Создание красивых вкладок для оптимизации представления контента на сайте Joomla
Веб-дизайнеры и разработчики часто ищут способы организованной и удобной для пользователя подачи контента, и одним из популярных выборов является использование вкладок на сайте. Многие знают их как in-page tabs, эти элементы дизайна стали популярными благодаря их способности эффективно сегментировать контент, сохраняя при этом согласованный пользовательский опыт. При правильном применении они повышают общую читаемость и навигацию вашего сайта. Но, как и любой другой элемент дизайна, если они не выполнены правильно, они могут отвлечь внимание пользователя.

Для тех, кто не знаком с концепцией вкладок на сайте или ищет способы усовершенствовать свой подход, эта статья предоставляет ценные знания. Мы подробно рассмотрим важность вкладок, обсудим сценарии, в которых они проявляют себя наилучшим образом, и расскажем вам о создании великолепных вкладок на вашем сайте Joomla с помощью уважаемого SP Page Builder. Итак, давайте начнем это познавательное путешествие.
Когда следует добавлять вкладки на ваш сайт?
Важно отметить, что вкладки не являются универсальным решением. Их использование должно основываться на необходимости структурирования и организации контента. В первую очередь, вкладки созданы для предоставления пользователям блоков связанных данных последовательно, обеспечивая легкость в поиске нужной информации.
- Когда контент на вашей странице должен быть легко просматриваемым и удобным в навигации.
- Если макет страницы будет значительно выигрывать от структурированной и организованной подачи.
- Для отображения взаимосвязанной информации, относящейся к единой категории.
- Когда вы можете четко разделить ваш контент на отдельные, но связанные разделы.
- Вкладки также могут служить инструментом навигации, направляя пользователей по разным разделам сайта или приложения.
Основные рекомендации и лучшие практики для вкладок
Создание идеальной вкладки требует не только разделения контента. Существуют определенные принципы и лучшие практики, которые необходимо соблюдать, чтобы они оставались эффективными и интуитивно понятными.
- Краткое именование: Стремитесь к ясности и краткости при именовании ваших вкладок. Компактные метки не только легко просматриваются, но и хорошо адаптируются к различным размерам экрана. Если длинное именование неизбежно, рассмотрите возможность добавления иконок или подзаголовков. Они не только улучшают визуальное восприятие, но и предоставляют пользователям обогащенное контекстуальное понимание.
- Соблюдение длины контента: Необходимо контролировать объем контента в каждой вкладке. Перегрузка одной вкладки может дезориентировать пользователей и подорвать основную цель вкладок. Стремитесь к краткости и обеспечивайте одинаковую длину контента по всем вкладкам.
- Логическое расположение: Вкладки следует размещать либо по их актуальности, либо по логическому порядку. Например, основная или стандартная вкладка, обычно размещенная первой, должна содержать самую важную информацию. Этот подход обеспечивает интуитивную навигацию и соответствует ожиданиям пользователей.
- Интерактивные элементы: Улучшите содержание вкладок, добавив интерактивность. Вставляйте мультимедийные элементы, такие как изображения или видео. Уделяйте тщательное внимание деталям, таким как выделение активной вкладки, определение того, должен ли клик или наведение инициировать переход по вкладкам, и обеспечивайте плавные анимации для высококачественного пользовательского опыта.
Создание вкладок с помощью SP Page Builder
SP Page Builder завоевал свою нишу в сообществе Joomla, благодаря своим удобным возможностям создания сайтов с помощью перетаскивания. Те, кто знаком с этим инструментом, понимают его потенциал упростить процесс веб-разработки. Более того, его множество мощных дополнений позволяет интегрировать практически любую интерактивную функцию на ваш сайт.
Углубляясь в инструментарий, это руководство пояснит процесс использования Tabs addon SP Page Builder. Эта функция позволяет пользователям проектировать и внедрять привлекательные вкладки на своих сайтах без погружения в тонкости программирования.
Шаг 1: Интеграция расширения Tabs
Если вы еще не делали этого, первый шаг - то скачайте последнюю версию SP Page Builder Pro. Начните с посещения нашей страницы SP Page Builder. Пройдитесь по странице, изучите возможности. Выберите необходимую подписку, которая подходит для ваших нужд и скачайте расширение. После успешной загрузки начните установку, перейдя в ваш Joomla Control Panel > Extensions > Extension Manager.
