Как создать адаптивную сетку изображений с помощью SP Page Builder 3
Адаптивные сетки изображений иногда очень хорошо подходят для более изящного и удобного отображения контента. Помимо того, адаптивная сетка изображений Joomla способна превосходно отображать содержимое на любом устройстве. Вы запросто сможете создать сетку изображений в SP Page Builder 3 для портфолио, блога, галереи и для многих других проектов.

Сейчас будет показано, как можно легко создать адаптивную сетку с пользовательской структурой столбцов при помощи аддона (дополнения) SP Page Builder 3 для изображений. Постепенно в будущих постах блога появятся статьи с различными видами сеток: для портфолио, блога, галереи и для прочих целей.
В настоящей статье блога будет воссоздана сетка такого вида, как на рисунке ниже. Эта раскладка - базовая, но Вы можете создавать и значительно более сложные сетки с большим количеством элементов.

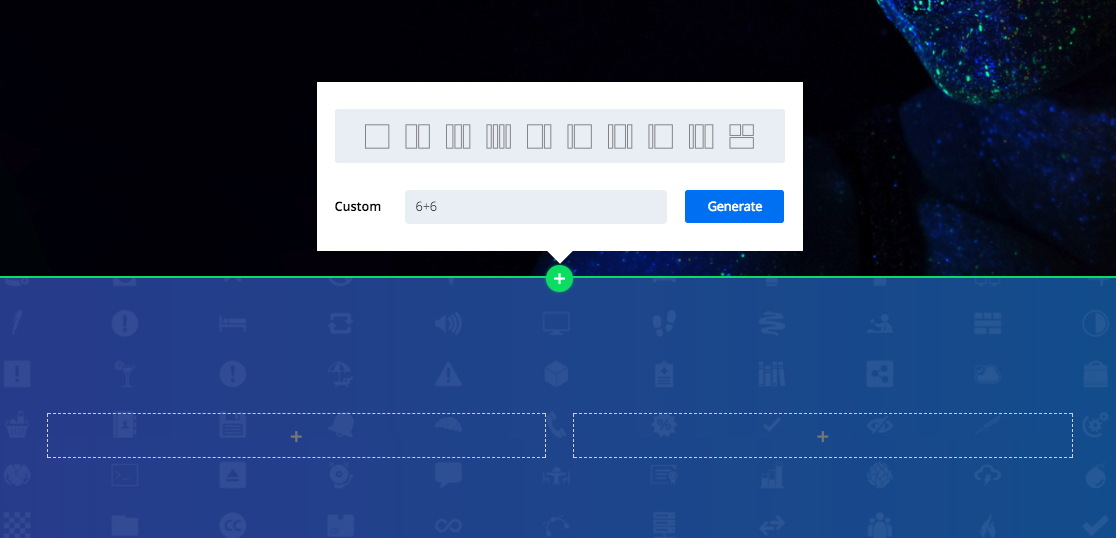
Чтобы создать сетку, первым делом нужно сначала задать структуру с двумя столбцами. В этом случае необходимо ввести «6+6» и создать двухколоночную раскладку.

Теперь добавьте аддон в столбцы. В данном случае мы добавили аддон SP Page Builder для изображений в колонки (Вы будете видеть замещающее изображение в аддоне каждый раз, когда будете добавлять его в строку или столбец).

