Как добавить собственную позицию для модулей в Joomla
Модуль - это один из основных элементов любого шаблона Joomla, предназначенный для отображения какой-либо информации на разных частях сайта. Определяет места для расположения модулей сам разработчик шаблона, предоставляя пользователю выбор во время публикации. Для опытных пользователей, добавить собственную позицию для модулей не составит никакого труда. Но для тех пользователей, которые только начинают знакомиться с Joomla, это может оказаться сложной задачей.
Добавление новой позиции для модулей
Предположим, вы скачали очень красивый шаблон для Joomla, с великолепным дизайном и широким функционалом. Вы установили его на свой сайт и решили дополнить дизайн собственным слайд-шоу, чтобы придать ему индивидуальности. И вдруг, обнаруживается, что там, где вы хотели бы расположить свой слайдер, отсутствует позиция для модулей. Эту проблему можно решить, но вам потребуется отредактировать несколько файлов шаблона.
Редактирование index.php
Прежде всего, вам необходимо найти файл index.php, принадлежащий тому шаблону, в котором нужно добавить отдельное место для слайд-шоу. Если вы используете FTP доступ к каталогу сайта, то сможете найти его по адресу: yoursite/templates/yourtemplate/index.php.
Также, можно найти этот файл непосредственно в административной панели Joomla, выбрав его на странице редактора, находящегося по адресу: Расширения -> Менеджер шаблонов -> Шаблоны –> Параметры вашего шаблона.

Допустим, вы хотите расположить свое слайд-шоу под меню навигации. Чтобы это сделать, нужно найти в index.php код, отвечающий за отображение меню, и добавить после него новую позицию. Код меню может выглядеть примерно так:
PHP код:
Возможно, что в вашем случае, этот код будет выглядеть несколько иначе, но так вы хотя бы будете иметь общее представление о нем. Теперь, добавьте после него следующие строки:
PHP код:
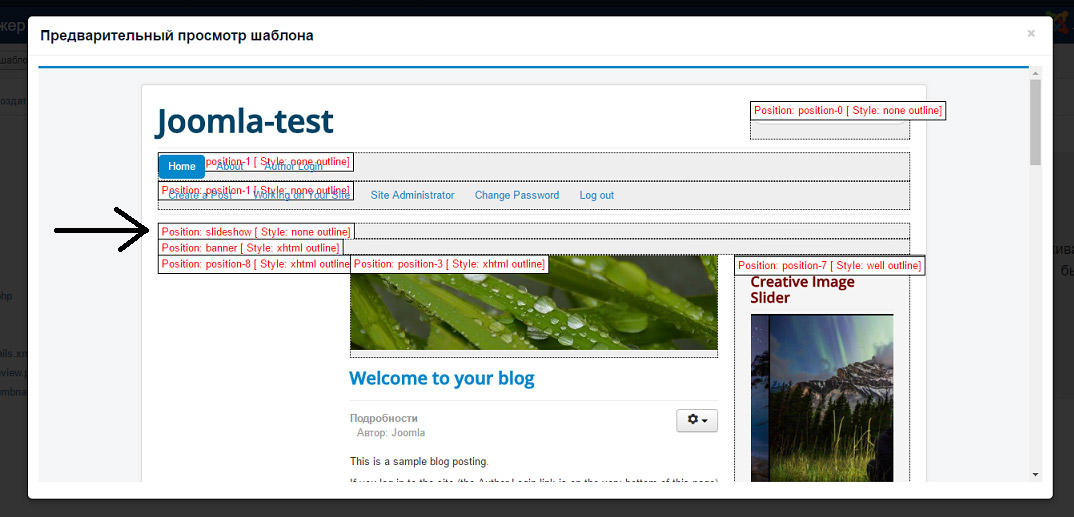
Сохраните файл и перейдите на страницу предварительного просмотра, чтобы проверить, появилась ли новая позиция.

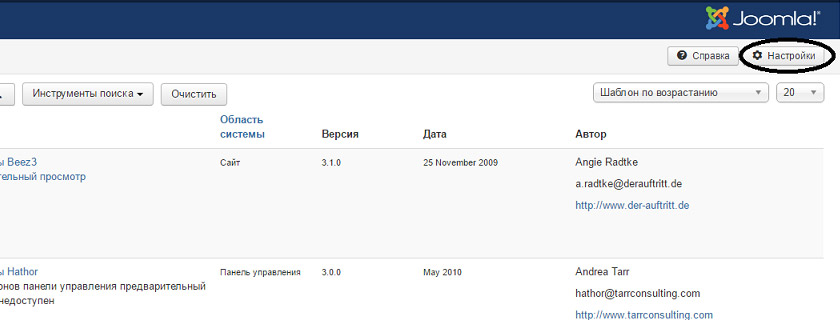
Обратите внимание, что по умолчанию, предварительный просмотр не отображает позиции для модулей, но эту функцию можно включить. Для этого, нужно перейти к менеджеру шаблонов Joomla и нажать на кнопку «Настройки».