После настройки SP Page Builder, вы теперь готовы к проектированию структуры вашего веб-сайта. Когда вы будете довольны начальным дизайном, найдите 'Tabs' в боковой панели слева. Просто перетащите эту функцию и поместите ее в нужное место на странице.
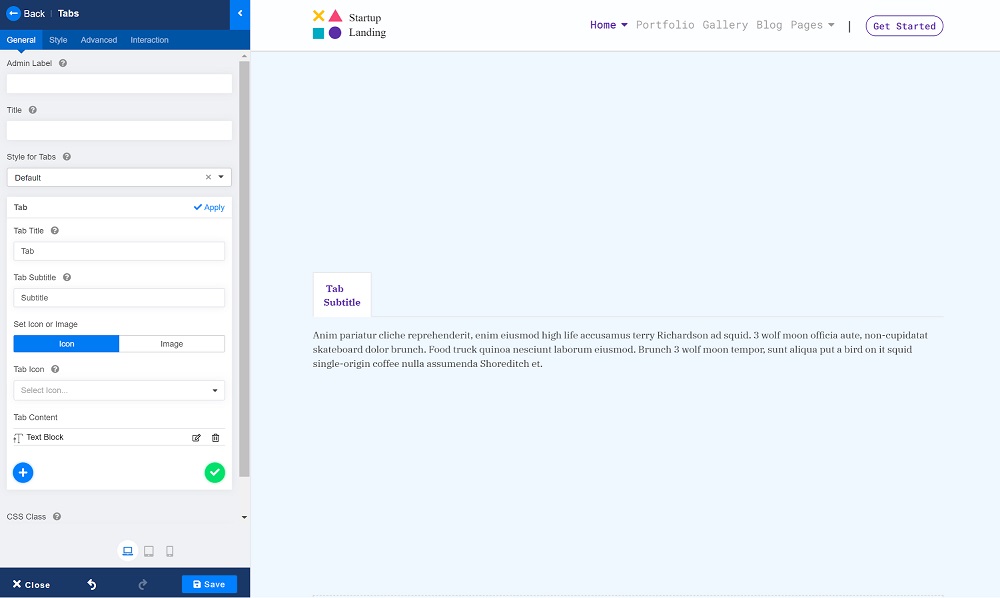
Стандартный вид 'Tabs' будет выглядеть примерно так:

Шаг 2: Добавление элементов Tab
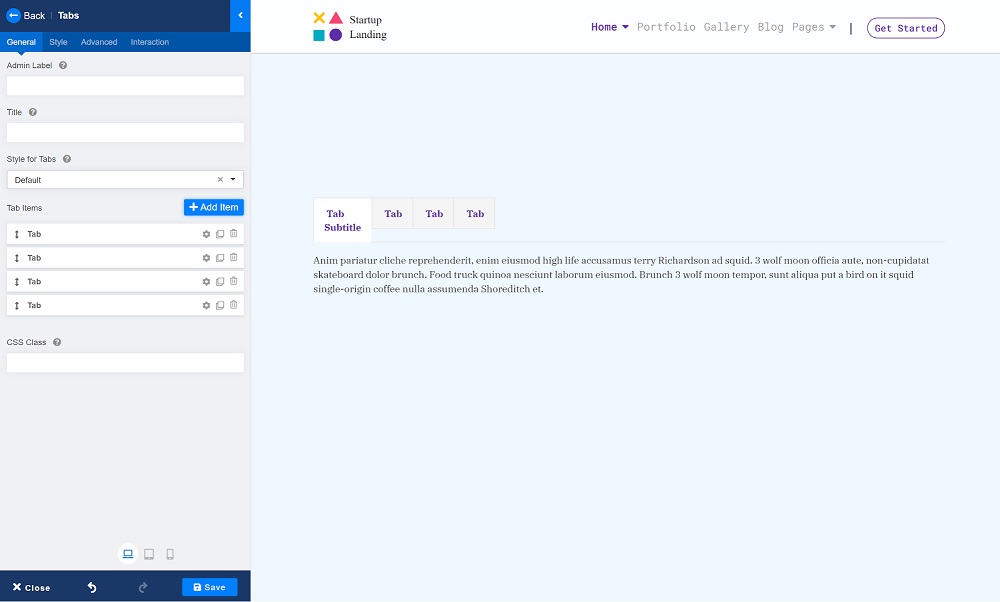
Перед тем как начать создание вкладок, продумайте контент, который вы хотите представить. Организуйте вашу информацию в отдельные разделы для лучшей четкости. Когда будете готовы, начните процесс, нажав кнопку 'Add Item'.

