Как создать интерактивный раздел часто задаваемых вопросов в Joomla
В мире цифровых взаимодействий раздел FAQ сайта часто становится незаметным героем. Многие компании уменьшают его значение, однако умные предприниматели осознают его ключевую роль. Так что если вы размышляли о значении раздела FAQ на вашем сайте на Joomla, давайте глубже погрузимся в его суть и рассмотрим пошаговое руководство по его созданию.

Разъяснение роли раздела FAQ
Акроним FAQ означает Часто Задаваемые Вопросы. На первый взгляд, раздел FAQ кажется простым разделом вопросов и ответов. Но его значение гораздо глубже. Когда клиенты посещают коммерческий сайт, у них есть масса вопросов. От деталей продукта до нюансов послепродажного обслуживания, эти вопросы охватывают различные области.
Раздел FAQ служит компасом для этих любознательных умов. Это централизованный хаб на сайте, который не только отвечает на общие вопросы, но и направляет потенциальных клиентов по их пути покупки, предоставляя четкий маршрут, свободный от сомнений и неоднозначностей.
Почему компаниям следует приоритезировать раздел FAQ?
Помимо своей роли как хранилища ответов, раздел FAQ усиливает эффективность и ориентированность на клиента бренда.
Представьте ситуацию, когда клиенты постоянно бомбардируют вашу службу поддержки одними и теми же вопросами. Без раздела FAQ эффективность вашей команды страдает, что может привести к задержкам и снижению качества взаимодействия с клиентами.
Инвестирование в оптимизированный раздел FAQ - это не только выполнение ожиданий клиентов; это и об оптимизации рабочих процессов, экономии времени, сокращении избыточности и создании условий для превентивной поддержки клиентов. Более того, отвечая на вопросы еще до того, как они попадут на стол службы поддержки, компании могут сократить накладные расходы, связанные с операциями поддержки.
Анатомия качественного раздела FAQ
Создание эффективного раздела FAQ требует не только сбора вопросов. Речь идет о создании раздела, который актуален, релевантен и соответствует потребностям клиентов.
- Сбор частых запросов: Начните с определения повторяющихся вопросов на ваших каналах поддержки. Анализ взаимодействия с клиентами может предоставить ценную информацию о наиболее актуальных запросах, которые затем можно будет выделить в разделе FAQ.
- Принятие краткости: Несмотря на необходимость полноты информации, избыток слов может отпугнуть пользователей. Убедитесь, что ответы кратки, но информативны, находя правильный баланс между ясностью и краткостью.
- Структурированная категоризация: Раздел FAQ должен быть интуитивным. Группируя вопросы по соответствующим категориям, вы облегчаете процесс навигации для пользователей.
- Интеграция аккордеона: Аккордеоны предлагают визуально привлекательный способ представления информации. Позволяя пользователям разворачивать или сворачивать разделы, вы можете предоставить много информации, не перегружая их. Интеграция SP Page Builder Accordion addon, обсуждаемая далее, является ярким примером этого.
- Стратегия гиперссылок: Внедрение внутренних ссылок в ответы может направить пользователей на детальные статьи или страницы, улучшая их опыт просмотра. Эта стратегия не только удобна для пользователя, но и усиливает SEO-усилия.
Освоение создания раздела FAQ с помощью SP Page Builder
Для тех, кто знаком с SP Page Builder, его возможности как инструмента для создания сайтов не нуждаются в представлении. Благодаря мощному набору дополнений и интуитивно понятным функциям, он упрощает процесс создания веб-сайтов.
Давайте рассмотрим процесс создания интерактивного раздела FAQ с использованием SP Page Builder.
Шаг 1: Начало работы с SP Page Builder
Прежде чем использовать возможности SP Page Builder, ключевым является его установка. Преимущество этой платформы заключается в ее доступности; рассматриваемое дополнение доступно даже в бесплатной версии.
Начните процесс, перейдя на страницу SP Page Builder. Выберите начальную версию Lite. Как только вы освоитесь, переход на версию Pro всегда возможен. Скачав файл, перейдите на свою панель Joomla. Затем выберите Расширения, перейдите в Менеджер расширений и завершите, загрузив zip-файл для начала установки.
Шаг 2: Создание макета вашей страницы
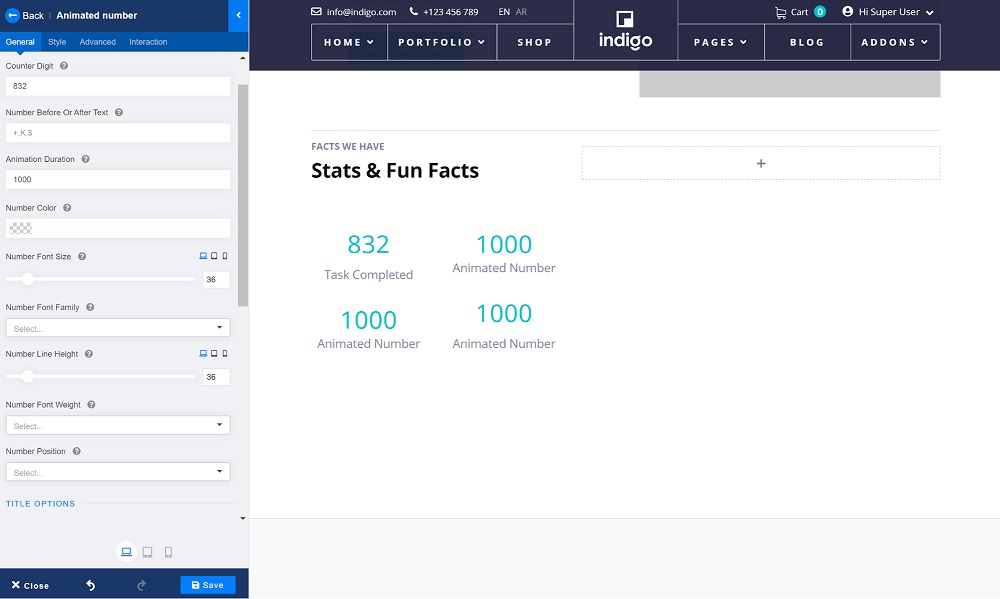
Истинный потенциал SP Page Builder проявляется, когда вы начинаете дизайн. Благодаря легко интегрируемым строкам, столбцам и дополнениям, настройка становится естественной. Для этого руководства давайте добавим динамичности в наш раздел FAQ, включив анимированные числа.
Просто найдите "Animated Number" в платформе и без проблем интегрируйте его в нужное место на странице. Настройте элементы, такие как Counter Digit и Counter Title, чтобы выделить интересные статистические данные или важные моменты.

