Как создавать привлекательные формы в Joomla
Формы, в своей сути, представляют собой эффективное и элегантное решение фундаментального вопроса: Как собирать важные данные от пользователей, желающих делиться своими замечаниями или информацией? Когда выполнено правильно, простая форма может превратить простого посетителя в ценный контакт или верного клиента. Однако главное здесь - сделать этот процесс непрерывным и удобным для пользователя.

Сегодня мы погрузимся в искусство создания захватывающих форм Joomla, которые не просто собирают данные, но и повышают уровень удовлетворенности пользователя. К тому же, в качестве особого угощения, мы покажем вам, как создавать различные типы форм. Так что пристегнитесь, и начнем!
Неоспоримая важность форм
Хотя формы являются важными инструментами в различных системах управления контентом (CMS), они занимают особое место в экосистеме Joomla. Их прямолинейная природа обеспечивает эффективный сбор данных, оптимизируя будущие контакты. Профессионалы и энтузиасты Joomla понимают важность наличия мощного раздела формы на их веб-сайте. Но почему? Давайте разберемся:
- Эффективно собирают контакты потенциальных клиентов.
- Сокращают поток спам-писем.
- Содействуют открытым каналам связи между пользователями.
- Облегчают отправку предложений от пользователей.
- Повышают поддержку пользователей после покупки.
- Создают мощную базу данных подписчиков на рассылку.
Освоение дизайна форм в Joomla
Имея в вашем распоряжении множество инструментов, дизайн формы в Joomla может показаться легкой задачей. И это действительно так, особенно когда вы используете SP Page Builder - известный конструктор веб-сайтов с функцией "перетаскивания". Эта платформа гарантирует, что даже те, у кого нет опыта в кодировании, могут создавать стильные веб-страницы всего за несколько минут. Сегодня мы используем мощь Form Builder Addon от SP Page Builder, чтобы создать наше произведение искусства.
Создание адаптивной контактной формы
Для начала мы будем разрабатывать контактную форму. Наш выбор для этого упражнения - дополнение "Contact Form". Кроме того, для наглядности мы будем использовать 'Ensure,' комплексный шаблон Joomla, предназначенный для страхования, инвестиций и финансовых секторов.

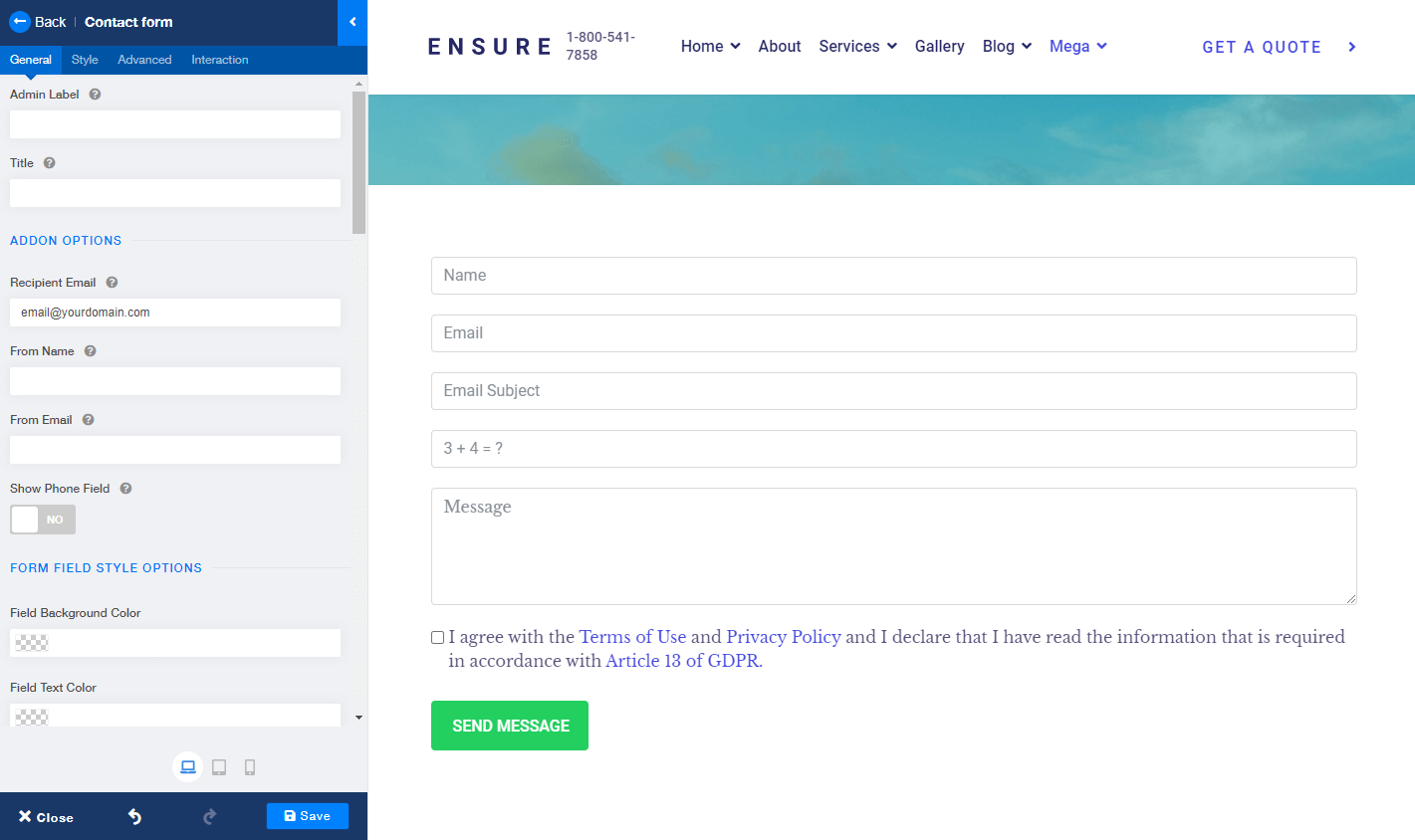
Интеграция контактной формы на любую страницу происходит легко и просто. Перейдите в левую боковую панель, начните поиск "Contact Form", а затем просто перетащите его на желаемое место на вашей странице. Вот небольшой превью ее стандартного вида.

