Как добавить потрясающий круговой прогресс на ваш сайт Joomla с помощью SP Page Builder
Если вы стремитесь улучшить эстетику и функциональность вашего сайта на Joomla, то вы попали к правильному руководству. Круговые индикаторы выполнения не только визуально привлекательны, но также имеют важное значение для визуализации данных. Эти элементы, хотя и простые по своей природе, играют ключевую роль в улучшении пользовательского опыта и понимании данных.

С этим подробным руководством мы глубже погрузимся в мир круговых индикаторов выполнения. Мы рассмотрим их значение, идеальные примеры использования и пошаговый процесс их интеграции на ваш сайт Joomla с помощью популярного SP Page Builder. Давайте начнем этот путь!
Понимание сущности круговых индикаторов выполнения
Прежде чем углубляться в вопрос "как", важно понять "почему". Почему стоит рассматривать внедрение кругового индикатора выполнения на своем сайте?
Когда круговой индикатор выполнения подходит для представления ваших данных?
Ключевой аспект, который следует учитывать, - это необходимость и актуальность визуализации ваших данных. Хотя графика и диаграммы могут улучшать привлекательность сайта, их избыточное или неправильное использование может запутать посетителей, что приведет к перегрузке информацией.
Круговые индикаторы выполнения идеально подходят в сценариях, когда вам нужно представить финансовые показатели, общий прогресс, потребление ресурсов или любые другие данные. По сути, когда есть данные, которые требуют освещения или сравнительного анализа, круговые индикаторы выполнения становятся идеальным визуальным инструментом. Их непосредственное воздействие привлекает внимание зрителей, гарантируя, что ваши ключевые выводы не останутся незамеченными.
Учитывая растущее значение принятия решений на основе данных в современном цифровом мире, владение навыками визуализации данных становится ценным активом. Давайте разберемся, как SP Page Builder помогает в этом без необходимости глубоко погружаться в кодирование.
Путь к визуализации кругового индикатора выполнения: пошагово
Шаг 1: Приобретение SP Page Builder Pro
Ваш первый шаг - приобрести SP Page Builder Pro. Для этого:
- Скачайте компонент с нашего сайта по этой ссылке.
- После загрузки у вас будет zip-файл. Установите его, перейдя к:
Joomla панель управления > Расширения > Менеджер расширений.
Шаг 2: Создание идеальной структуры страницы
С SP Page Builder у вас в распоряжении, ваш холст ждет. Но перед тем, как начать "рисовать", нужна стратегия:
- Определите желаемую структуру страницы. Решите, в каких зонах лучше всего разместить элементы кругового индикатора выполнения. Считайте это подготовкой сцены для вашего представления.
- Используя SP Page Builder, упростите добавление строк, столбцов и разнообразных дополнений. Всего несколько кликов - и ваша основа готова.
- Не ограничивайте свою творческую мысль. Благодаря многочисленным мощным дополнениям от SP Page Builder Pro горизонты бесконечны. От простых текстовых элементов до продвинутых функций - украсьте свой сайт по своему усмотрению.
Шаг 3: Интеграция дополнения кругового индикатора выполнения
Структура готова? Переходим к главному актеру:
- Перейдите в левое меню внутри SP Page Builder.
- Начните поиск с 'pie progress'.
- Просто перетащите дополнение в выбранное место на странице. В зависимости от вашего набора данных вы можете интегрировать несколько круговых индикаторов выполнения. Для этого примера мы добавим четыре.

