Как добавить пользовательский прелоадер на сайт Joomla
Современный цифровой ландшафт придает огромное значение времени загрузки веб-страницы. Основным фактором, определяющим это время загрузки, является размер веб-страницы. Каждая веб-страница занимает определенное количество памяти, и отношение между размером страницы и временем ее загрузки обратно пропорционально: чем больше размер, тем медленнее она загружается и наоборот.

Каждый веб-разработчик или владелец сайта мечтает о молниеносном времени загрузки. Теоретически такая мгновенная загрузка становится реальностью, когда размер страницы составляет ровно ноль бит, что приводит к мгновенному отображению. Однако это также означает, что веб-страница будет лишена любого контента - не идеальный вариант для кого-либо!
Осознавая, что контент имеет решающее значение и признавая, что у нас обязательно будет некоторое время загрузки, задача заключается в следующем: как мы поддерживаем вовлеченность пользователя в течение этого краткого периода?
Знакомьтесь с концепцией предзагрузчиков - визуальными подсказками для пользователей о том, что веб-сайт находится в процессе загрузки. Если вы используете Joomla, одну из самых популярных систем управления контентом, добавление предзагрузчика становится важным для улучшения пользовательского опыта. Давайте углубимся в нюансы добавления пользовательских предзагрузчиков на платформах Joomla, особенно на тех, которые основаны на известном фреймворке Helix Ultimate.
Интеграция предзагрузчика в Joomla через Helix Ultimate
Фреймворк Helix Ultimate занимает выдающееся место среди разработчиков Joomla, обеспечивая множество современных шаблонов Joomla. Это руководство будет сосредоточено на использовании Helix Ultimate для внедрения предзагрузчиков на вашем сайте Joomla. Будь вы опытным разработчиком Joomla или новичком в этой экосистеме, процесс остается простым.
Подготовка к работе: первые шаги
Прежде чем погрузиться в тонкости добавления пользовательских предзагрузчиков, следует выполнить несколько основных этапов:
- Перейдите в ваш бэкенд Joomla.
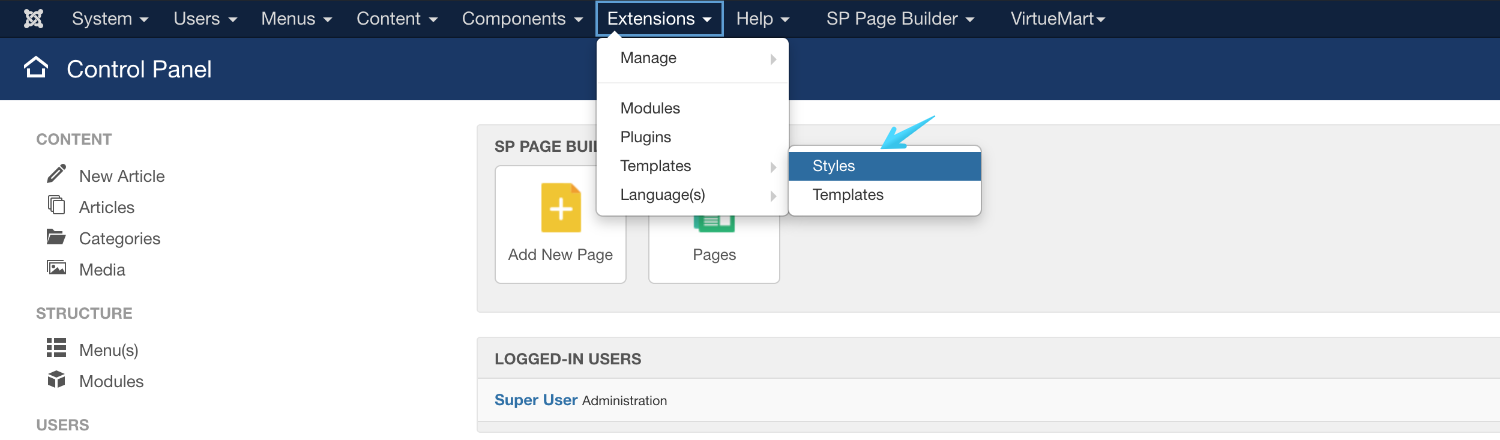
- Продвигайтесь к Extensions > Templates > Styles.