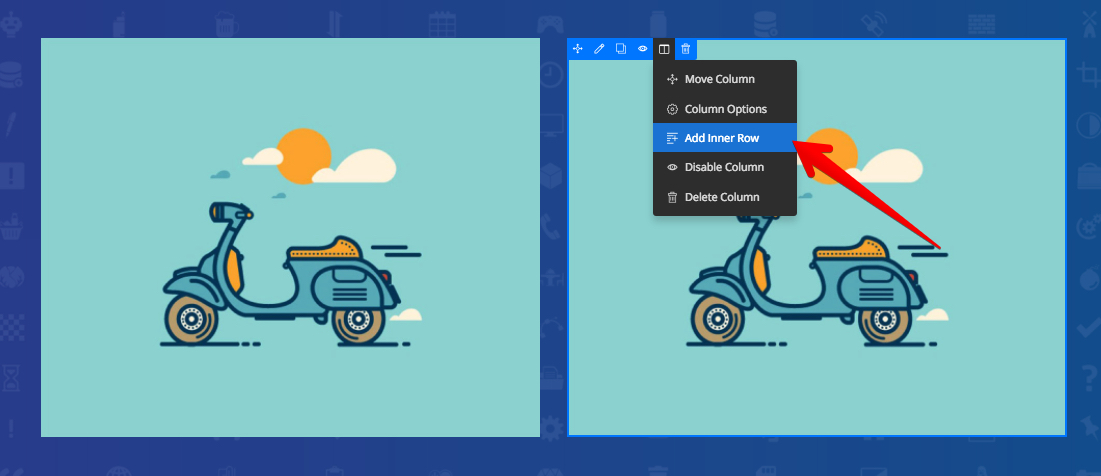
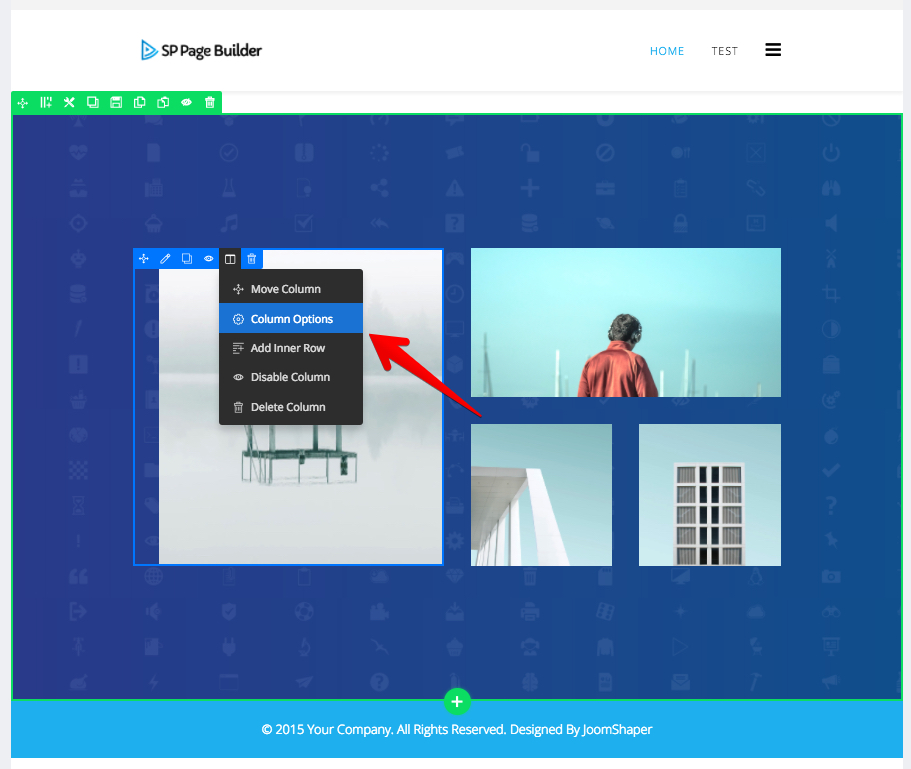
Добавим еще один ряд во второй столбец. Кликните на иконку расположения столбца в его внутреннем меню и выберите опцию «Добавить внутренний ряд» из выпадающего меню.