Универсальность SP Page Builder действительно является его отличительной чертой. Независимо от того, являетесь ли вы новичком или опытным разработчиком, его набор дополнений гарантирует, что дизайн веб-сайта останется приятным процессом.
Шаг 3: Интеграция дополнения Accordion
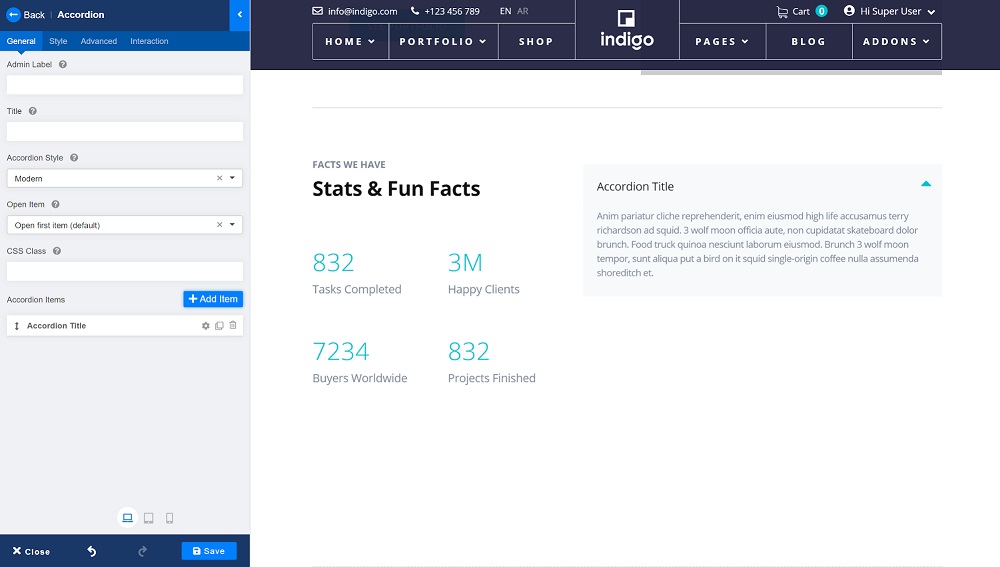
Чтобы улучшить интерактивность вашего макета, необходимо интегрировать дополнение Accordion. Найдите "Accordion" в левой панели навигации. Как только вы найдете его, используйте функцию перетаскивания, чтобы разместить его в нужном месте.