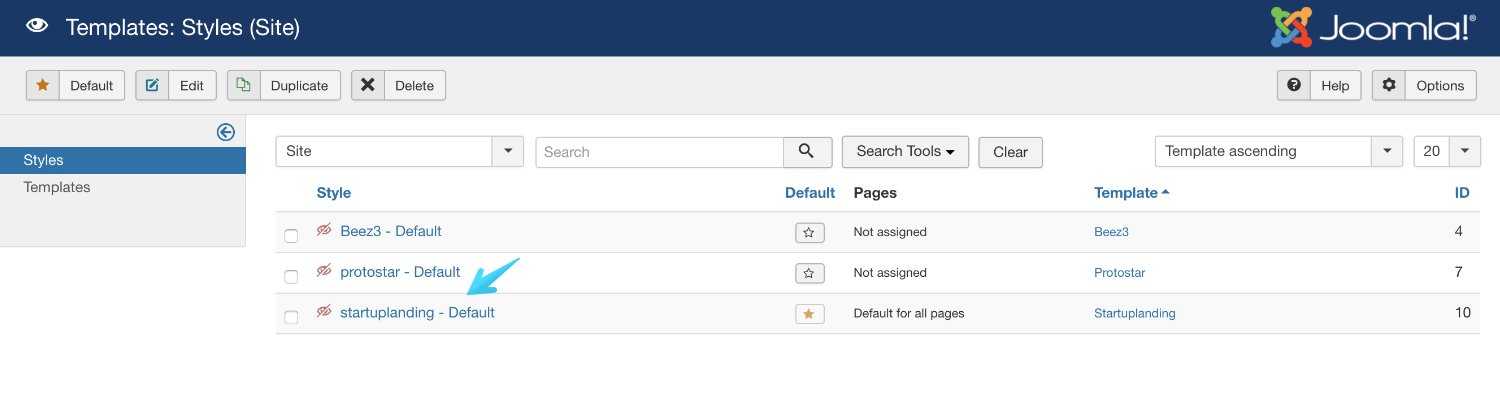
- На этой странице вы найдете список шаблонов, установленных на вашем веб-сайте. Определите и выберите ваш шаблон, основанный на Helix Ultimate.

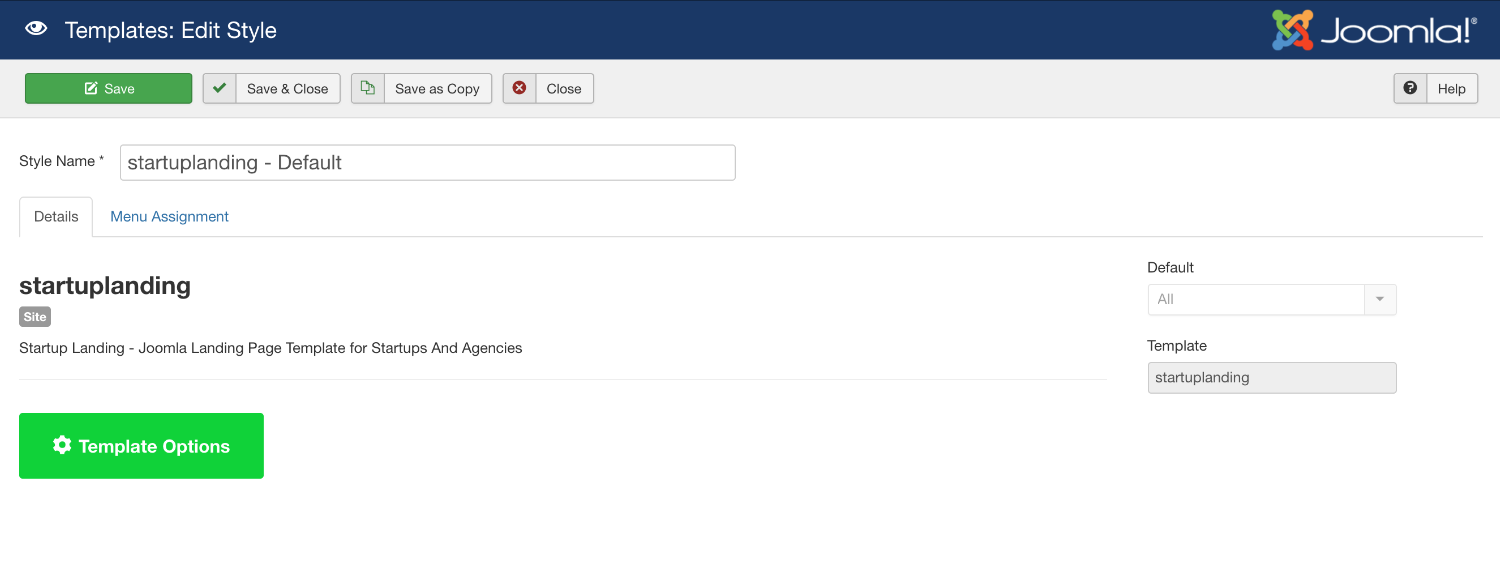
- Попав внутрь, нажмите на заметно отображенную кнопку «Template Options».