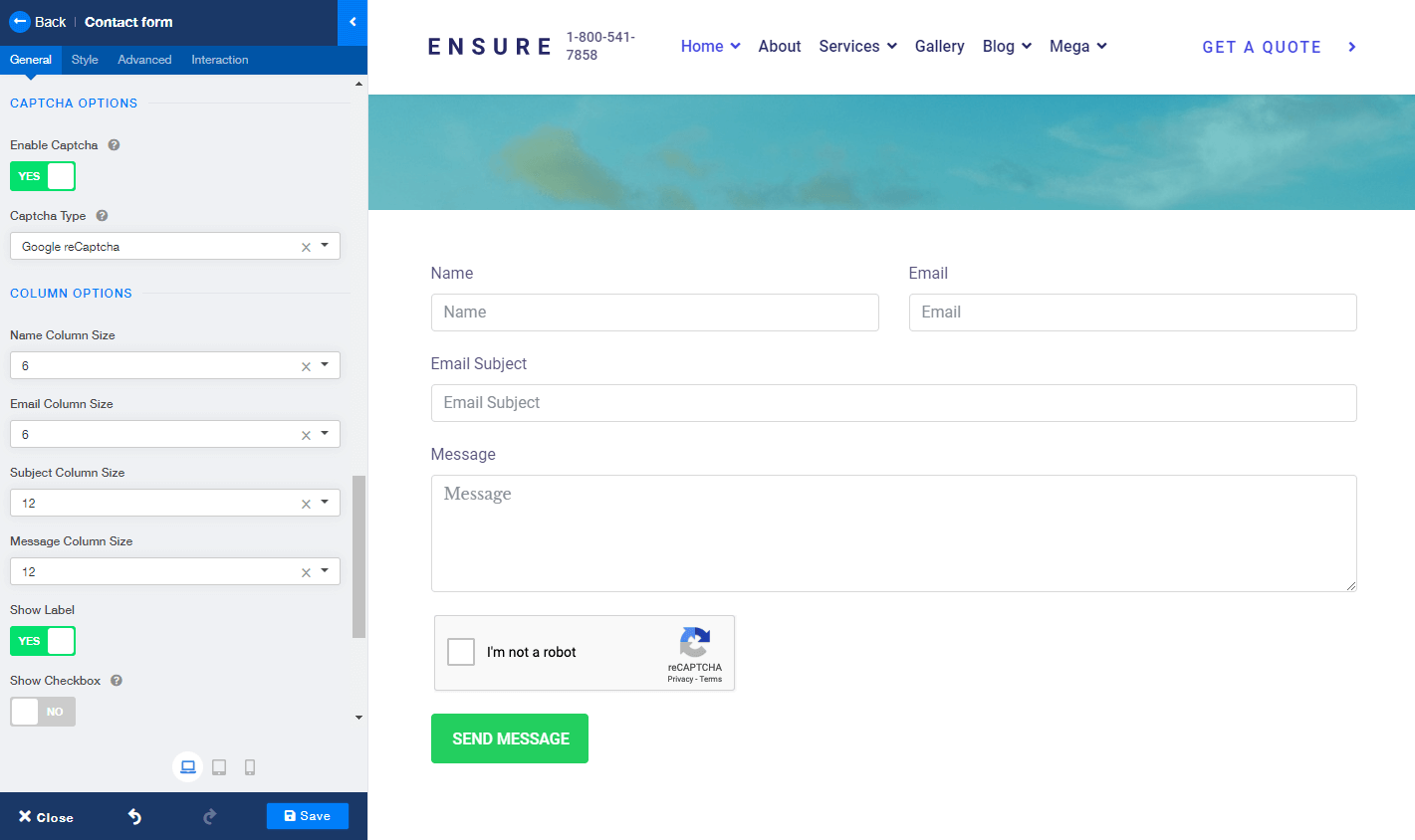
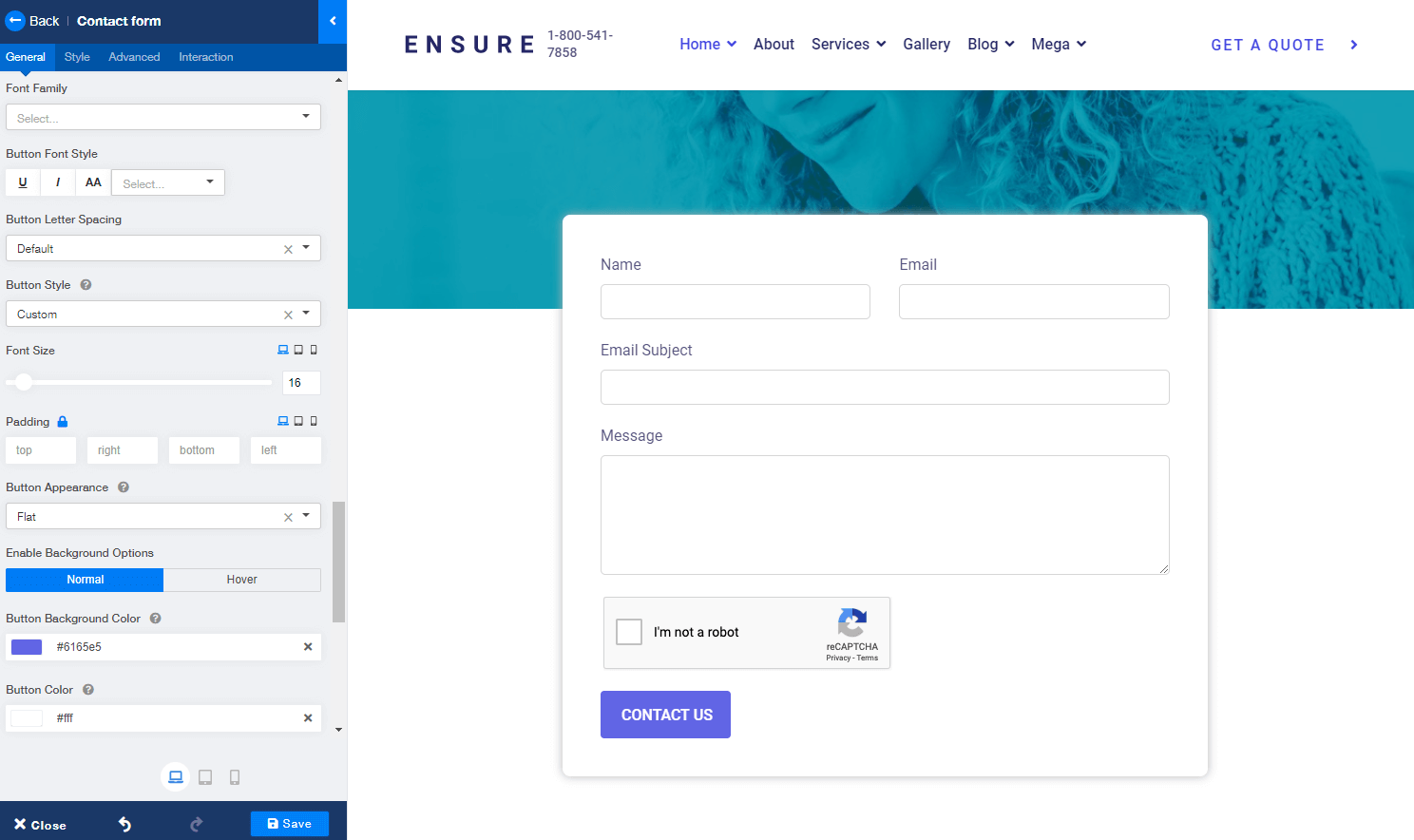
После размещения, приступите к настройке. Зайдя в опции колонки, вы можете настроить поля контактной формы. Для симметричного вида, настройте поля 'name' и 'email' так, чтобы каждое занимало половину ширины. Повысьте удобство использования, включив опцию "Show Label", и усилите безопасность, переключив Captcha на Google reCaptcha.

