Как создать контактную форму Ajax в Joomla?
Контактная форма Ajax это отличный контактный канал для любого веб-сайта. Она открывает двери посетителям вашего сайта для связи с вашим администратором. Хороший плагин контактной формы или расширение для создания быстрой и производительной контактной формы всегда востребованы. Если вы ищете простую контактную форму в Joomla, вы можете воспользоваться компонентом контактной формы по умолчанию. Но если вам нужен более умный и быстрый вариант, вы можете использовать аддон SP Page Builder’s Ajax Contact Form, чтобы создать быструю контактную форму в Joomla. С его помощью вы сможете настроить стили и добавить необходимые контактные поля.

Итак, без лишних промедлений, давайте приступим к созданию контактной формы с аддоном SP Page Builder - Ajax Contact Form
Шаг 1.
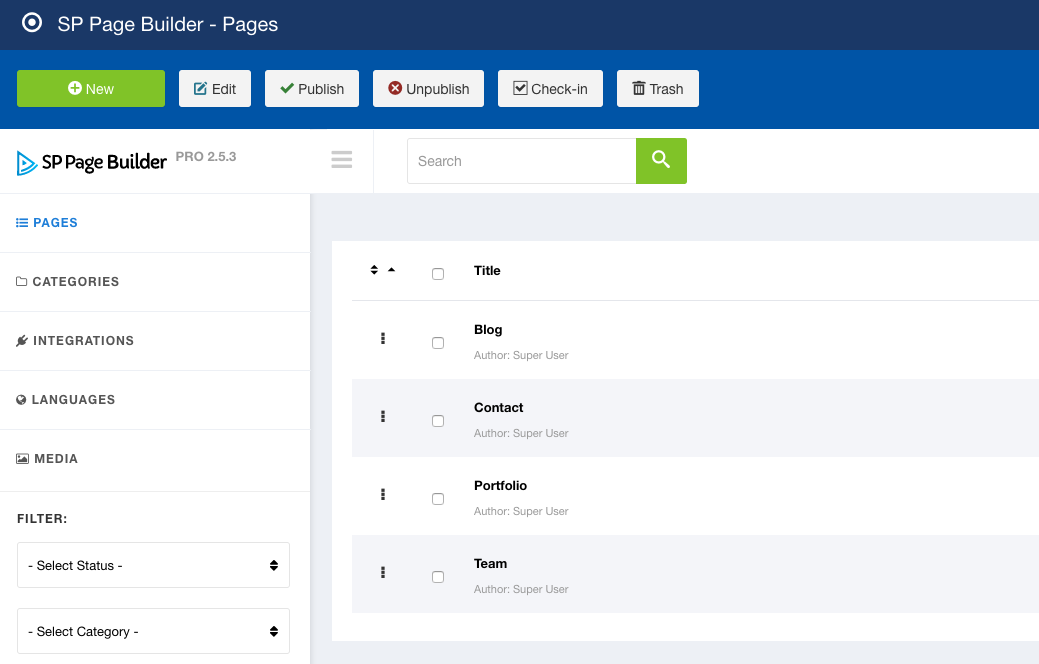
В первую очередь, вам нужно установить SP Page Builder. После, переходите в Components >> SP Page Builder, чтобы открыть панель управления SP Page Builder. Теперь, выберите и откройте желаемую страницу, чтобы добавить контактную форму.