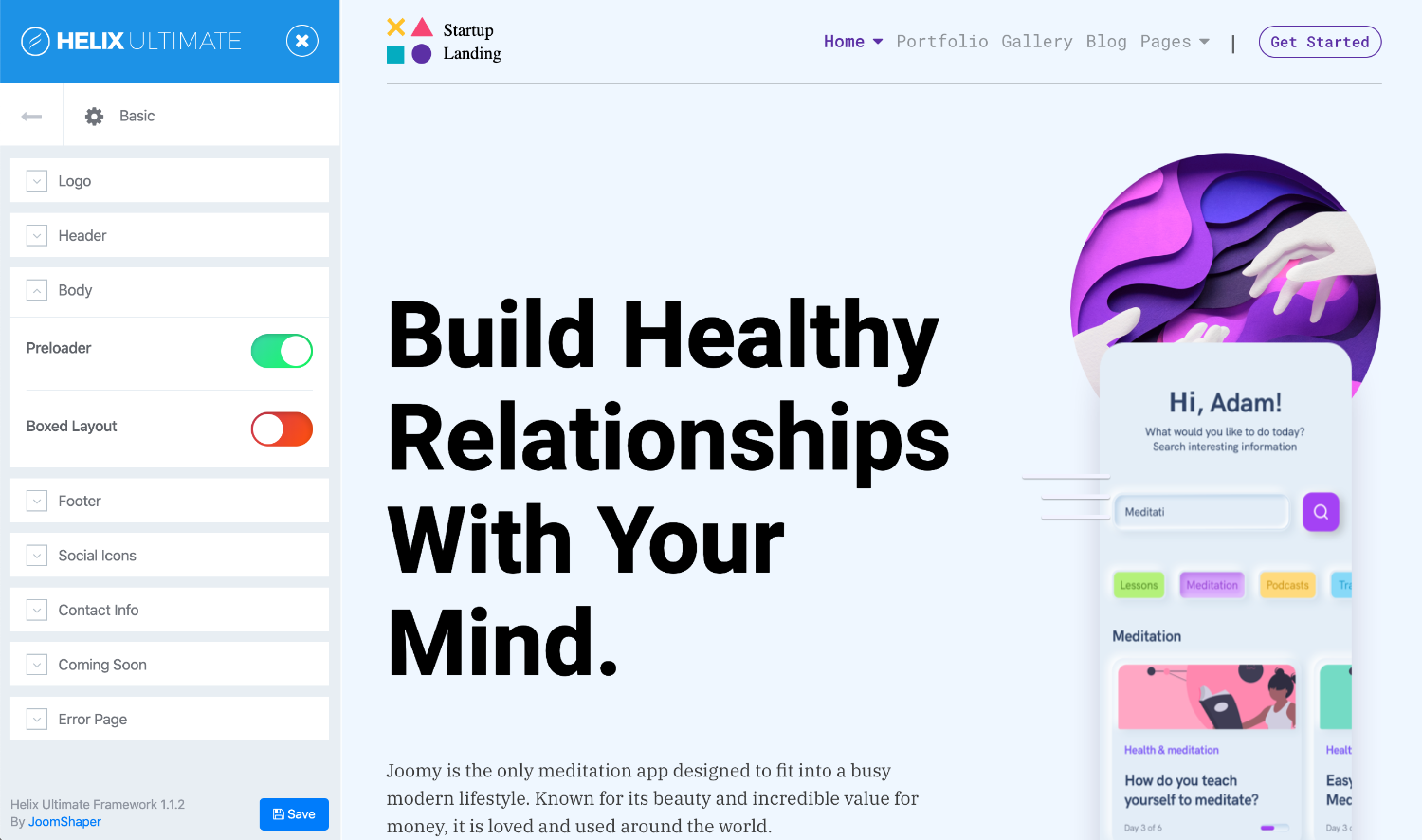
- Это откроет множество опций настройки. Перейдите к Basic > Body и переключите опцию Preloader на 'On'. Не забудьте сохранить изменения.