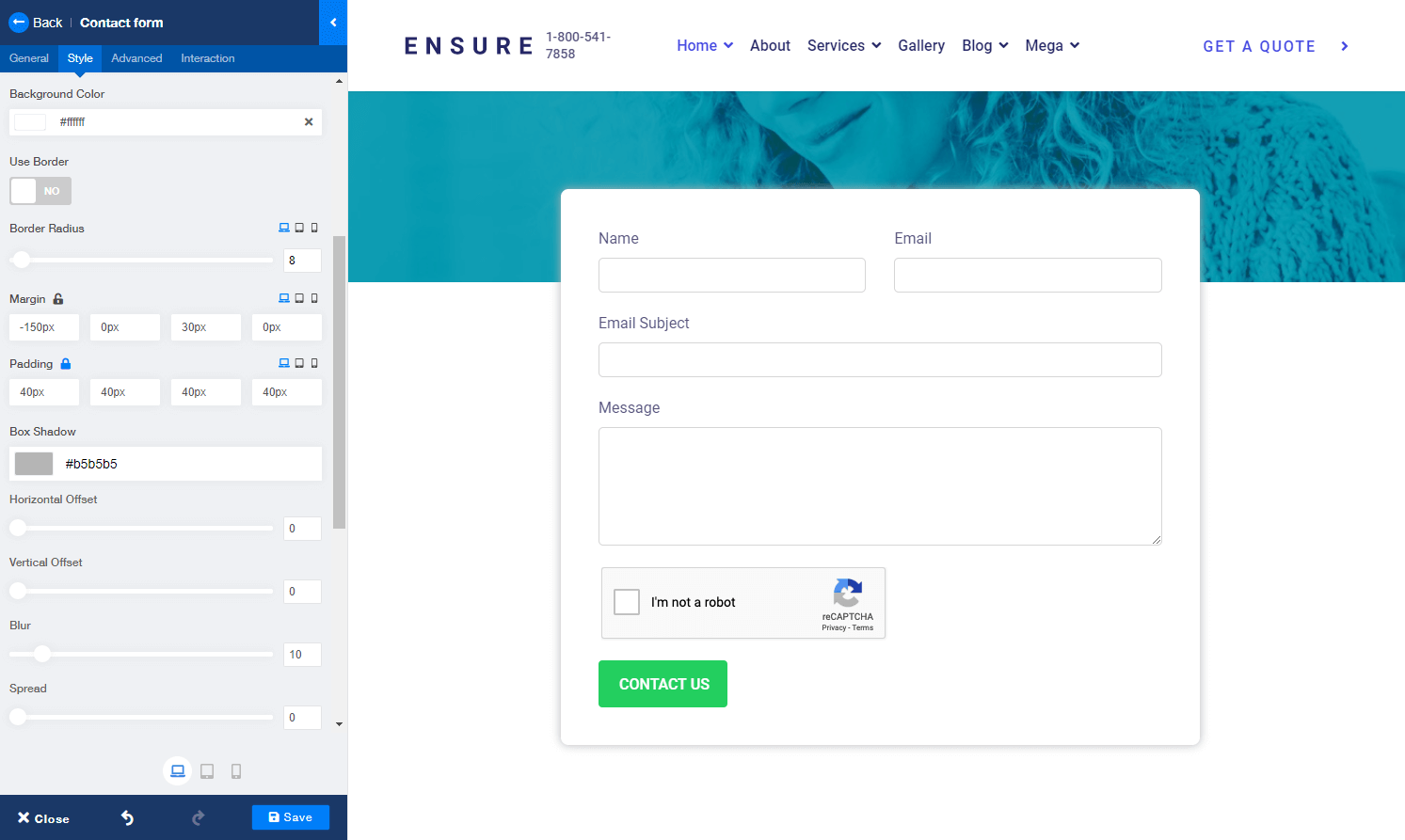
Но это ещё не всё. Чтобы соответствовать эстетике вашего бренда, внесите стилевые изменения. Перейдите на вкладку 'Style', добавьте тонкий радиус границы и окрасьте фон в чистый белый цвет. Добавьте отступ в 40px вокруг полей формы и используйте верхний отступ в -120px, чтобы объединить контактную форму с предыдущим изображением героя. И, когда будете у этого, замените изображение героя на изображение, которое дополняет историю вашего бренда.

Теперь, завершающий штрих - давайте займемся кнопкой. Активируйте "Use Custom Button" во вкладке 'General'. Это открывает множество возможностей для настройки, от цветовой палитры до текста призыва к действию. Например, рассмотрите мягкий фиолетовый оттенок и перефразируйте текст кнопки, привлекая пользователей с помощью приглашения "Contact Us".

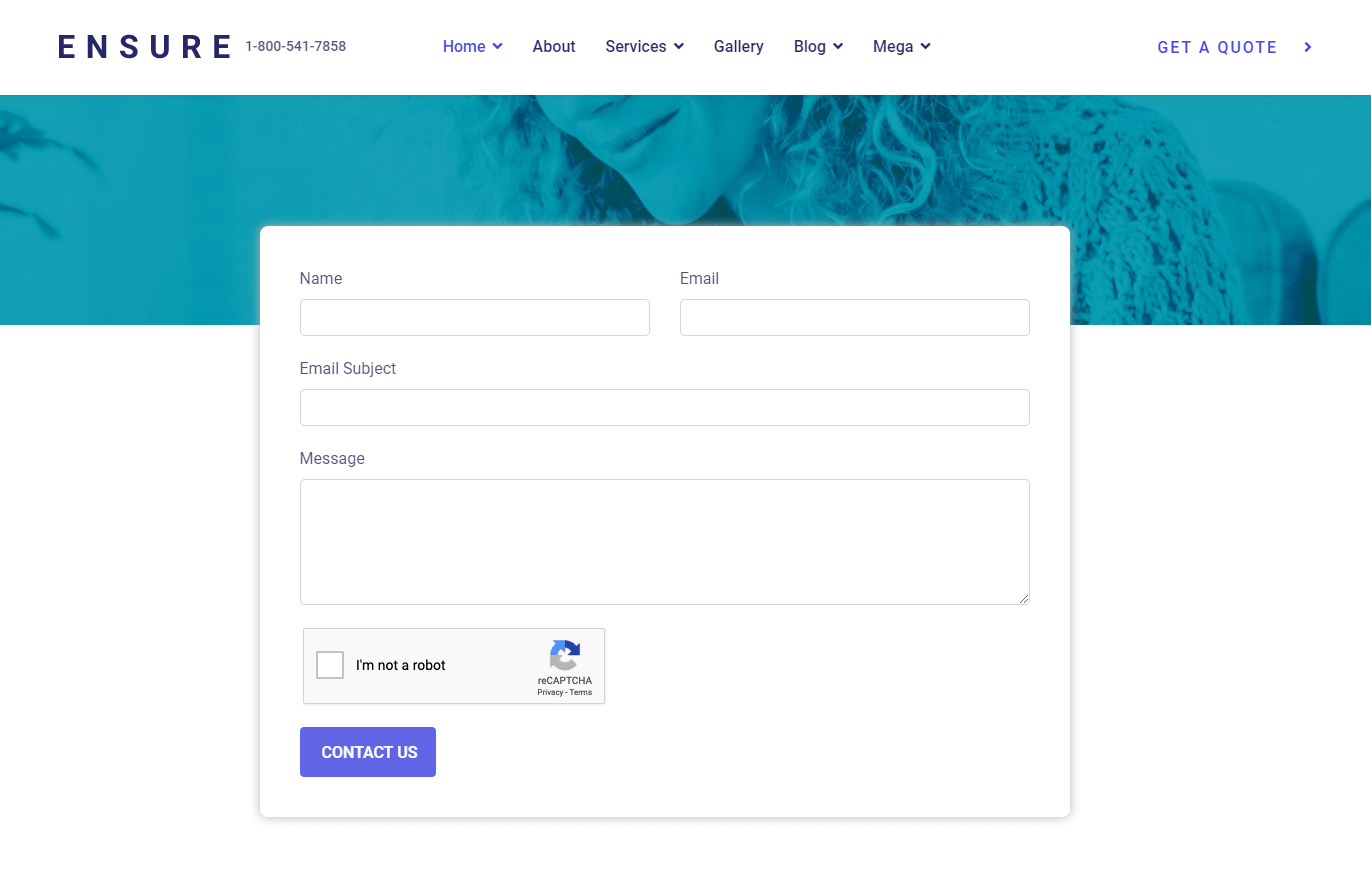
Вуаля! Ваша интерактивная контактная форма готова приветствовать взаимодействие пользователей.
Создание оптимизированного модуля подписки на рассылку
Вовлекайте и удерживайте вашу аудиторию, предоставляя им простой способ оставаться в курсе событий. Используйте дополнение "Opt-in Form" для создания интуитивного модуля, где пользователи могут без труда подписаться на ваши новости. Для этого обзора наш холст - 'Keynote', элитный шаблон Joomla, разработанный для событий, выставок и конференций. Чтобы интегрировать, просто перейдите в боковую панель, начните поиск "Opt-in Form" и перетащите его на нужное место на вашей странице.