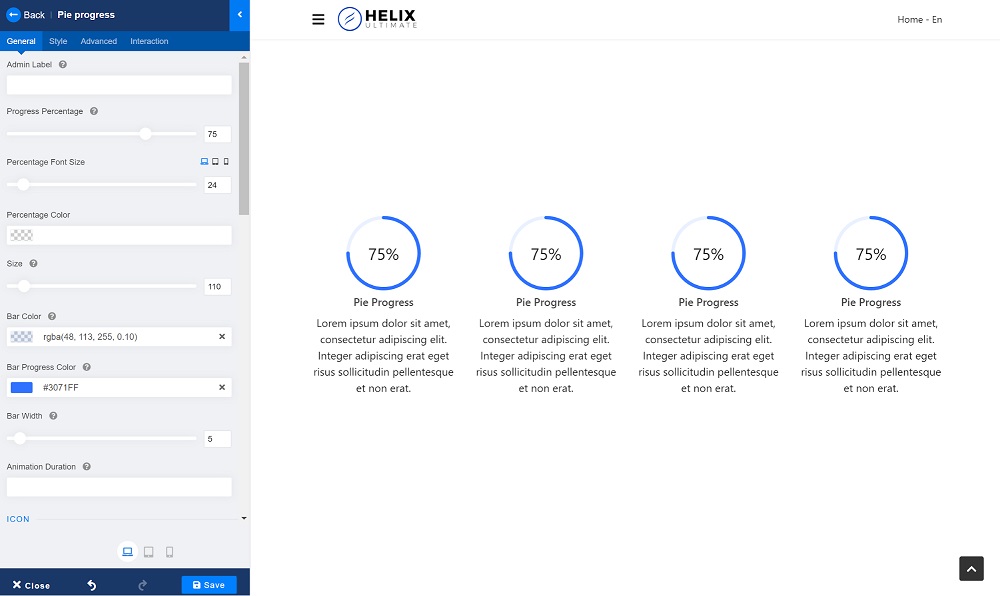
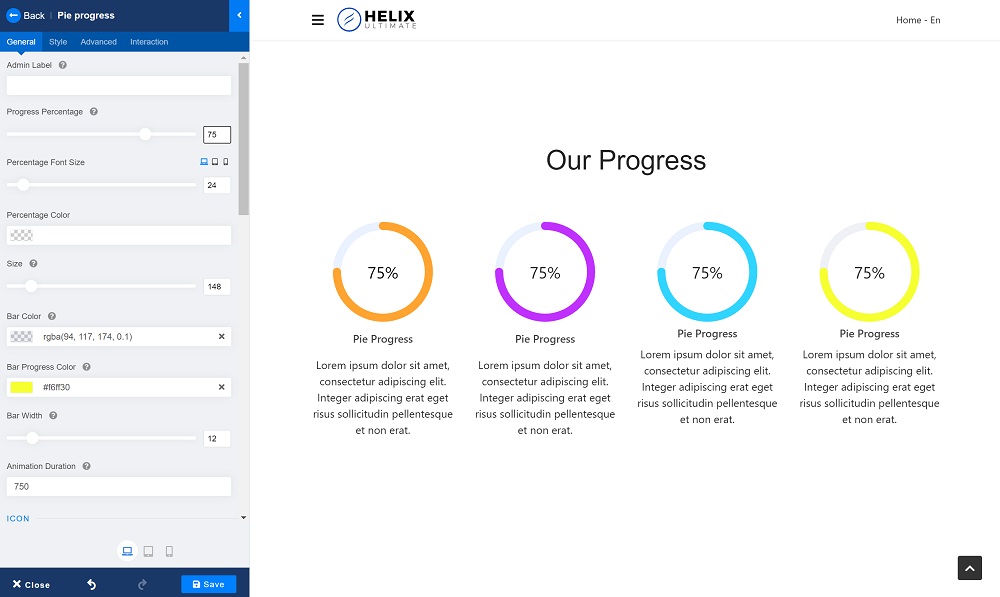
Шаг 4: Персонализация внешнего вида
Настройка - это ключ к тому, чтобы любой элемент соответствовал идентичности вашего бренда:
- Начните с изменения основных настроек, таких как процент выполнения, учитывая данные, которые вы хотите визуализировать.
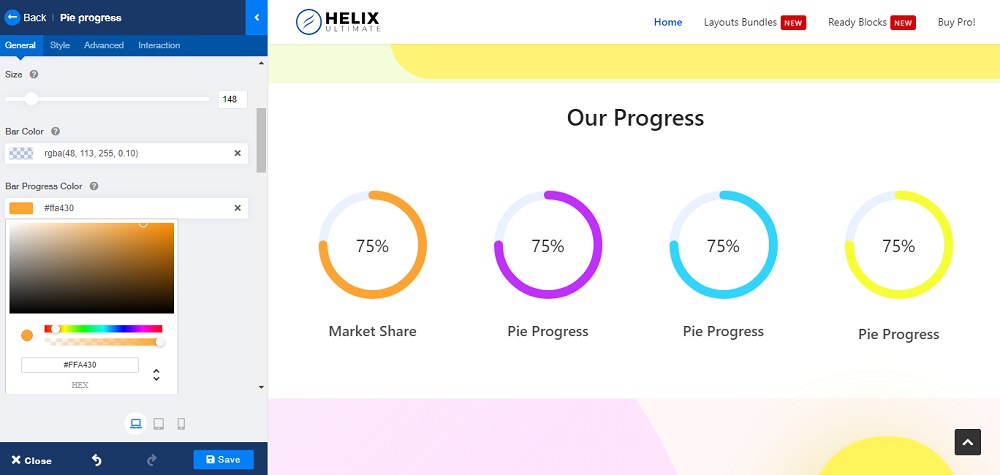
- Углубитесь, корректируя визуальные параметры: размер шрифта выполнения, цвет полосы, ширину полосы и даже сопутствующие значки. Эти небольшие коррективы могут преобразить визуальную привлекательность "pie progress".

Для тех, кто любит конкретику, вот подробное описание нашей настройки:
- Цвета прогресса полосы: ffa430, c030ff, 30d5ff, f6ff30
- Ширина полосы: 12
- Длительность анимации: 750
- Размер: 148
- Высота строки заголовка: 38
Заслуживающая внимания функция в SP Page Builder - это возможность дублировать стили. Как только вы совершенствуете внешний вид одной полосы "pie progress", без труда дублируйте ее стиль на другие. Это обеспечивает единообразие и экономит ценное время.
Завершающие шаги включают в себя заполнение элементов "pie progress" контентом. С интуитивными интерфейсами добавление заголовков, корректировка цветов, отступов и многого другого проходит легко.

Завершение: Наблюдайте за вашим "pie progress" в действии
После ваших усилий пришло время любоваться плодами вашего труда:
Используя SP Page Builder, вы будете удивлены, насколько легко можно интегрировать продвинутые функции в ваш сайт на Joomla. Анимированные и интерактивные презентации данных, такие как "pie progress", повышают практичность и эстетику статей, целевых страниц и разнообразных маркетинговых материалов.
Заключительные мысли
Интеграция полос прогресса "pie progress" на ваш сайт Joomla еще никогда не была такой простой. Хотя мы прошлись по техническим тонкостям, ваше внимание остается неослабевающим: создание убедительного, интерактивного и просветительного контента, который находит отклик у вашей аудитории. Так что, без дальнейших промедлений, используйте возможности SP Page Builder Pro и преобразите свои усилия по разработке сайта.
Соседние материалы | ||||

|
Как перевести сайт Joomla в режим обслуживания | Создание красивых вкладок для оптимизации представления контента на сайте Joomla |

|
|