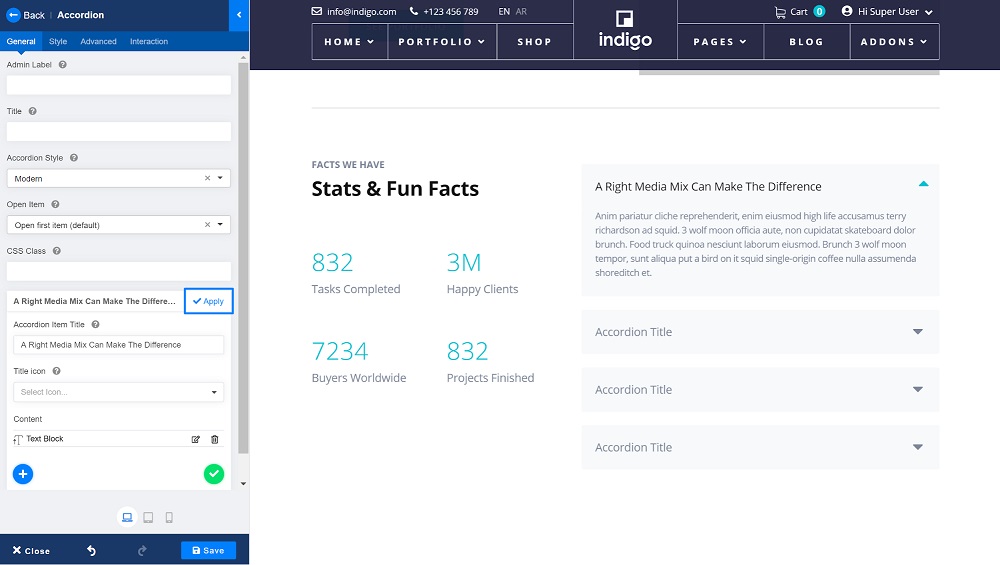
Шаг 4: Настройка внешнего вида Accordion
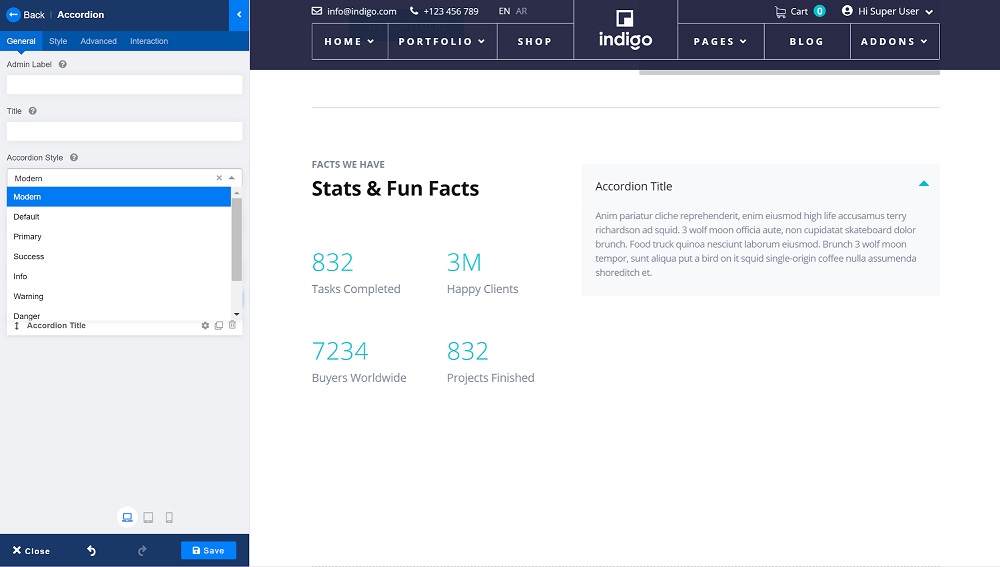
Доступно несколько предустановленных стилей для Accordion, таких как 'Modern', 'Default', 'Primary' и 'Success'. Экспериментируйте с каждым, чтобы определить, какой из них соответствует эстетике вашего сайта. Для наглядности в этом руководстве мы будем использовать стиль Modern.