Улучшение дополнения Opt-in Form
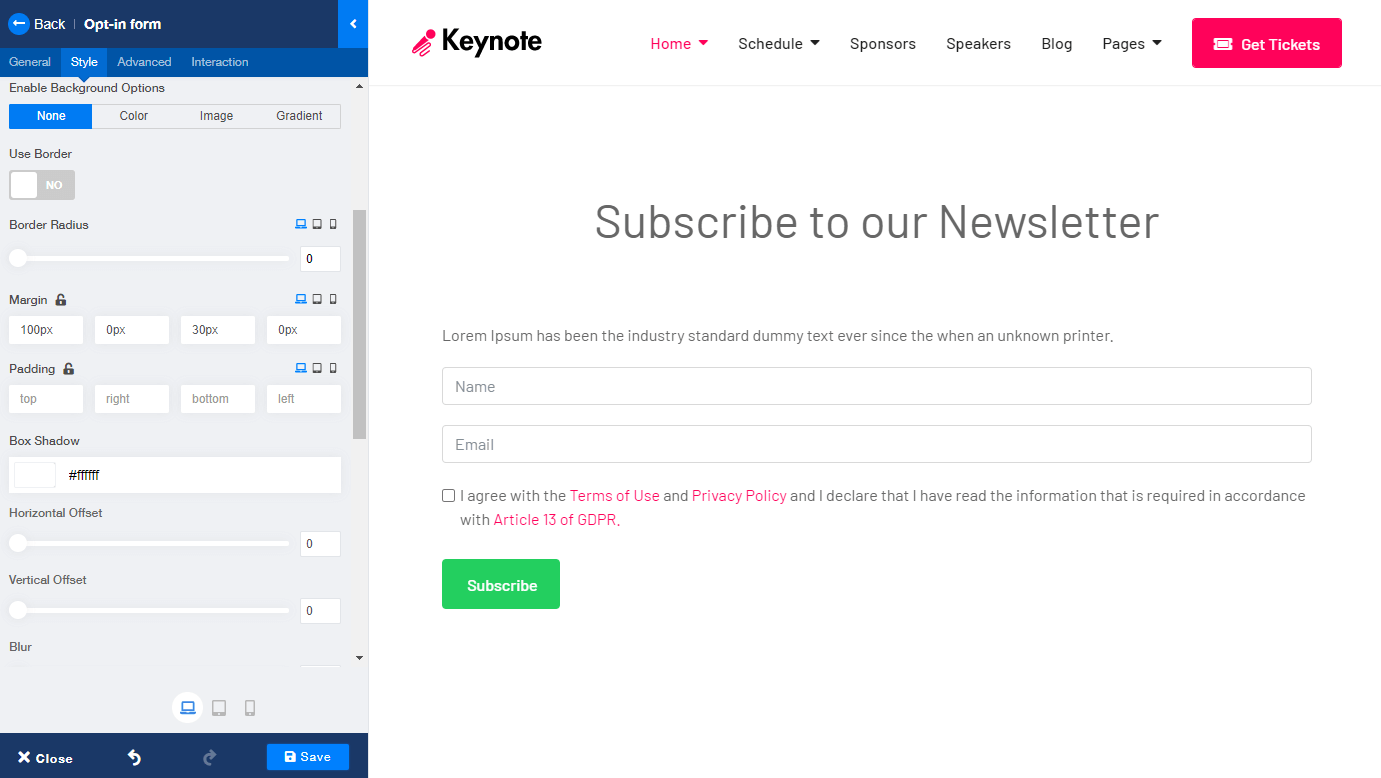
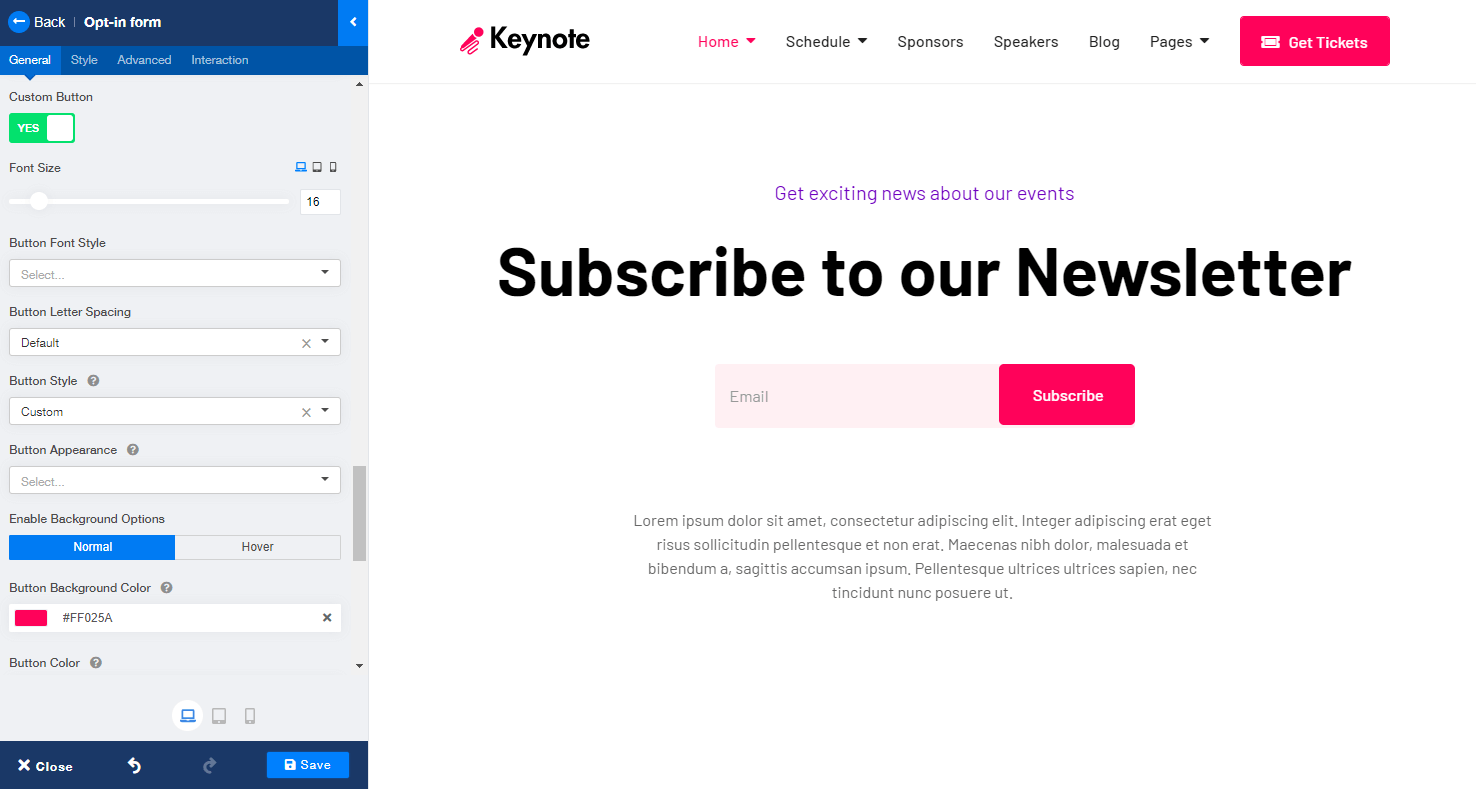
После того как вы интегрировали дополнение, процесс настройки становится важным. Первый шаг включает в себя удаление всех лишних функций. Чтобы сделать это, перейдите в левую боковую панель и используйте переключатель "Hide Name Field". Это обеспечивает отсутствие лишних элементов в вашей форме.
Выбор платформы для сбора электронной почты имеет решающее значение. Доступ к выпадающему меню "Platform" и выберите вашу платформу. Каждая платформа может потребовать предоставления конкретных данных, таких как API-ключи, для обеспечения бесперебойной интеграции.