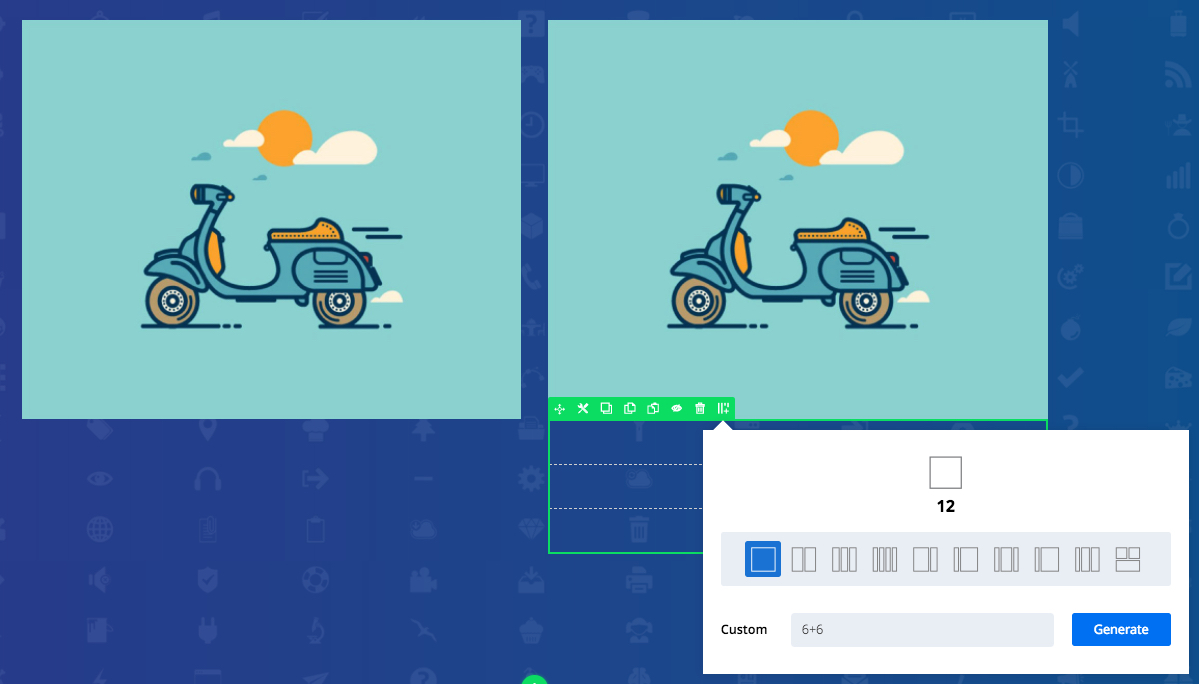
Эта команда создаст структуру "6+6" в только что созданном ряду, чтобы дополнить сетку до полноценной структуры.