Рис.1 Панель управления бекенда SP Page Builder
Шаг 2.
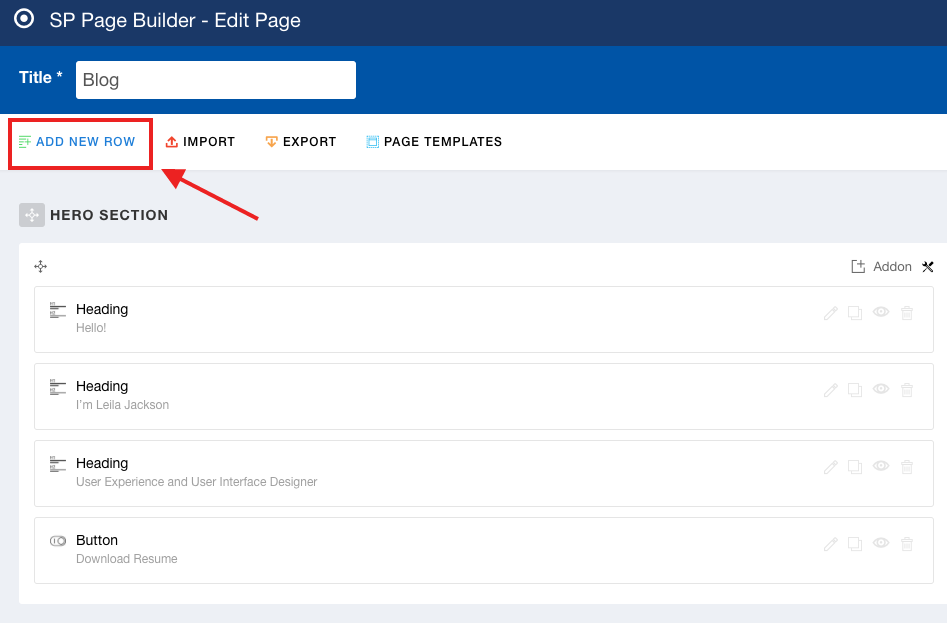
На нужной вам странице нажмите «Добавить новый ряд». Он будет добавлен внизу страницы. Вы можете перетаскивать ряд курсором, чтобы настроить его позицию на странице.

Рис.2 Добавление нового ряда с помощью редактора бекенда SP Page Builder
Шаг 3.
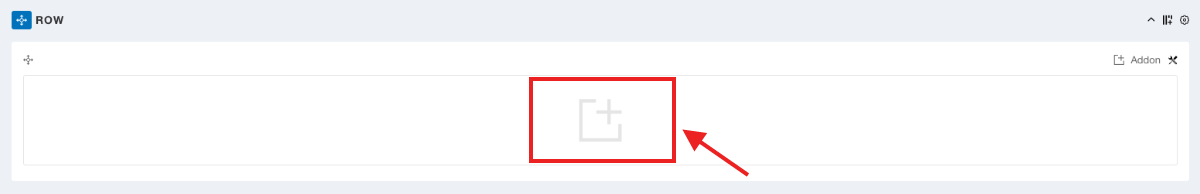
Теперь, время добавить аддон создания контактной формы SP Page Builder. Кликните на значок «+» в центре пустого ряда.

Рис.3 Добавление аддона контактной формы в ряд
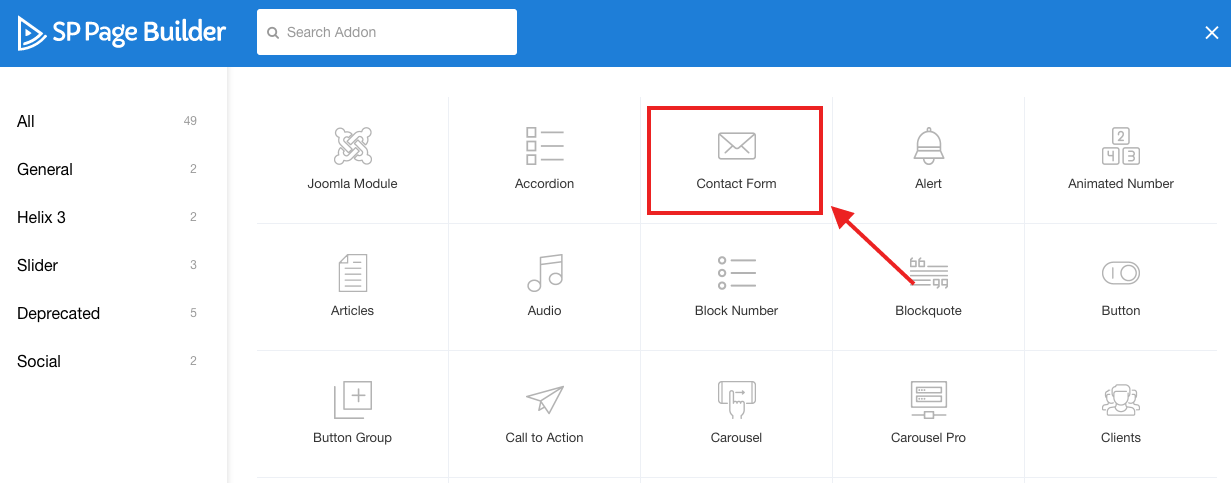
По клику откроется список аддонов SP Page Builder. В нем выберите аддон контактной формы.