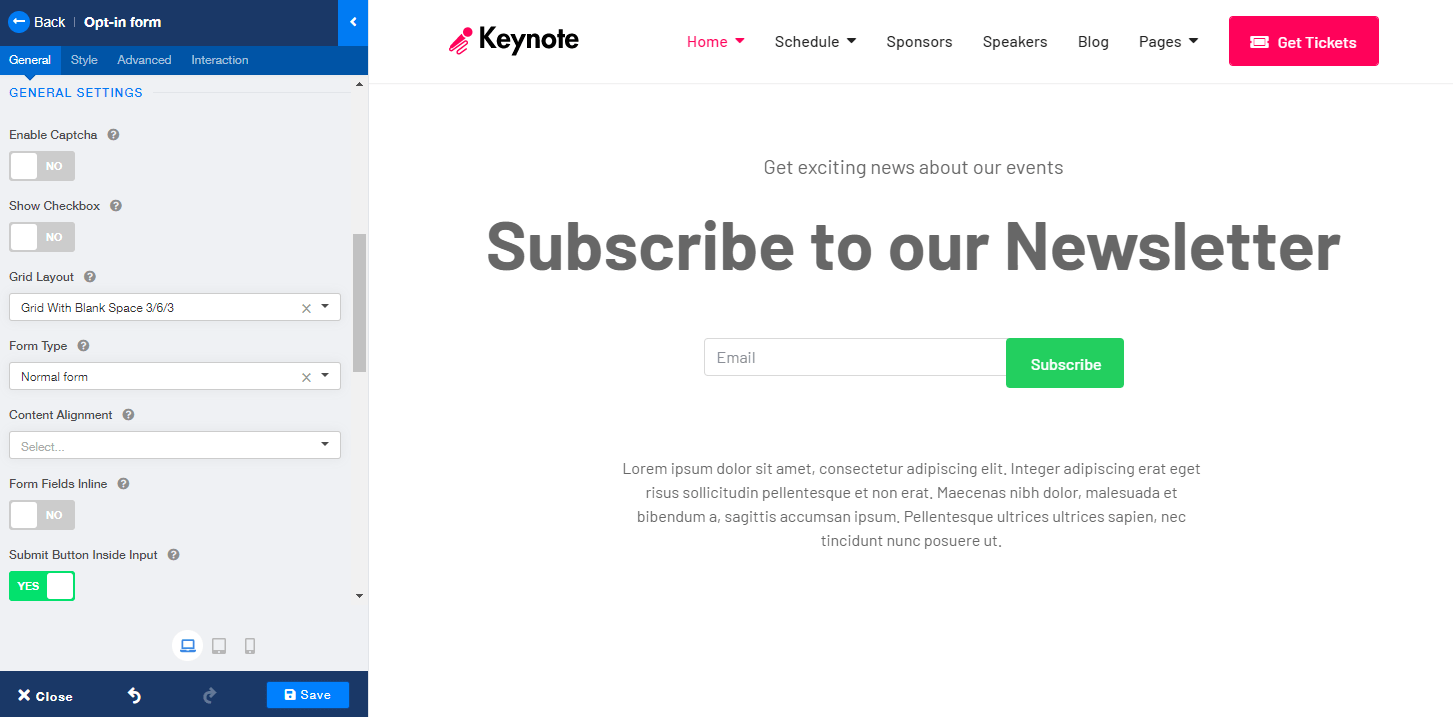
Чтобы дополнительно улучшить макет, выберите "Grid with blank space 2/8/2". Этот макет предлагает визуально приятное распределение. Чтобы сделать процесс подписки ещё более простым для пользователей, активируйте "Submit Button Inside Input". Это умно размещает кнопку рядом с полем ввода электронной почты. Если они не выровнены идеально сначала, нет причины для беспокойства - мы скоро это исправим.

Подчеркните брендирование, внедрив свою цветовую схему. Например, переключая "Custom input field", вы можете окрасить поле в бледно-красный оттенок. Дополните это, также настроив кнопку; выберите "Custom Button" и затем окрасьте её в ярко-красный цвет. Настройте её размеры, чтобы сделать её выдающейся, выбрав 'large' для размера.

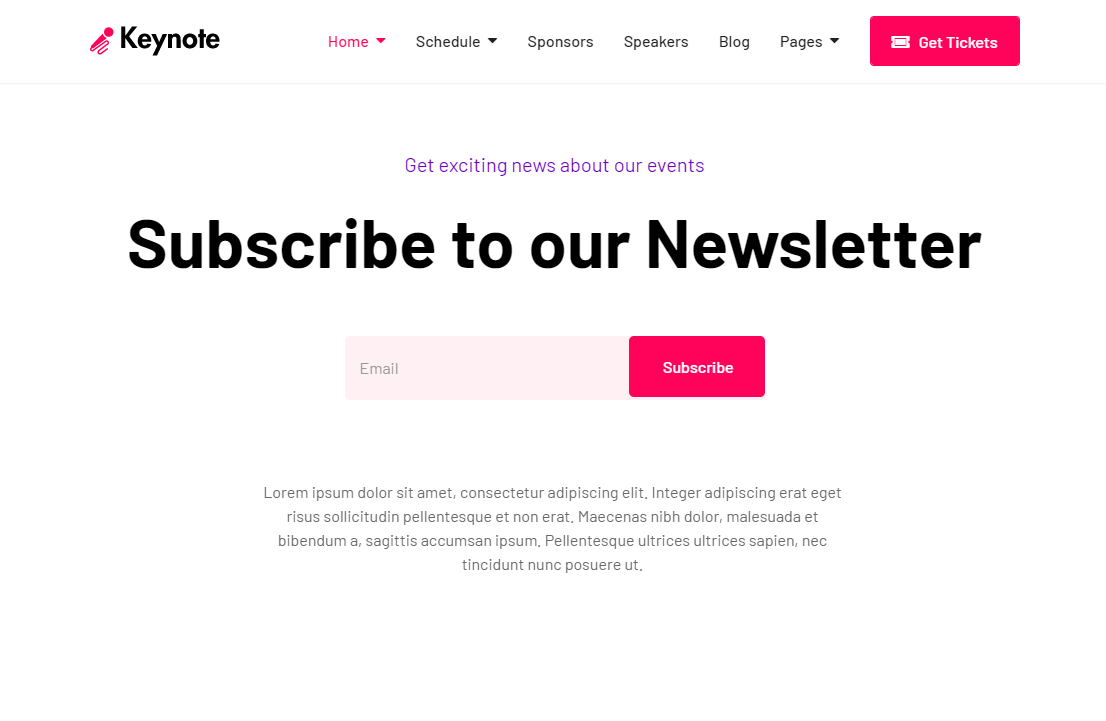
С этими изменениями у вас теперь есть оптимизированный и привлекательный раздел подписки. Этот интуитивный дизайн гарантирует, что пользователи могут без труда подписаться на ваши новости, повышая вовлечённость пользователей.
Создание механизма обратной связи от пользователей: ящик для предложений
Для создания ориентированного на пользователя ящика для предложений, наш рекомендуемый инструмент - Form Builder Addon. Известный своей универсальностью, Form Builder облегчает создание различных форм. Наш выбранный шаблон для этой задачи - 'Startup Landing', предназначенный для передовых стартапов и динамичных агентств.