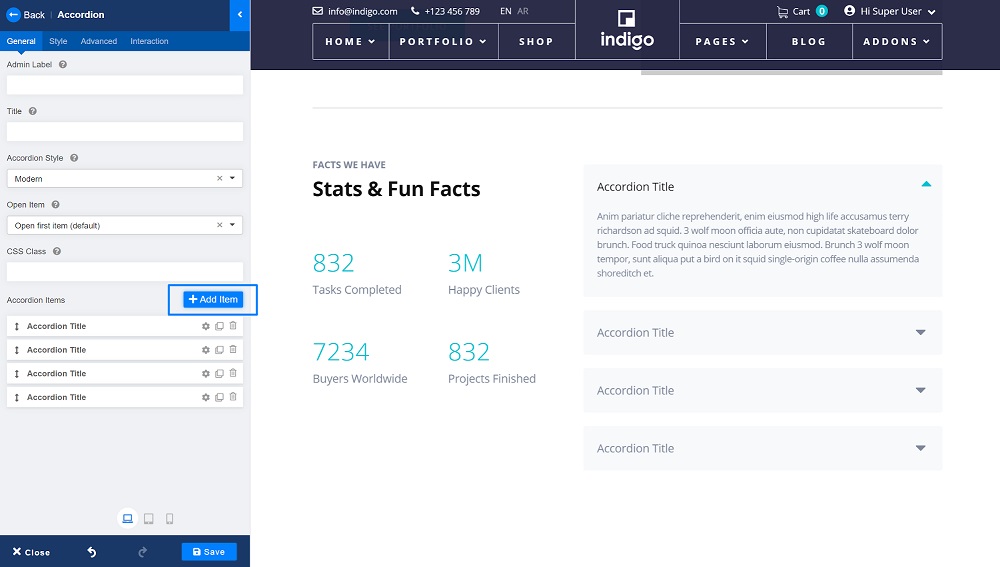
Шаг 5: Заполнение Accordion элементами
Каждый элемент в Accordion представляет собой отдельный FAQ. В зависимости от желаемой детализации добавьте столько элементов, сколько требуется. Добавьте новые элементы, выбрав опцию 'Add Item'.

Шаг 6: Добавление Контента
Поле 'Accordion Item Title' предназначено для ваших вопросов. Для каждого элемента введите вопрос в это выделенное поле и подтвердите, нажав 'Apply'. Постепенно заполните весь раздел набором вопросов, адаптированных для вашего FAQ.