Рис.4 Добавление аддона контактной формы в ряд
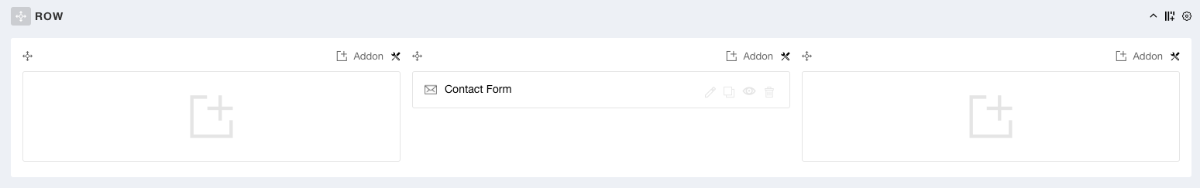
Теперь он добавлен в ваш ряд. Вы можете задействовать пользовательскую структуры колонки SP Page Builder Pro, чтобы определить позицию добавленного вами аддона. В нашем случае, нужно добавить контактную форму в центр страницы. Поэтому, была определена структура страницы как 4+4+4. И, в центре колонки, был добавлен контакт из аддона.

Рис.5 Создание пользовательской структуры колонки
Шаг 4.
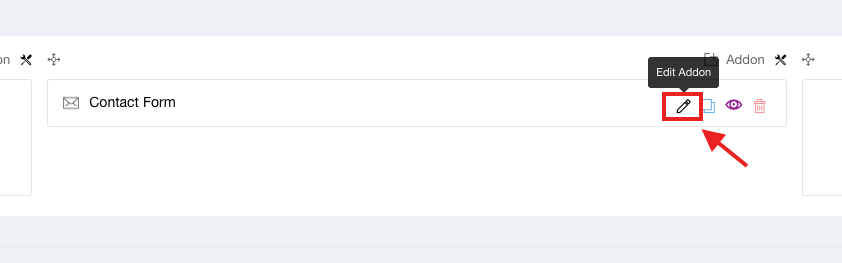
Теперь нужно изменить аддон. Нажмите кнопку Edit (редактировать) в правой части аддона.

