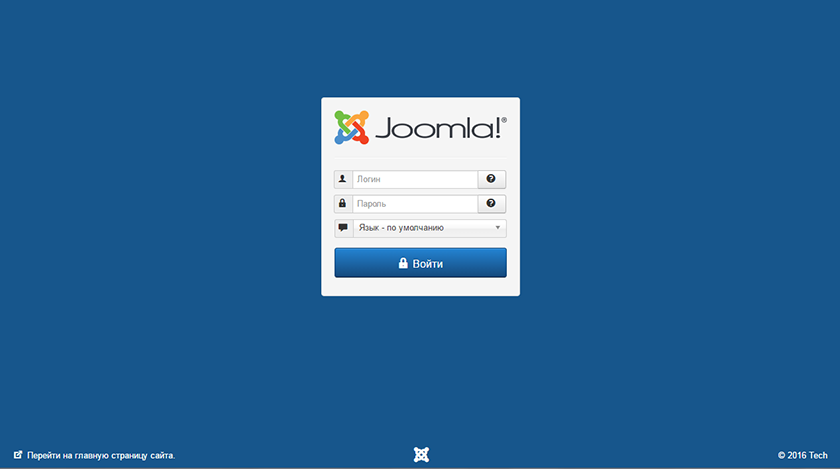
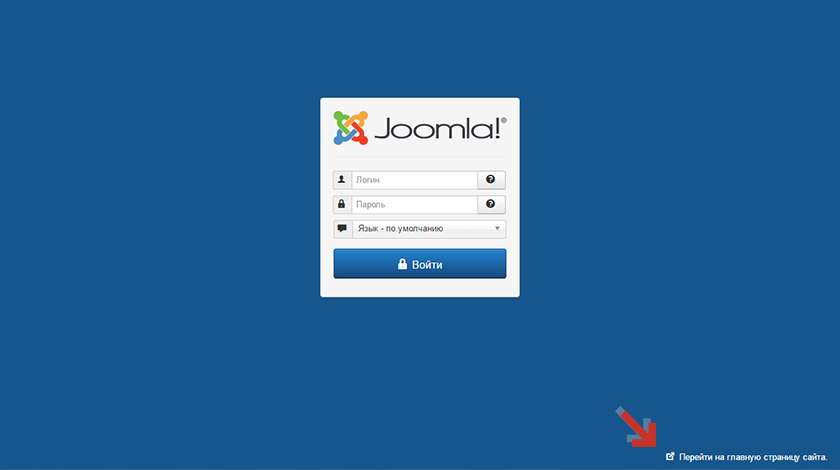
После чего загружаем обратно с заменой и смотрим результат. В итоге наша нижняя строчка изменилась. Надпись о переходе на сайт передвинулась слева на право, а эмблема Joomla убралась.

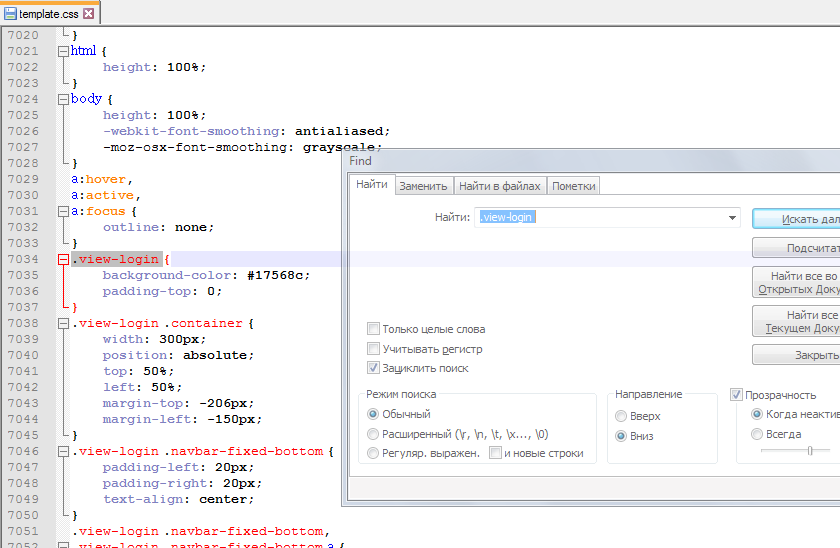
Теперь установим фоновое изображение для этой страницы. Находим в интернете любую картинку, она должна быть небольшой с не сложным рисунком. Переименовываем и загружаем её на сервер в папку …\administrator\templates\isis\images\bg.jpg. «bg.jpg» - это и есть наше изображение. После чего скачиваем файл template.css и так же открываем в Notepad++. Ищем по названию .view-login (для быстрого поиска можно воспользоваться клавишами Ctrl+F).

Меняем этот код:
CSS код:
На следующий:
CSS код:
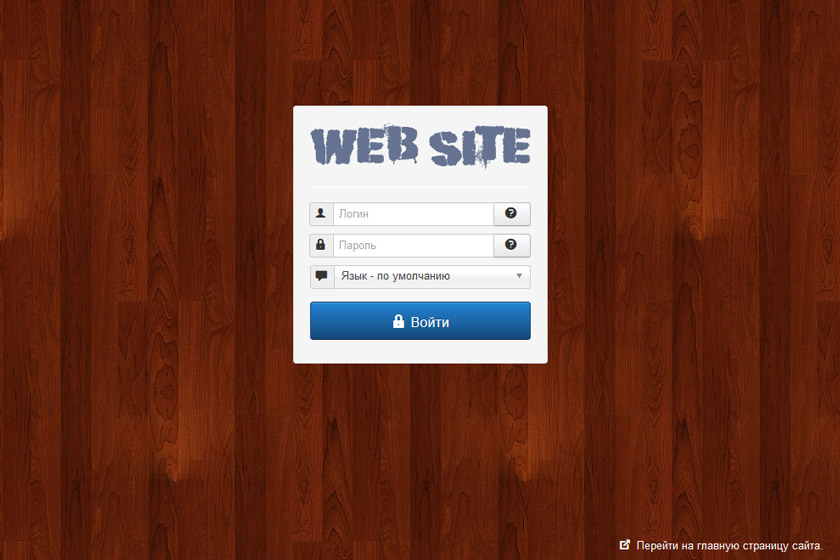
Проверяем страницу входа.

Напоследок
При помощи всего двух файлов login.php и template.css можно вставить, убрать или изменить любой элементы на данной странице. Правда в этом случае потребуется чуть больше знаний о построении кода PHP и CSS. И не стоит забывать о том, что если вы планируете изменить стандартный стиль «isis» на любой другой, то визуальное оформление страницы с входом изменится. Однако все действия выше можно применить и к другой папке со стилем, так как все они имеют одинаковую структуру.
Соседние материалы | ||||

|
Взломали Joomla сайт - что делать? | Joomla 3.5 на PHP 7: Какие улучшения в скорости загрузки можно ожидать? |

|
|




Комментарии
Подскажите, есть ли мануал как сделать настройки шаблона, которые будут доступны пользователю во фронтальной части? например пользователь сможет изменить размер шрифта, цвет текста, и т.д.?