Хотя стандартный предзагрузчик может подойти для многих, его настройка позволяет создать уникальный брендовый опыт. Давайте рассмотрим, как настроить этот предзагрузчик.
Способы настройки предзагрузчика Joomla
Есть два основных способа настройки предзагрузчика:
- Использование GIF для анимированного визуального взаимодействия
- Применение пользовательского CSS для более сложного и индивидуального дизайна
1. Использование GIF как вашего предзагрузчика
GIF-изображения предлагают динамичные и привлекательные визуальные эффекты, которые могут развлекать ваших пользователей во время загрузки вашего сайта. Вот как вы можете установить GIF как ваш предзагрузчик:
- Если вы работаете локально (localhost), перейдите в папку htdocs. Найдите файл
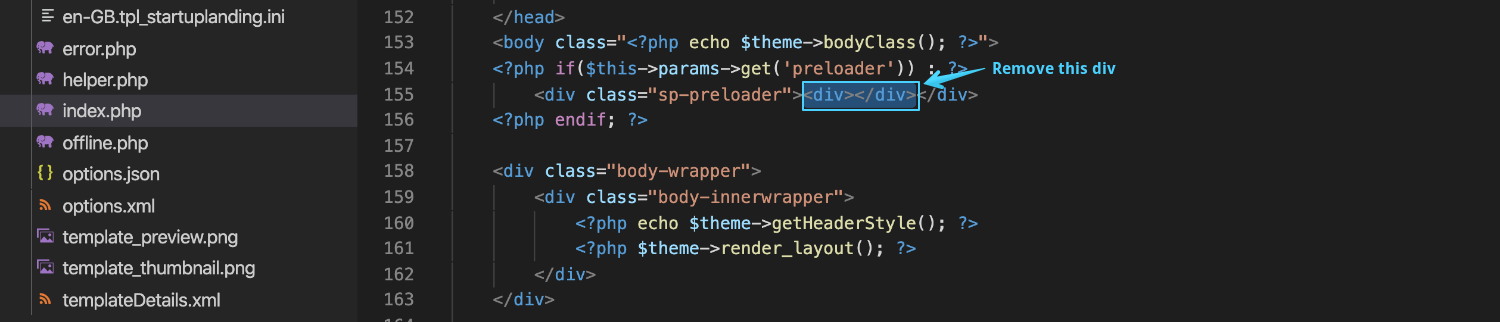
/templates/TEMPLATE-NAME/index.phpи откройте его с помощью редактора кода. Для рабочих сайтов получите доступ к этому файлу на вашем сервере. - Ищите класс
.sp-preloaderв этом файле. - Замените внутренний
divна тег<img>.