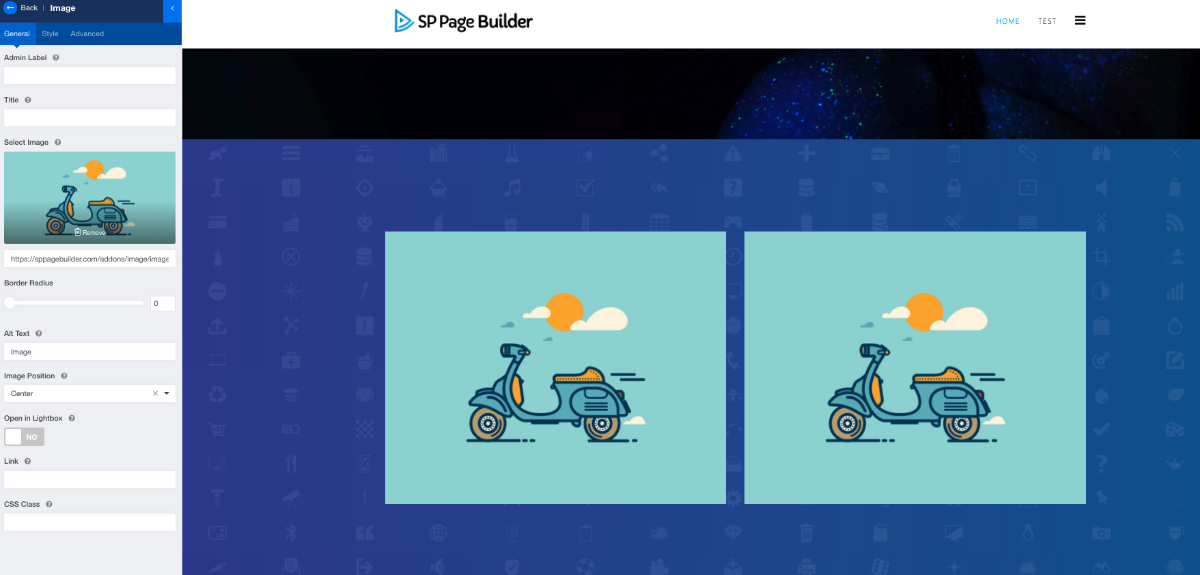
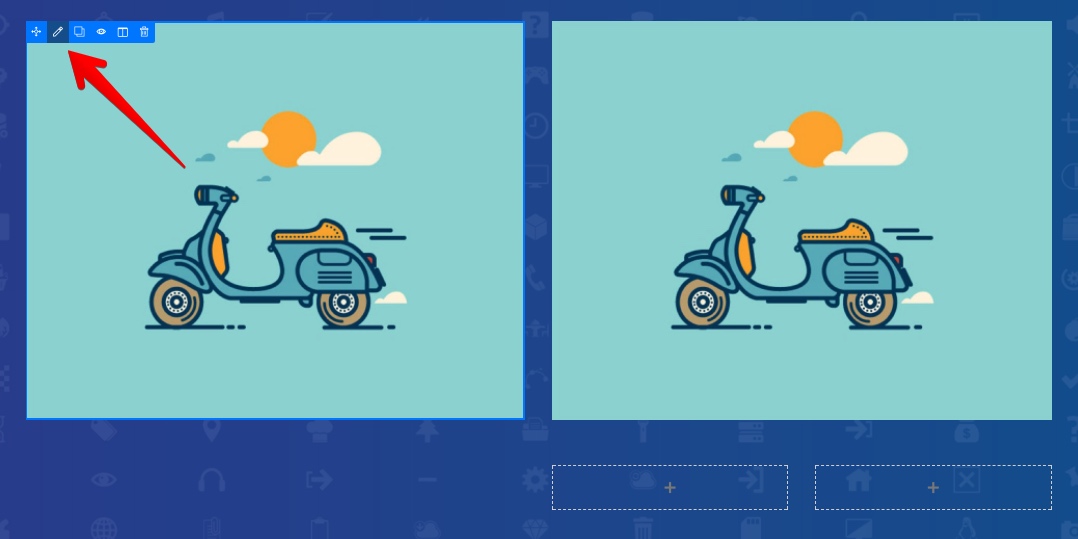
Теперь добавьте аддон для изображений в созданные колонки. Вам необходимо добавить изображения, используя аддон. Кликните по иконке редактирования, чтобы получить доступ к панели редактирования SP Page Builder 3.

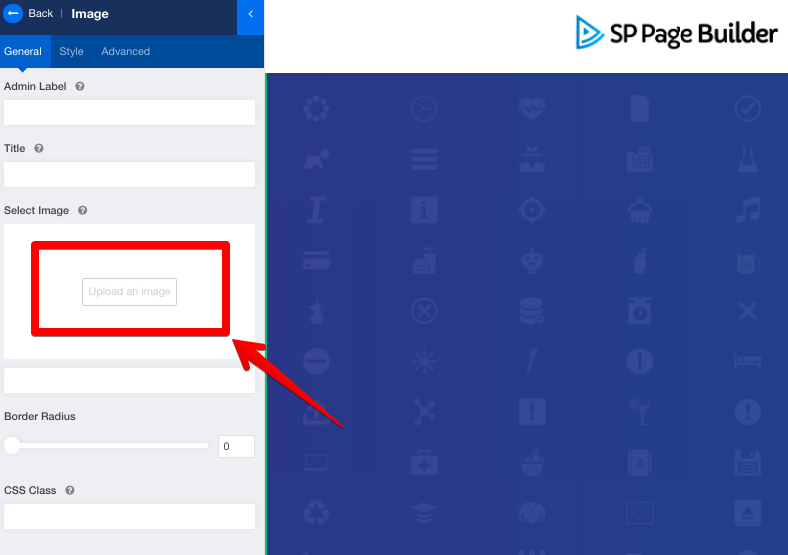
Во вкладке «Главная» выберите опцию «Выбрать изображение». Затем кликните на кнопку «Загрузить изображение». Используйте медиа-менеджер SP Page Builder Pro, чтобы загрузить и вставить Ваши изображения. Проделайте ту же операцию для всех добавленных аддонов изображения.