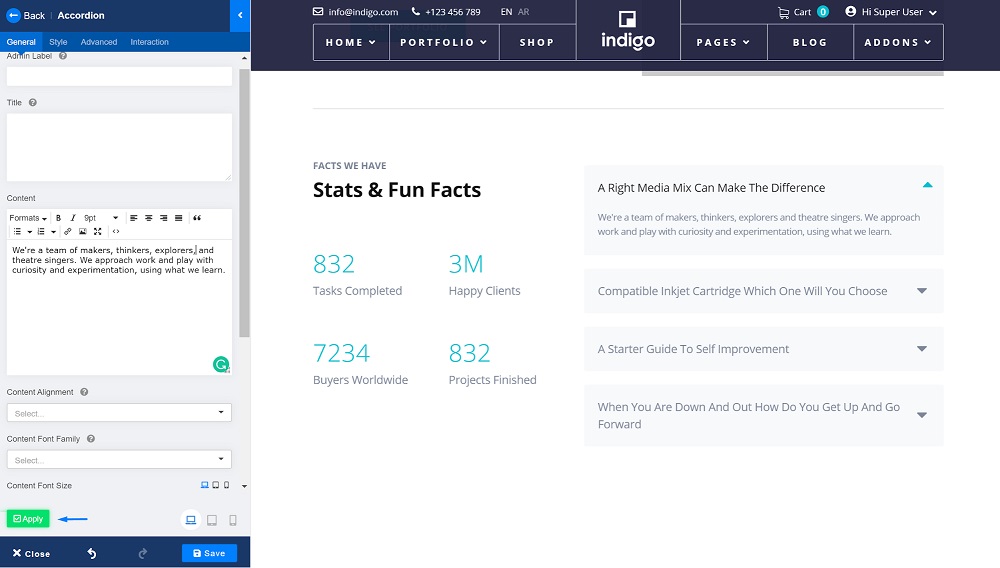
Для ответов у вас есть различные дополнения. Однако ради простоты и ясности в этом руководстве мы будем использовать дополнение текстового блока. Запишите соответствующий ответ в разделе 'Content' и завершите, нажав 'Apply'.

Вот краткий обзор раздела FAQ, который вы тщательно разработали.
Чтобы усилить вовлеченность пользователей, рассмотрите возможность встраивания мультимедийных элементов, таких как изображения, анимированные баннеры, видеоконтент и другие интерактивные компоненты в контент FAQ.
Стратегическое Размещение Вашего Раздела FAQ
Расположение вашего раздела FAQ играет ключевую роль в его эффективности. Зачастую пользователи могут не знать о существовании или пользе FAQ sections. Таким образом, их стратегическое размещение обеспечивает видимость там, где это наиболее необходимо.
- Главная страница: Это основной вход для посетителей. Знакомство с вашими предложениями через раздел FAQ здесь является разумным.
- Страница продукта/услуги: FAQ может прояснить процесс заказа, протоколы возврата, методы оплаты и другие важные аспекты, возможно, влияющие на решение о покупке.
- Страница поддержки: В разделе FAQ можно уточнить процессы, определить доступность команды, рабочие часы и другие ключевые детали.
- Страница "О нас": Ознакомьте посетителей с подробной информацией о вашем предприятии, уникальности, принципах работы и другим через FAQ.
- Страница контактов: Учитывая ее частые посещения, встроенный FAQ может быть бесценным для пользователей, ищущих быструю информацию.
Обратите внимание, что нет жесткости в количестве разделов FAQ. Ваш сайт может содержать несколько, особенно если различные продукты требуют уникальных FAQ. Централизация общих запросов на главной странице, в то время как сегментация конкретных, может оптимизировать пользовательский опыт.
Заключение
Почему откладывать интеграцию мощного раздела FAQ на вашей платформе?
Его достоинства многочисленны - от экономии ресурсов, улучшения SEO, привлечения нового трафика до укрепления лояльности клиентов. С SP Page Builder Accordion Addon, создание современного FAQ для вашей платформы Joomla становится легким делом. И это не только о FAQ; внесите интерактивные эффекты на ваш сайт, чтобы усилить возможности конверсии. Мы надеемся, что это подробное руководство будет вам полезно. Поделитесь своими мыслями, вопросами и отзывами. Желаем вам продуктивного развития веб-сайта!
Соседние материалы | ||||

|
Как отобразить хронологические события и достижения с помощью творческой временной шкалы в Joomla | Как создавать привлекательные формы в Joomla |

|
|



