Как отобразить хронологические события и достижения с помощью творческой временной шкалы в Joomla
Таймлайн представляет собой эффективное средство для иллюстрации исторических последовательностей в эстетично привлекательном и структурированном виде. Объединяя визуальные элементы и ключевые данные в одной ленте времени, можно укрепить приверженность бренду и, таким образом, повысить показатели конверсии.

Используя таймлайн, вы можете создать системное повествование, проводя своих зрителей от начала и до конца. Однако создание таймлайна для вашего сайта Joomla с нуля может показаться сложной задачей и часто требует глубоких знаний веб-технологий.
Хорошие новости? Для создания увлекательной и информативной ленты времени на вашем портале Joomla не требуется быть опытным веб-дизайнером. В этом руководстве мы покажем, насколько просто встроить таймлайн на ваш сайт с использованием SP Page Builder - интуитивного и мощного инструмента для создания сайтов. Не будем терять времени, давайте начнем!
Что делает таймлайны такими важными?
Когда-нибудь задумывались о значении таймлайнов для вашего онлайн-присутствия? Подчеркивая важность сайтов с богатым контентом, необходимо помнить, что избыток информации может быть контрпродуктивным, приводя к информационному перегрузу. Засорение веб-страницы избытком не визуального контента может отпугнуть читателей, делая их замешательством и перегруженностью. Именно здесь проявляется магия таймлайнов!
Таймлайны идеально подходят для повествования корпоративных историй или для отображения этапов развития продукта. Многофункциональные применения таймлайна включают в себя:
- Предоставление краткого обзора ключевых событий, достижений или ориентиров.
- Иллюстрация заранее спланированного пути или экспедиции.