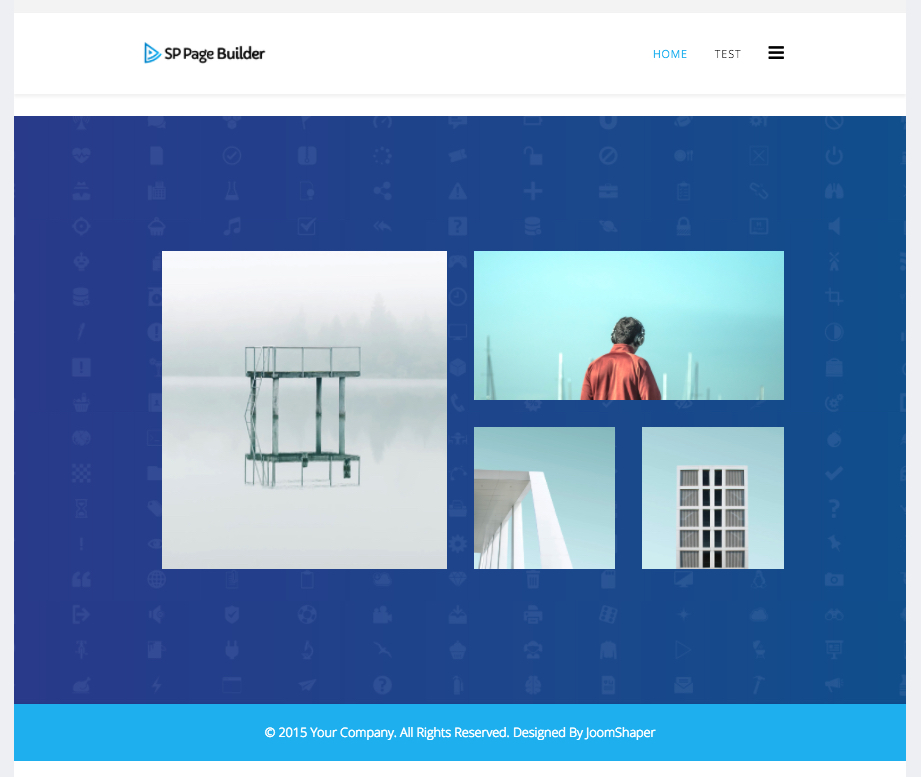
Вот как это выглядит в конечном итоге после добавления всех изображений.

Теперь нужно адаптировать сетку изображений под планшеты и мобильные устройства. Для планшетов можно отрегулировать настройку отображения для каждого изображения. Чтобы сделать это, кликните по иконке настройки и выберите «Настройки столбца» из выпадающего меню.

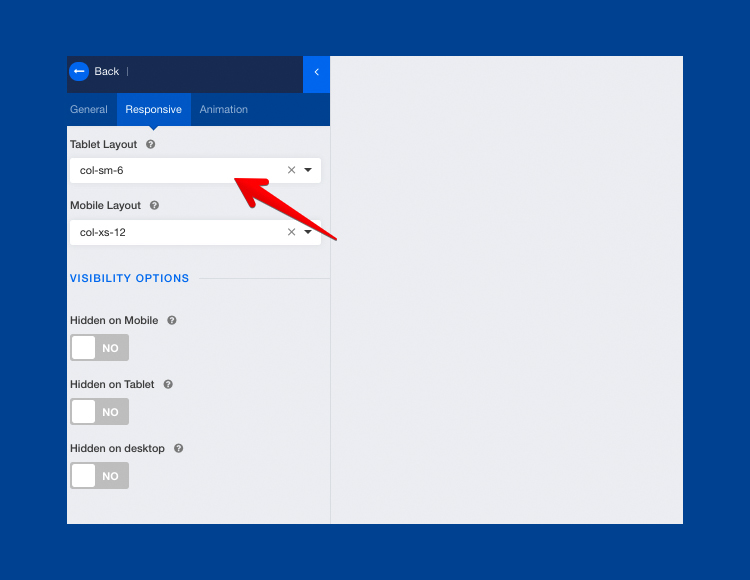
Теперь кликните по вкладке «Адаптивность» и введите раскладку для планшетов. Для первого изображения можно выбрать, например, col-sm-6, для второго - col-sm-12, а для третьего и четвертого - снова col-sm-6.