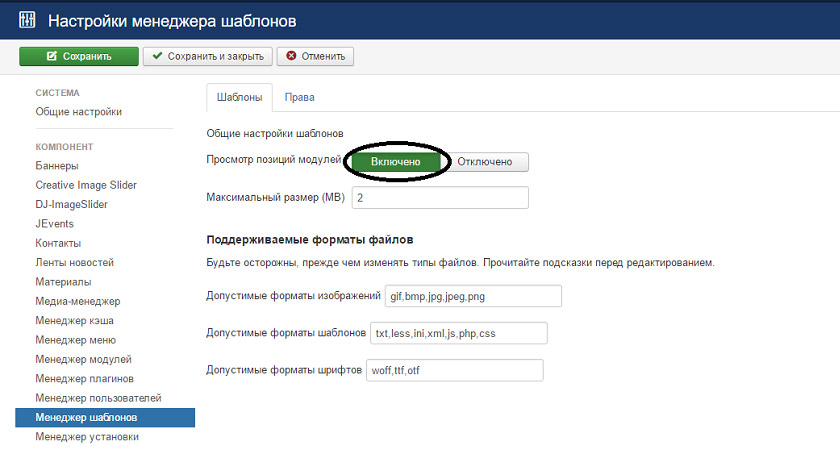
Откроется страница, на которой нужно включить опцию «Просмотр позиций модулей».

Теперь, если код вставлен верно, то в предварительном просмотре будет показана соответствующая позиция.
Редактирование templateDetails.xml
И так, место для слайд-шоу готово, но расположить там ничего нельзя, поскольку оно не доступно из в административной панели Joomla. Чтобы решить эту проблему, нужно открыть файл templateDetails.xml, находящийся в той же директории, что и index.php.
В файле templateDetails.xml вам нужно найти блок кода со строчками <positions>…</positions> и добавить туда следующее:
XML код:
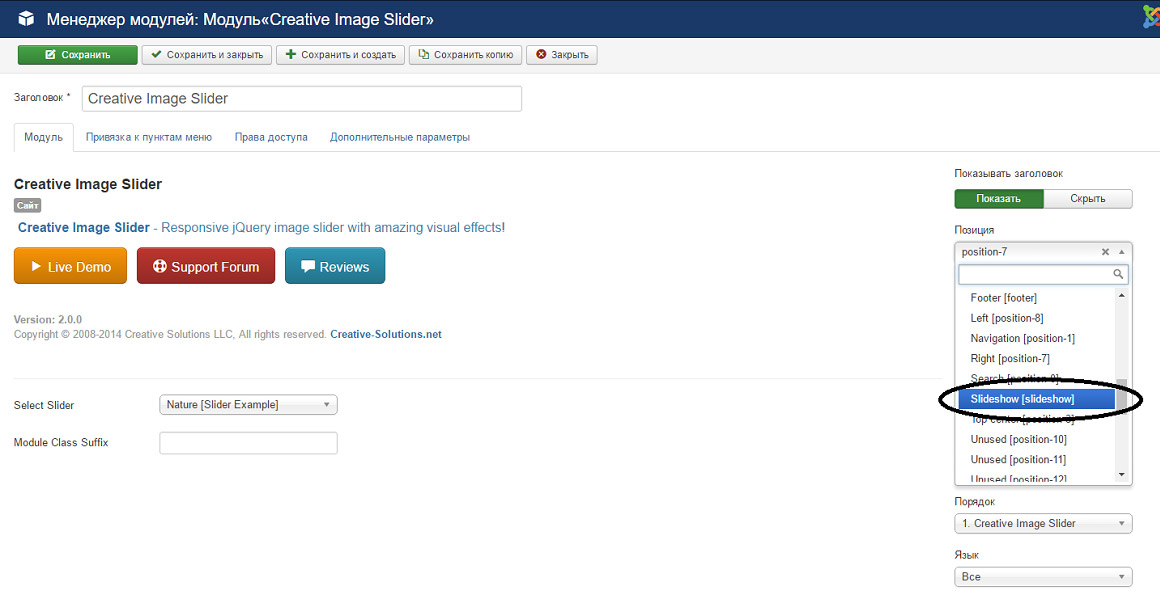
Теперь, когда вы будете публиковать любой модуль в панели администратора Joomla, вам будет доступна новая позиция «slideshow» для его размещения.

Добавление стилей
Еще одна вещь, которую вы можете сделать, добавить собственные стили для «slideshow». Найдите файл styles.css или template.css, находящийся по пути: yoursite/templates/yourtemplate/css/
Этот файл можно отредактировать также, как и предыдущие, по FPT или через панель управления сайтом. Добавьте туда свой CSS код и сохраните его. К примеру, этот код может выглядеть следующим образом:
CSS код:
Только имейте ввиду, если дизайн вашего сайта адаптивен, то нужно убедиться, что добавленные стили тоже реагируют на разрешение экрана, и новая позиция для модулей будет автоматически изменяться в размерах на маленьких дисплеях. Если этого не происходит, то нужно определить стили соответствующим образом.
Вывод
С помощью данной инструкции, можно с легкостью расположить любой модуль на нужном месте сайта, просто добавив соответствующий код в шаблон. Все, что вам потребуется, это немного терпения и внимания, чтобы избежать ненужных ошибок. Но в любом случае, перед внесением изменений желательно сделать резервные копии редактируемых файлов, тем самым обезопасив себя от непредвиденных результатов.
Соседние материалы | ||||

|
Создаём «Accordion» на Joomla своими руками | Создаём «Tabs» на Joomla своими руками |

|
|




Комментарии