Часы и таймер обратного отсчёта для Joomla
Обычно разработчики шаблонов добавляют дату и год в подвале сайта. Как правило, эти цифры автоматически меняются в зависимости от времени на сервере. Вы наверняка встречали подобное, практически каждый сайт в интернете имеет как минимум одну цифру - действующий год, а где то можно увидеть и дату основания ресурса. Но речь пойдёт не об этом, а о создании часов и таймера для сайта. И подобно дате они будут идти, опираясь не на сервер, а на время вашего компьютера (то есть на посетителя, который открыл страницу). Рано или поздно каждому администратору, по разным причинам, может понадобиться установить такие часы на свой сайт, и мы рассмотрим три варианта на jQuery. Первый вариант на HTML - он будет показывать день недели, дату, месяц, год, а так же время до секунды. Второй - на основе первого внедрим в шаблон для Joomla. А третий - создадим отдельную страницу на сайте для обратного отсчёта до какого-то события. Для дальнейшей работы необходимо иметь версию Joomla 3.2 и выше, я использую 3.6 и стандартный шаблон protostar.
Часы на HTML
Так почему же часы будут работать, опираясь на время с компьютера пользователя? Дело в том, что на сервере время и дата может отличаться от времени на компьютере, ввиду большой удалённости от населённого пункта, где вы сейчас находитесь. Там обычно используют московское время, если сервер находиться в России. Если в других странах, то разница сильно ощутима. А на компьютере мы сами следим, чтобы всё шло верно. С датой то же самое, у человека не будет чёткого представления, когда произойдёт событие, если таймер неверно показывает, но о нём позже.
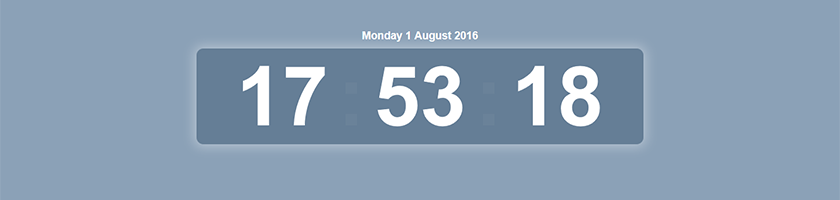
И так, наши часы цифрового типа и будут иметь мерцающие точки. Анимация не обязательна, но с ней смотрится интересней, стили по ходу работы измените на ваше усмотрение.

Создайте на рабочем столе папку Clock и положите в неё файлы index.html и style.css. Для того чтобы их создать воспользуйтесь программой NotePad++. Вот что должно получиться:

Откройте файлы в программе. Добавьте следующий код в index.html, а после сохранитесь:
HTML код:
Для style.css используйте это:
CSS код:
Вот и всё, откройте index.html в браузере и увидите часы. Вот для наглядности, что должно получиться Демо.
Установка часов в шаблон Joomla
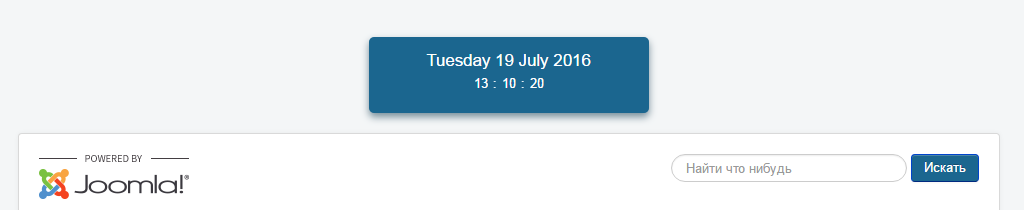
Теперь внедрим наши часики в шаблон protostar. Располагаться они будут в верхней части сайта, в шапке. Внешний вид так же изменим, поправив таблицу стилей, сделаем компактней.