После установки всех этих настроек на планшете адаптивная сетка изображений Joomla будет выглядеть так:

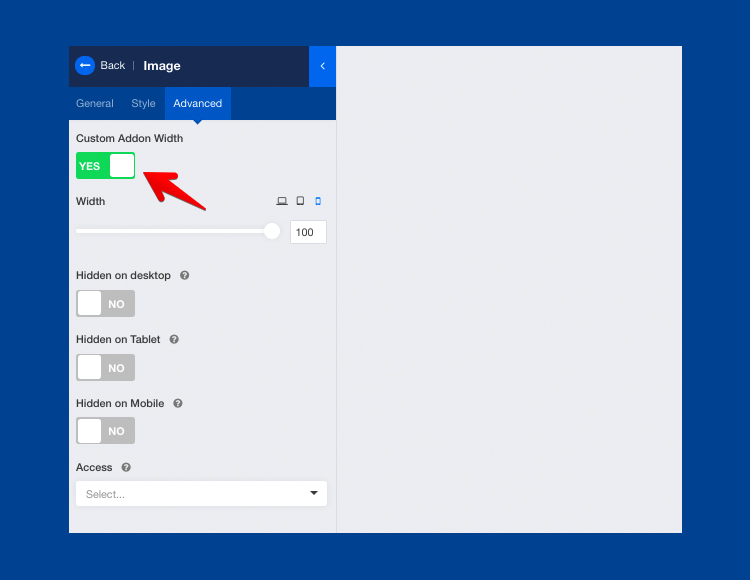
Для мобильной версии выберите раскладку col-xs-12 для всех изображений. Во вкладке «Дополнительно» редактирования настроек столбца разрешите пользовательскую ширину столбца.

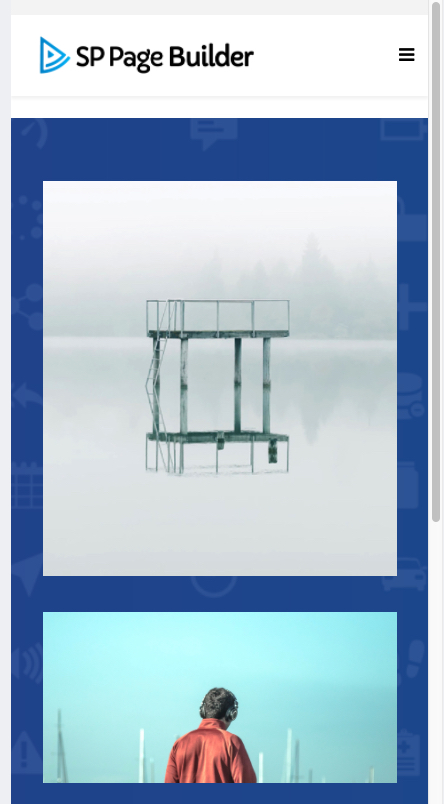
И вот как после этого будет выглядеть мобильная версия:

Вот так можно создавать восхитительные, гибкие сетки изображений в SP Page Builder 3. Пожалуйста, обратите внимание: Вы должны выбирать картинки очень аккуратно и изменять их размер так, чтобы они подходили под макет. Тем не менее, если Вы испытываете сложности, то мы с радостью поможем Вам разобраться. Мы можем разместить еще больше замечательных подсказок и хитростей в наших последующих постах. Если у Вас есть какие-то предложения касательно нашей продукции, пожалуйста, пишите нам об этом в комментариях. Мы будем вдвойне вдохновляться, видя, что Вы связываетесь с нами.
Соседние материалы | ||||

|
Как бесшовно интегрировать Google Maps на ваш сайт Joomla | Лучшие Joomla расширения каталогов и мульти-директорий |

|
|