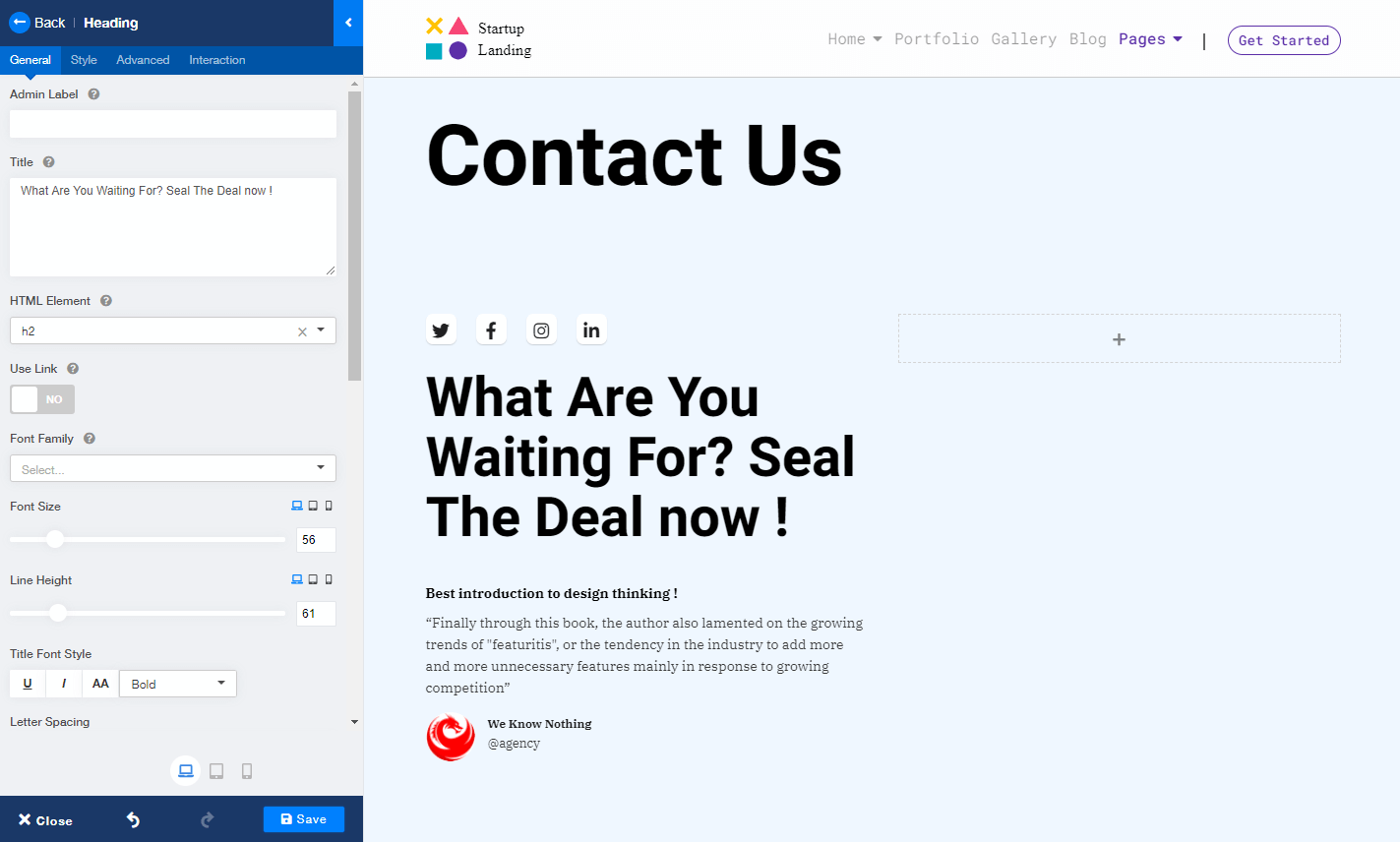
Начните с создания строки из 2 колонок. Заполните левую колонку соответствующим содержимым. Это может включать в себя иконки (благодаря дополнению Icon Group), захватывающие заголовки и иллюстративный текст. Усилите личный контакт, добавив аватар с дополнением для отзывов. Для более подробного изучения возможностей дополнения для отзывов рекомендуем наше подробное руководство.

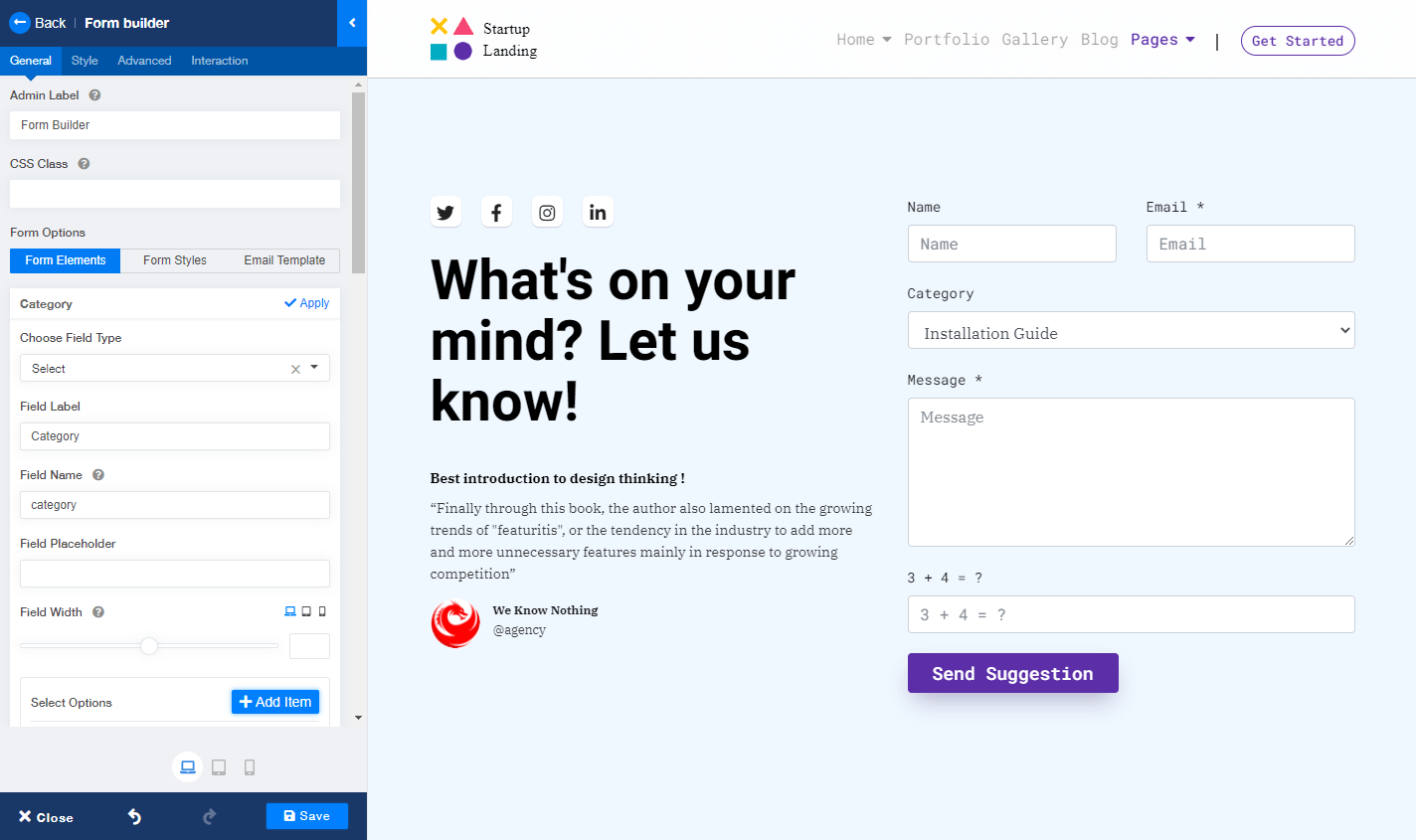
Теперь пришло время интегрировать дополнение Form Builder. Найдите его, набрав "Form Builder" в строке поиска на левой боковой панели. Простое перетаскивание добавит его на вашу страницу. По умолчанию у него стандартный вид.