- Подчеркивание ключевых временных маркеров.
- Придание значимости важной информации с помощью графической лестницы.
- Отображение академического прогресса на личных сайтах-портфолио.
- Ведение хроники запуска продуктов.
Создание интерактивной витрины событий с использованием SP Page Builder
Теперь давайте рассмотрим создание динамического таймлайна на нашей платформе с использованием SP Page Builder. Удивительный механизм построения сайтов с функцией перетаскивания в реальном времени, объединенный с мощным компонентом таймлайна, сделает процесс создания легким и приятным.
Что делает SP Page Builder особенным? Этот инструмент позволяет вам интегрировать множество интерактивных элементов на страницы вашего сайта, обходя сложности кодирования.
Шаг 1: Приобретите SP Page Builder Pro
Если версия SP Page Builder Pro еще не входит в ваш набор инструментов, вам необходимо сначала интегрировать ее, чтобы получить доступ к профессиональным функциям.
Перейдите на веб-страницу SP Page Builder Pro, прокрутите страницу, чтобы найти подходящий для вас пакет, и приобретите SP Page Builder Pro. После покупки начните установку, перейдя в Joomla Control Panel > Extensions > Manage > Install.
Шаг 2: Добавьте компонент Timeline
Для этого руководства наш выбор инструмента для создания живописного таймлайна будет модулем Timeline в SP Page Builder Pro. Для начала введите "Timeline" в строку поиска, расположенную на левой панели, и с помощью функции перетаскивания переместите модуль в нужный раздел страницы, где вы представляете себе таймлайн.
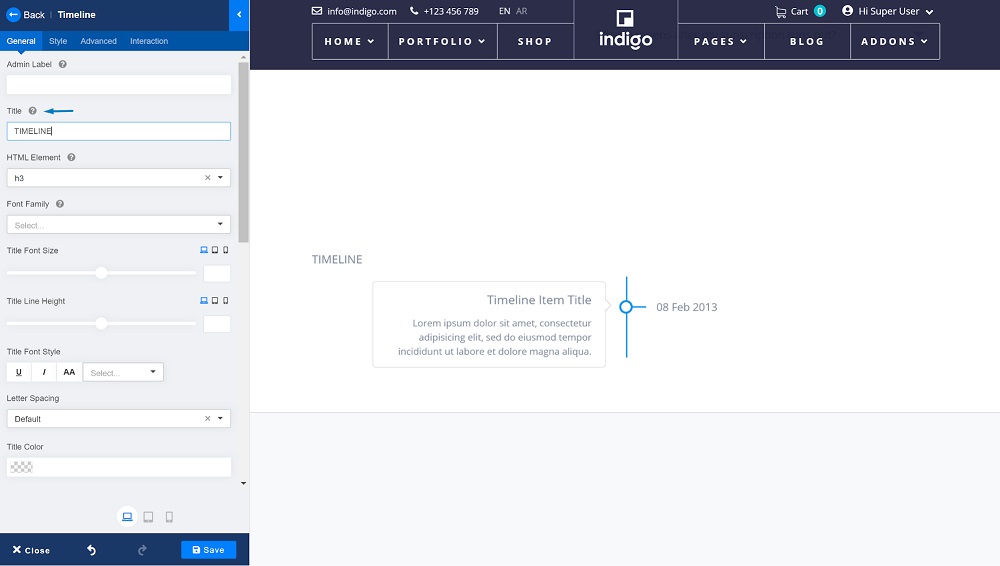
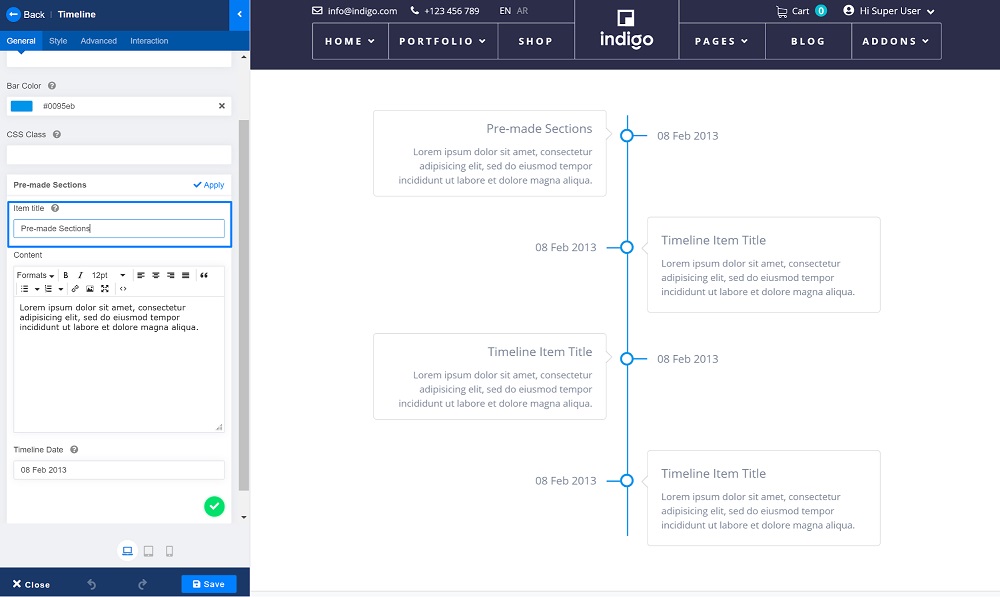
Перед тем как персонализировать, это первоначальный вид таймлайна. Выразительное вертикальное разделение облегчает навигацию по временному потоку для посетителей.