Рис.6 Начало модификации Аддона Контактной Формы
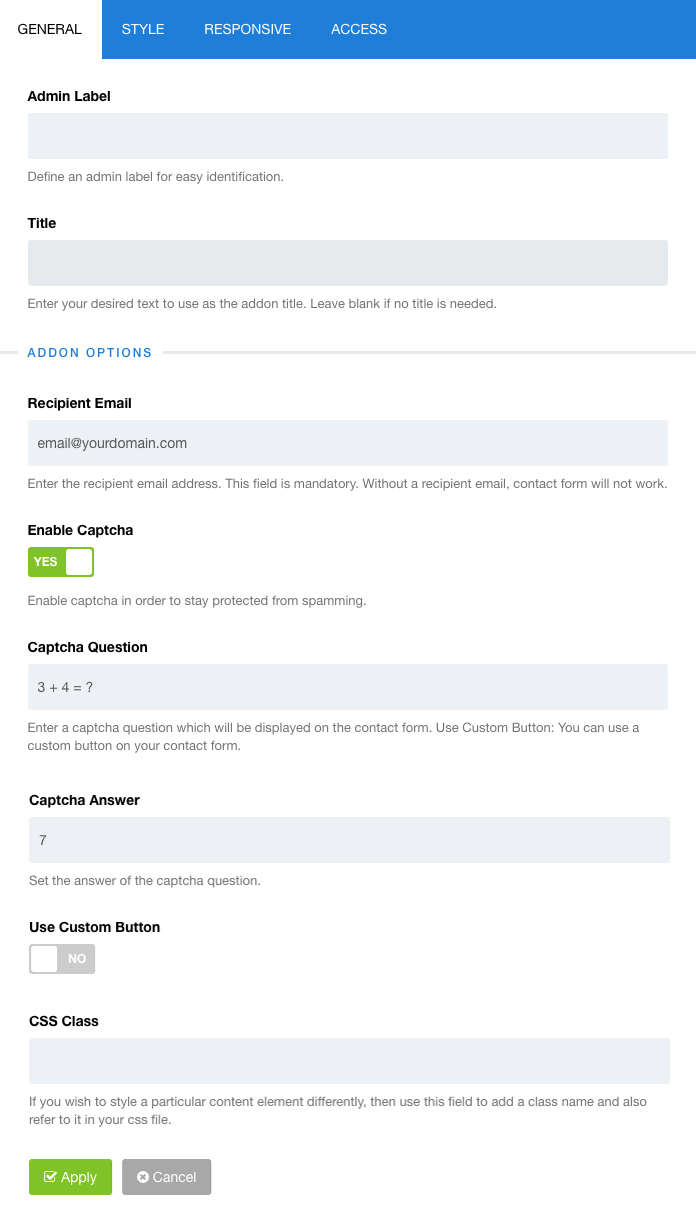
Имеются несколько опций, которые нужно видоизменить, чтобы получить финальный результат.