Шаг 3: Стилизация вкладок
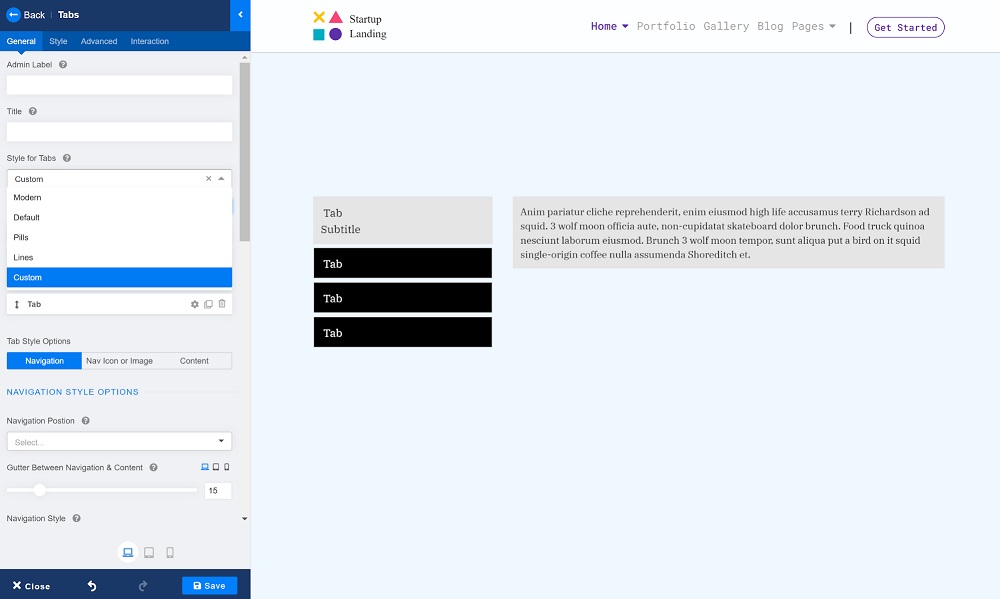
Расширение Tabs в SP Page Builder предоставляет вам множество стилей на выбор. Независимо от того, предпочитаете ли вы 'Modern', 'Default', 'Pills', 'Lines' или даже пользовательские дизайны, выбор за вами. Для этого руководства мы будем использовать стиль 'Custom' в качестве примера.

Шаг 4: Настройка внешнего вида с помощью цвета и типографии
Хотя этот этап необязателен, он важен для брендирования и эстетики. Вы можете изменять фоновый цвет контента, изменять типографику, стили навигации, отступы и многие другие функции. Это детали, которые делают дизайн уникальным. Погрузитесь в настройки настройки, и вы будете поражены результатами!
Шаг 5: Заполнение вкладок контентом
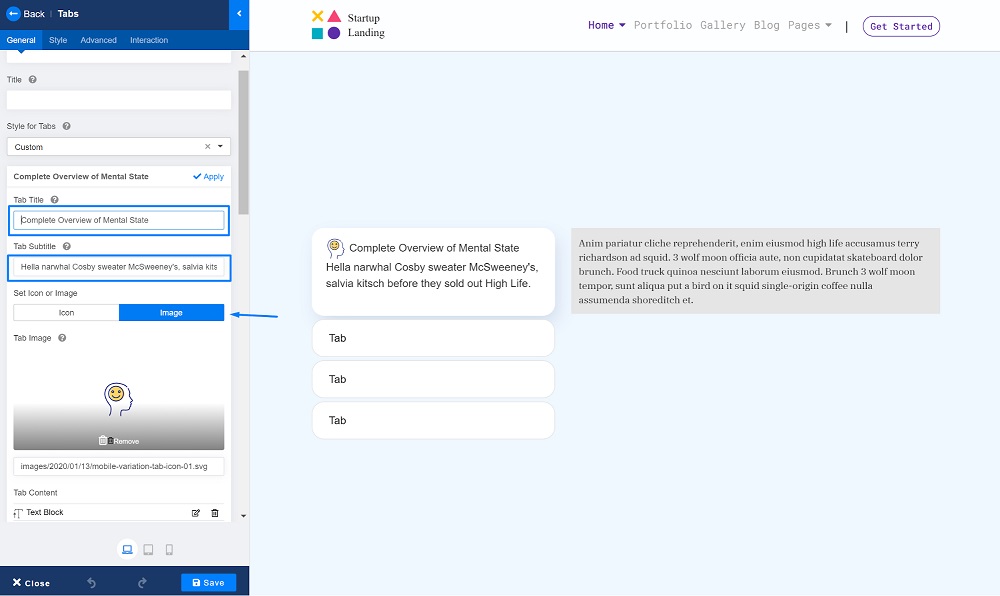
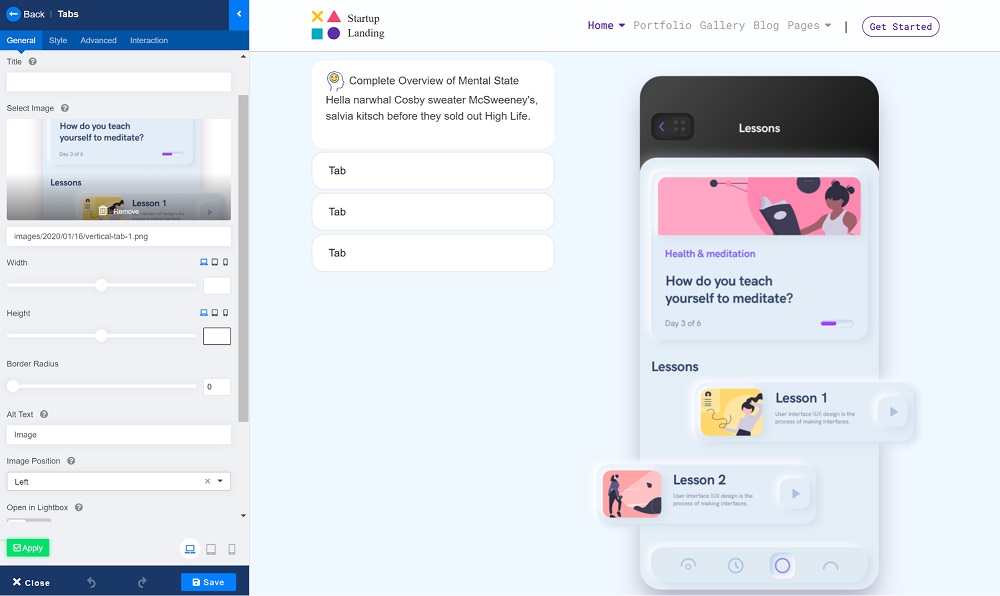
После подготовки пришло время оживить ваши вкладки. Дайте привлекательное название и подзаголовок каждой вкладке. Это можно сделать, введя нужный текст в соответствующие поля. Для большего эффекта добавьте иконку из предложенного списка или даже загрузите отдельное изображение в качестве иконки вкладки. Например:

Что касается основного контента вкладки, ограничений нет! Рассмотрите возможность добавления дополнения Image, чтобы сделать ваши вкладки более визуально привлекательными. Настройте визуальные аспекты этих изображений, такие как Ширина, Высота, Рамка и Позиционирование для индивидуального прикосновения.