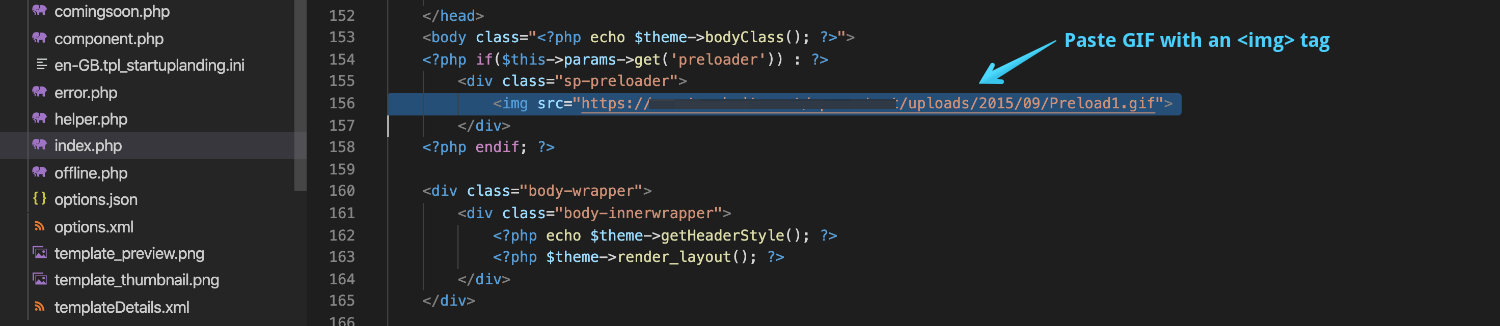
- В этом теге
<img>вставьте прямую ссылку на ваш GIF.

Сохраните файл и перезагрузите ваш сайт, чтобы увидеть ваш GIF в действии!
2. Применение пользовательского CSS для вашего предзагрузчика
Если вы ищете более стилизованный и сложный дизайн предзагрузчика, CSS предоставляет гибкость и точность для его достижения. Давайте рассмотрим, как использовать пользовательский CSS:
- Перейдите в каталог CSS по пути
/templates/TEMPLATE-NAME/css. - Создайте новый файл CSS в этом каталоге и назовите его
custom.css. Важно сохранить это имя для работы метода. - В этом файле разместите ваш пользовательский CSS. Например, чтобы создать простой вращающийся загрузчик, вы можете использовать:
.sp-preloader > div {
pointer-events: none;
width: 2.5em;
height: 2.5em;
border: 0.4em solid transparent;
border-color: #eee;
border-top-color: #3E67EC;
border-radius: 50%;
animation: loadingspin 1s linear infinite;
background: none;
}
.sp-preloader > div:after {
content: none;
}
@keyframes loadingspin {
100% {
transform: rotate(360deg);
}
}
Заключение
К настоящему времени процесс создания и внедрения пользовательского предзагрузчика на сайте Joomla с использованием фреймворка Helix Ultimate должен быть ясен. Не забывайте, что предзагрузчик - это не просто эстетическое дополнение; он повышает вовлеченность пользователя во время загрузки и помогает удерживать интерес посетителя.
Независимо от того, выберете ли вы GIF или пользовательский CSS, цель остается неизменной: сделать несколько секунд времени загрузки более интерактивными и привлекательными. Следуя приведенным выше шагам, вы можете без проблем интегрировать предзагрузчик в ваш сайт Joomla и повысить качество пользовательского опыта при просмотре.
У вас есть дополнительные вопросы или нужна дополнительная помощь по темам, связанным с Joomla? Оставьте свои мысли и вопросы в комментариях, и мы с удовольствием поможем.
Соседние материалы | ||||

|
Оптимизация процесса входа в систему с помощью общих сессий в Joomla | Как исправить битые ссылки в Joomla |

|
|