Рис.7 Редактирование Аддона Контактной Формы
Заголовок
Введите название контактной формы. Существует множество доступных вариантов стилевых настроек. Вы можете изменить размер шрифта, цвет, элемент HTML, стиль шрифта, высоту, расстояние и т.д.
Email получателя
Здесь вы должны добавить адрес получателя. Это обязательное поле. Без адреса контакт не будет работать. Все детали контакта, включая сообщение (отправленное посетителями), будет доставлено на указанный электронный адрес.
Имя Отправителя
Это поле работает как инструмент анти-спама. Добавьте человека или компанию, которые получат детали контактной формы.
Email Отправителя
Добавьте адрес, «откуда» контактные сообщения будут отправлены администратору сайта, когда посетитель отправит сообщение.
Включить Капчу
Капча служит для защиты от спама.
Тип Капчи
Выберите тип капчи, который вы хотите использовать. Существуют два типа: «Стандартная» и «Google reCaptcha».
Использовать Пользовательскую Кнопку
Если вы хотите добавить пользовательскую кнопку, включите эту опцию. Добавьте текст кнопки и стилизуйте ее под свои требования.
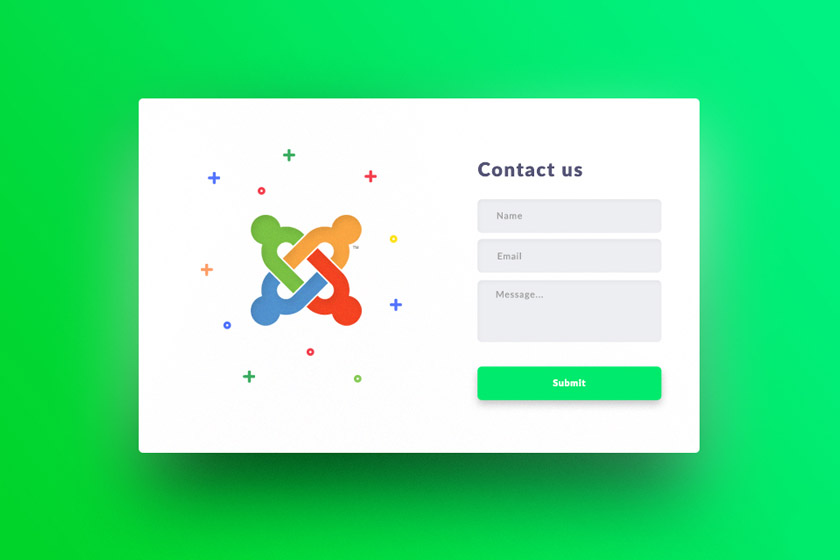
Финальный результат
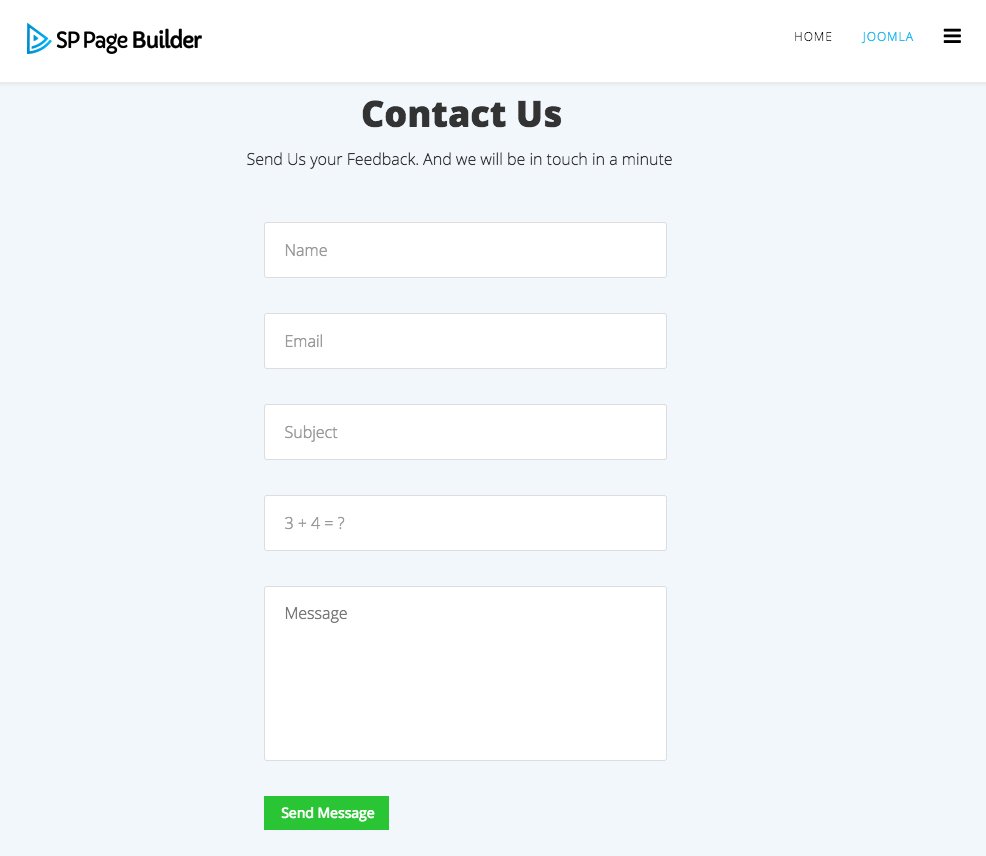
Итак, контактная форма создана. Это ее финальный вид, после нескольких модификаций аддона. Был выбран цвет фона в опциях ряда. Заголовок и подзаголовок контактной формы также добавлен в опции ряда.

Рис.7 Финальный вид контактной формы, выполненной с Аддоном Контактной Формы
Немного CSS
После добавления Аддона Контактной Формы, будет добавлена общая контактная форма. Ее вид можно настроить с помощью CSS.
CSS код:
Внимание: Чтобы добавить пользовательский CSS, вам понадобится открыть "Опции" в верхнем правом углу панели инструментов. После этого, кликните "CSS", и добавьте пользовательский CSS в текстовом поле.
Соседние материалы | ||||

|
Лучшие Joomla расширения каталогов и мульти-директорий | Использование Кэша Joomla: изящный способ ускорить ваш сайт |

|
|