Повторите этот процесс для каждой отдельной вкладки. Вот как это может выглядеть:
Понимание, когда отказаться от вкладок
Важно понимать, когда вкладочный контент может быть не лучшим выбором. Задайте себе эти вопросы:
- Разработан ли ваш контент последовательно или содержит ли он отдельные темы?
- Будут ли пользователи лучше понимать контент с вкладками или без них?
- Необходимо ли сравнивать контент одновременно?
Если ваш контент требует последовательного чтения или одновременного сравнения, лучше отказаться от вкладок. Постоянное переключение между вкладками может запутать читателя, создавая разорванный опыт и потенциально снижая показатель удержания вашего сайта.
Однако важно понимать, что это основные рекомендации. Всегда адаптируйте свой подход в зависимости от предпочтений вашей целевой аудитории и уникальных требований вашего сайта.
Заключение
Когда они используются правильно, вкладки могут служить мощным инструментом для представления информации кратко и организованно. Они усиливают навигацию пользователя, позволяя посетителям легко определить свое местоположение, потенциальные действия и доступный контент. Вишенка на торте? Пользовательский интерфейс SP Page Builder делает создание вкладок легким и простым, беря на себя все сложности.
Не откладывайте на завтра! Начните свое путешествие по созданию вкладок сегодня, и не забудьте поделиться своим опытом с нами в комментариях. Мы всегда рады слышать от нашего сообщества!