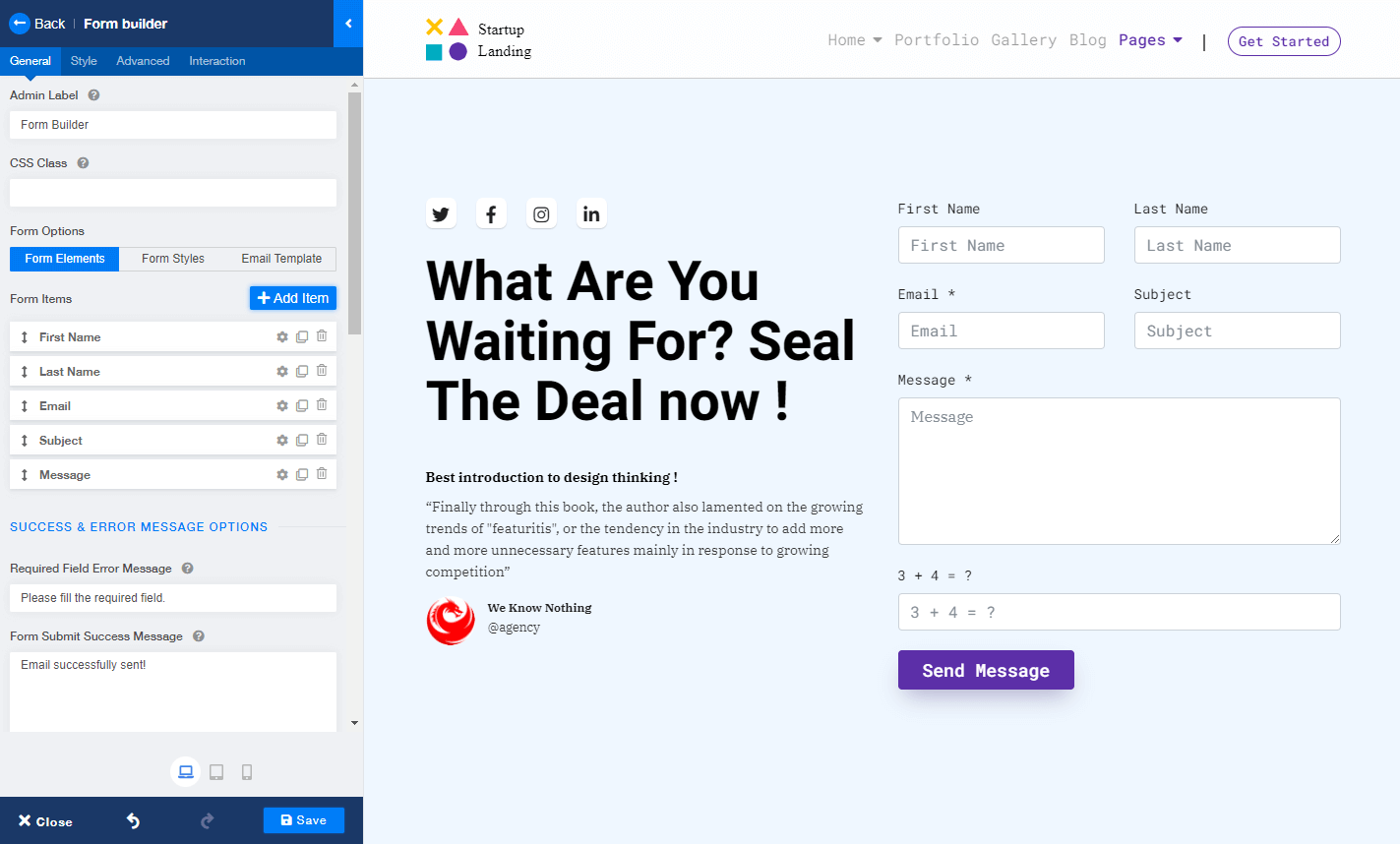
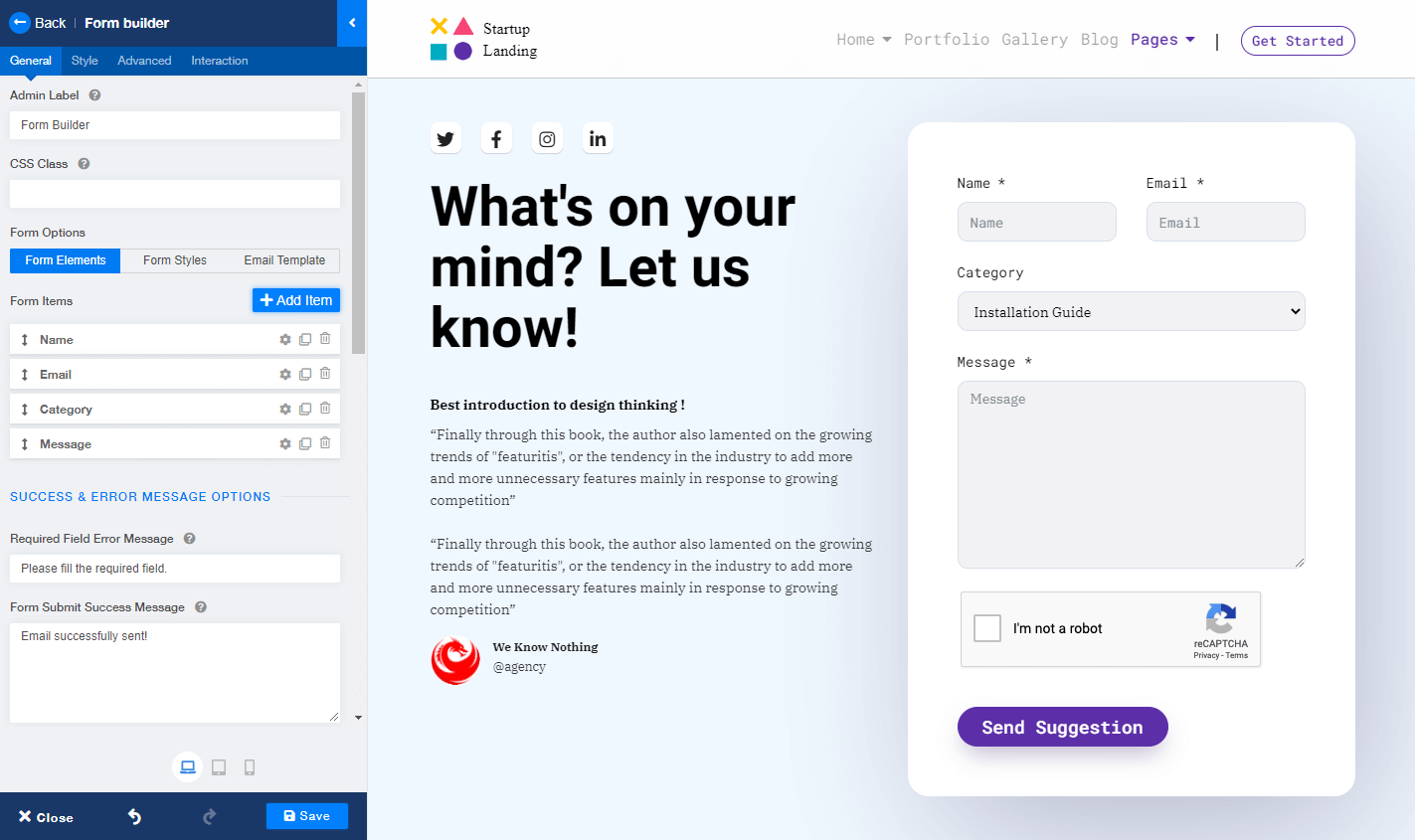
Настройте форму в соответствии с вашими специфическими потребностями. Для ящика с предложениями поля с фамилией и темой могут быть лишними. Удалите их через Form Options > Form Elements. Добавьте новое поле с названием "Category". Задайте его тип как "Select", предоставляя пользователям выпадающий список. В зависимости от характера получаемых предложений, вы также можете добавить поля с радиокнопками, флажками или ползунками выбора диапазона.