Шаг 3: Присвойте название вашей временной шкале
Далее в нашем плане - дать имя нашей временной шкале. Независимо от того, рассказываете ли вы о развитии вашего продукта, прослеживаете ли вы историю компании или отображаете образовательные этапы, важно выбрать соответствующее название, которое отражает назначение временной шкалы.
Для демонстрации мы установим название в TIMELINE.
Шаг 4: Дизайн заголовка временной шкалы
Для наглядности в этом руководстве мы назовем нашу временную шкалу "TIMELINE".

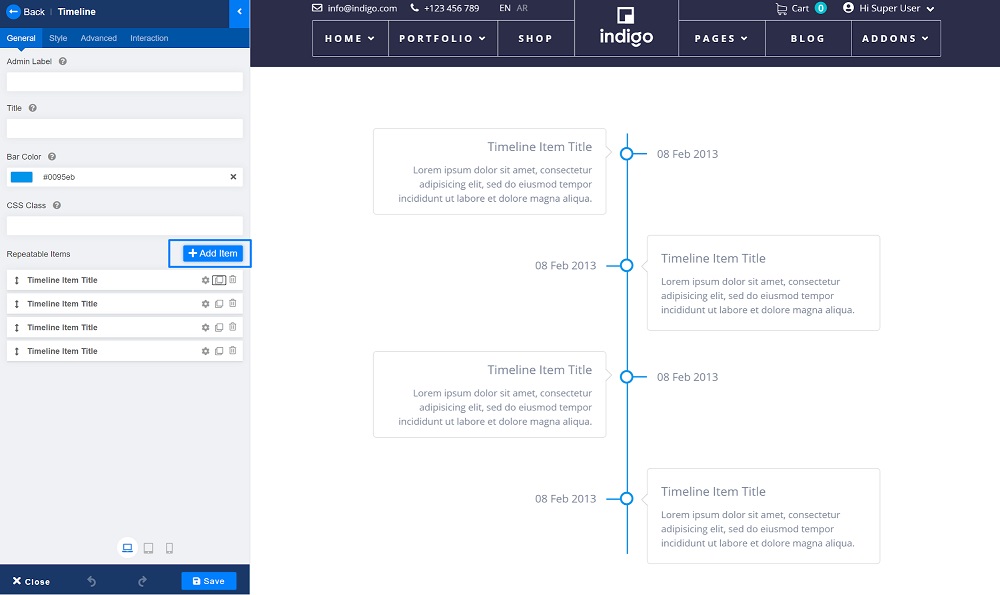
Шаг 5: Добавьте записи на временную шкалу
Прежде чем приступить к добавлению записей на вашу временную шкалу, важно спланировать распределение контента на выбранном временном отрезке. Общее количество записей должно соответствовать объему ключевых моментов или информации, которую вы намерены показать.
Начните с добавления отдельных записей с помощью функции 'Add Item'.

Для индивидуального подхода измените цвет вертикального маркера временной шкалы с помощью атрибута 'Bar Color', соответствуя тематике или предпочтениям вашего бренда.
Шаг 6: Заполнение записей на временной шкале
Начните с присвоения названия каждой записи. Пренебрежение названиями при заполнении большим объемом текста может загромоздить внешний вид, ухудшая впечатление пользователя. Поле 'Item Title' - это ваш способ четко описать каждую запись.