Находим на вашем сервере следующие файлы и скачиваем на компьютер:
index.php - путь по умолчанию …/templates/protostar/Index.php
template.css - путь по умолчанию …/templates/protostar/css/template.css
Используем любой FTP клиент, к примеру FileZilla, а после открываем в NotePad++. В файле template.css опускаемся в самый низ и добавляем эти строчки:
CSS код:
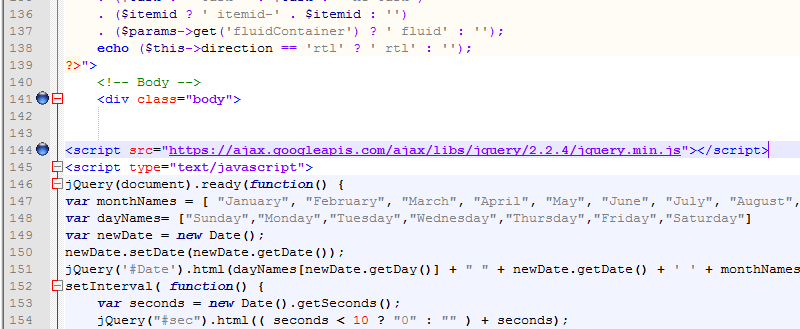
Сохранив, можете вернуть его на место …/templates/protostar/css/template.css. Далее, открыв index.php, находите тег <body> и вставляете этот код после него:
jQuery код:
Я это сделал сразу после класса body (чуть ниже тега <body>), но вы можете устанавливать куда хотите:

Возвращаем наш index.php назад …/templates/protostar/Index.php.
Если вы обратили внимание на скрипт в первых двух примерах, то могли заметить что на третьей и четвёртой строчки идёт перечисление дней недели и месяцев.
jQuery код:
Можете поменять слова на русский вариант, месяцы и дни будут тогда понятны нашему человеку. Ещё пришлось убирать переменные $ и писать в место них jQuery, это необходимо для того, чтобы не было конфликта со скриптами от Joomla. Подключенная библиотека jQuery в версии Joomla 3.6, а так же при использовании стандартного шаблона protostar не обязательна, но оставил на всякий случай, если вы вдруг будете делать на своём шаблоне. Осталось открыть ваш сайт и проверить работу кода.
Создание страницы с таймером обратного отсчёта
Предположим, вы хотите сообщить своим пользователям, что скоро состоится какой-то мероприятие, на которое стоит пойти абсолютно всем. Создавать таймер на страницах ресурса конечно можно, но он, скорее всего, будет маленьким и не заметным, так как контент на сайте всё-таки в приоритете. В этом случае можно создать отдельную тематическую страницу с большими цифрами и там править внешний вид как душе угодно.

Сделаем мы это в обход движка, в корень поместим необходимые файлы и добавим пункт меню на сайте с внешней ссылкой. А так как движок не отвечает за показ страницы, то не нужно беспокоиться по поводу конфликта скриптов. Для начала создайте папку с названием countdown на рабочем столе. Имейте в виду, если название напишите с большими буквами, то впоследствии и ссылку придётся вставлять с большими (иначе движок переадресует ваши попытки на главную страницу). Создаём следующие файлы - index.html, style.css, countdown.js. Бросаем их в нашу подготовленную папку:

В index.html вставляем это:
HTML код:
В style.css вставляем это:
CSS код:
Ну и в countdown.js вставляем это:
jQuery код:
Обратите внимание на скрипт, а точнее на нижнюю его часть:
jQuery код:
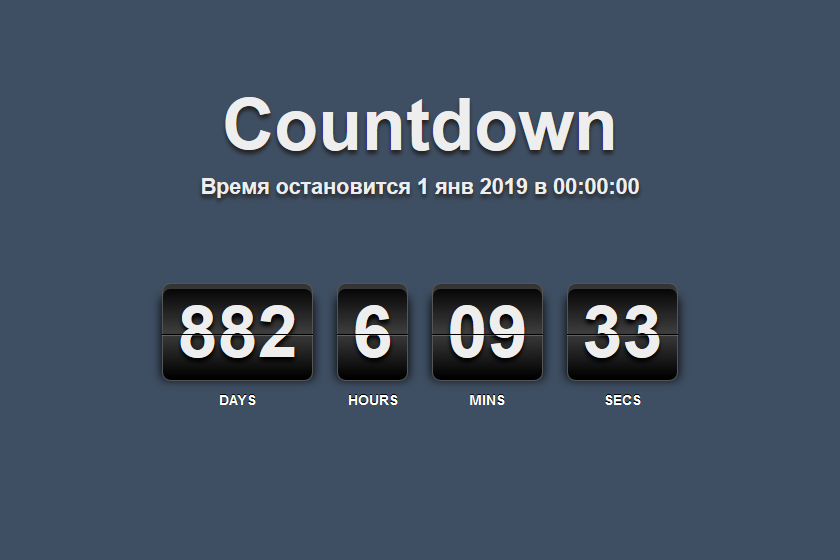
Тут выставляется дата и время окончания отсчёта, а так же выводимое сообщение после.
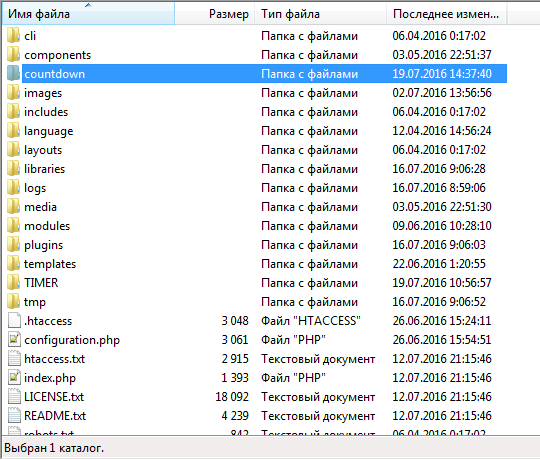
После того как вы сохраните все файлы, папку countdown необходимо разместить в корень сайта (туда где лежат файлы htaccess.txt, configuration.php и web.config.txt).

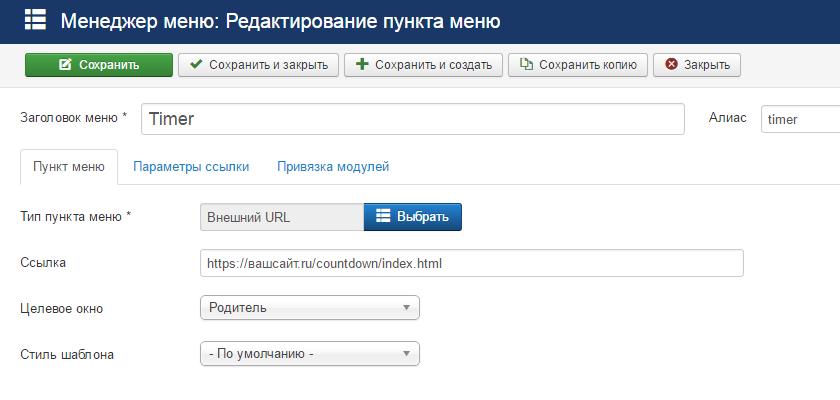
Теперь наш таймер доступен по прямой ссылке http://вашсайт.ru/countdown/index.html. Остаётся только создать пункт меню в панели управления и добавить туда эту ссылку, чтобы страница стала доступна всем. Делать это нужно в «Панель управления -> Выбираем основное меню -> Создать пункт меню», дальше заполняем заголовок, выбираем тип «Внешний URL» и добавляем ссылку.

Остаётся только сохранить и проверить. Вот как выглядит страница с таймером - Демо.
Заключение
За вывод всей информации в часах и таймере отвечают скрипты, на странице же цифры выводятся при помощи тегов <div>. Поэтому при редактировании, знания java языка будут не лишними. Стили в примерах специально использовал упрощённые.
Соседние материалы | ||||

|
Joomla 3.6: Дополнения, исправления и впечатляющие улучшения | Создаём уведомления на jQuery |

|
|




Комментарии