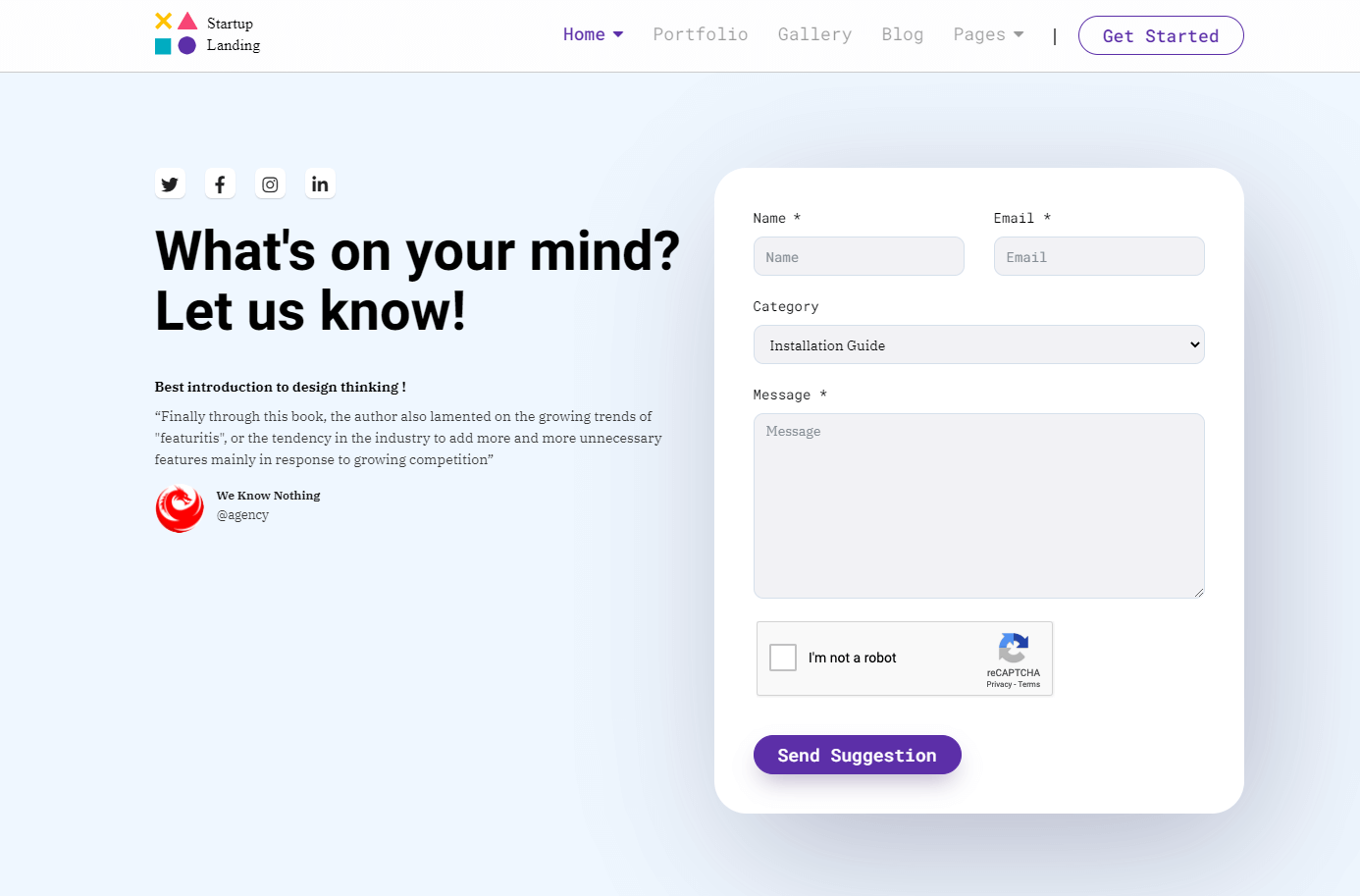
Переходите к эстетике. Интегрируйте Google reCaptcha из Captcha Type для дополнительной безопасности. Выберите минималистичный дизайн: предпочтите светло-серый фон для полей и сочетайте его с черным текстом. Смягчите внешний вид с помощью радиуса границы поля. Перейдите на вкладку "Style", чтобы добавить закругление краев формы, а затем чистый белый фон. Добавьте глубину, включив тень. Для улучшения визуального комфорта окружите содержимое достаточным отступом.

Теперь ваш ящик для предложений готов к сбору ценной обратной связи.
Заключение: Использование возможностей форм Joomla
И вот у вас подробное руководство по созданию привлекательных форм Joomla с использованием мощного SP Page Builder. С этими дополнениями и приведенными выше шагами вы готовы не только привлекать ваших пользователей, но и устанавливать прямой канал связи.
Для более глубокого понимания дополнений мы приглашаем вас просмотреть нашу подробную документацию по Opt-in Form, Contact Form и Form Builder. Вопросы, мысли или идеи? Пожалуйста, поделитесь ими в комментариях, и наша команда незамедлительно ответит на них!
Соседние материалы | ||||

|
Как создать интерактивный раздел часто задаваемых вопросов в Joomla | Как создать многоязычный сайт Joomla с помощью Helix Ultimate |

|
|