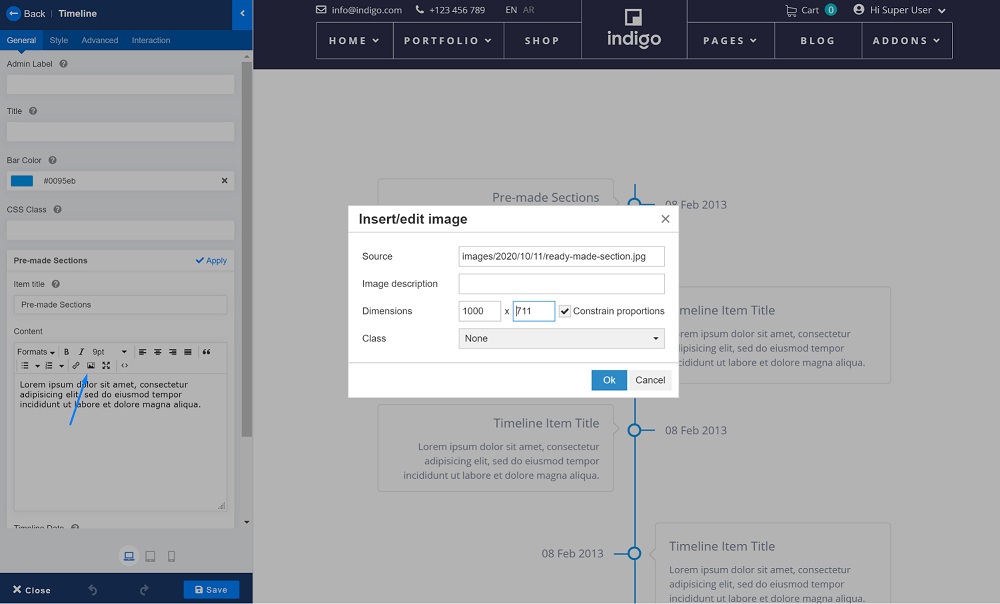
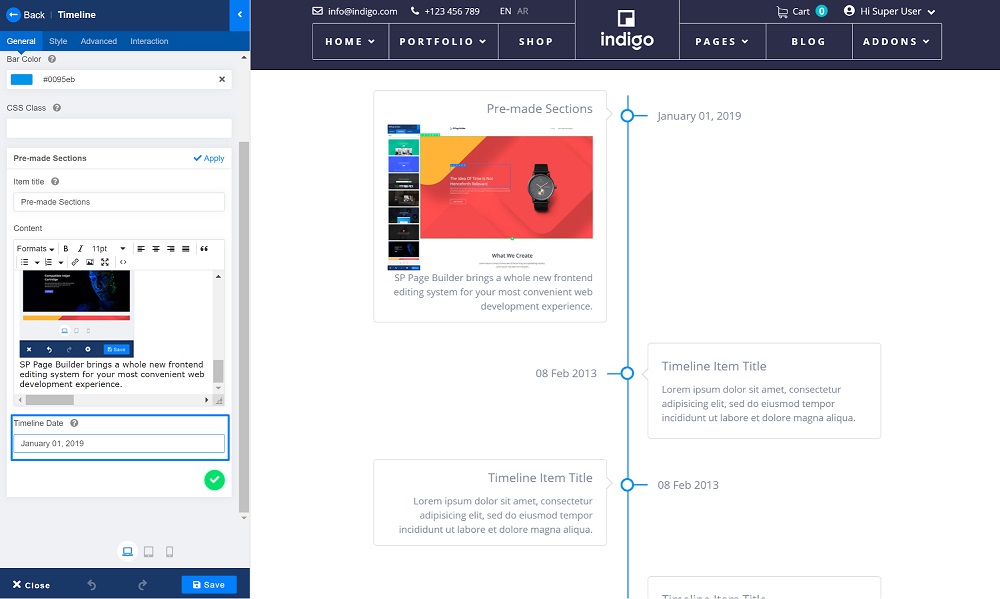
Теперь сосредоточьтесь на украшении каждой записи содержанием. Подчеркните ключевые особенности или важные этапы с помощью графики, маркированных списков и разнообразных шрифтов. Возможность настройки текстовых атрибутов и вставки гиперссылок обеспечивает интерактивное представление содержания.

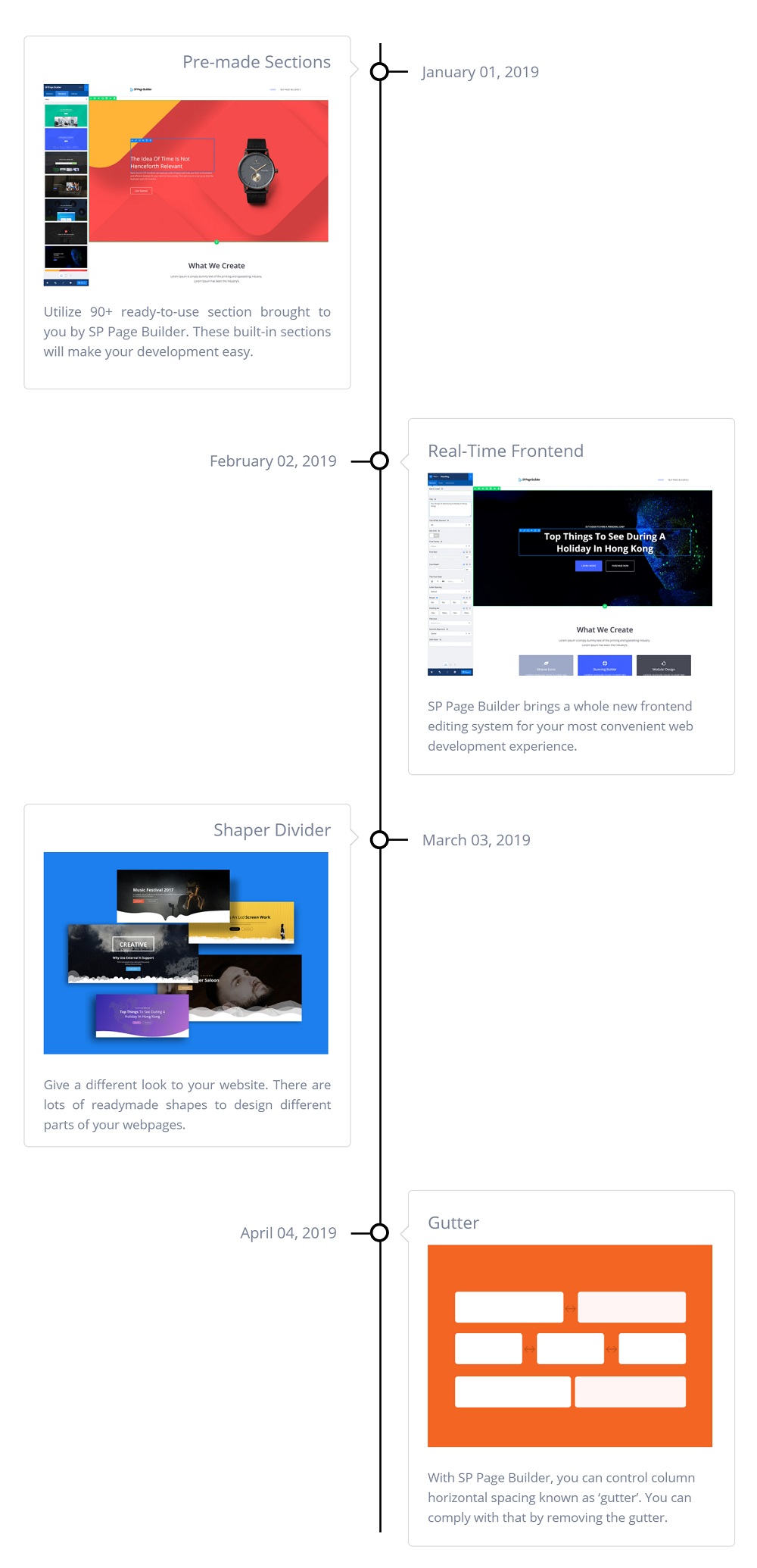
Затем свяжите каждую запись с соответствующей датой в разделе 'Timeline Date'. Вуаля! Ваша хронологическая последовательность готова впечатлить ваших посетителей.

Создавая контент, обеспечьте плавный переход между записями, создавая последовательное повествование, будь то история вашей компании или развитие продукта. Для лучшей читаемости и удержания пользователей избегайте чрезмерного растяжения временной шкалы.

Стратегия размещения вашей временной шкалы
Понимая простоту внедрения временной шкалы на вашу платформу Joomla с помощью SP Page Builder, полезно оценить потенциальные места размещения. Временные шкалы идеально вписываются в разделы 'О нас', рассказывая историю бренда. Страницы продуктов могут использовать временные шкалы для отображения этапов разработки или важных моментов выпуска. Для индивидуальных портфолио временные шкалы представляют структурированный способ отслеживания академических достижений и профессиональных начинаний.
Заключение
Тщательно разработанная временная шкала не только подчеркивает дизайн вашего сайта, но и предоставляет посетителям структурированный опыт навигации. Она современизирует эстетику вашего сайта, улучшает SEO-показатели, привлекает органический трафик, способствует лояльности к бренду и предлагает множество преимуществ.
Описывайте ключевые события и этапы на вашем интерфейсе Joomla с помощью SP Page Builder Timeline модуля. С минимальными усилиями создайте захватывающую временную шкалу, которая выделяет вас среди конкурентов. Мы надеемся, что это подробное руководство окажется полезным. С нетерпением ждем ваших вопросов, предложений и отзывов. Желаем вам продуктивного дня вперед!
Соседние материалы | ||||

|
Создание красивых вкладок для оптимизации представления контента на сайте Joomla | Как создать интерактивный раздел часто задаваемых вопросов в Joomla |

|
|



