Как бесшовно интегрировать Google Maps на ваш сайт Joomla
Интеграция Google Maps на веб-сайт стала простой и прямолинейной благодаря дополнению Google Maps в SP Page Builder. Это специализированное дополнение позволяет легко добавлять Google Maps на ваш сайт за несколько моментов без знаний в программировании. Вам потребуется только ключ API Google Maps, а все остальное сделает дополнение. В этом руководстве мы расскажем вам, как получить ключ API Google Maps и как добавить карту вашего выбора на сайт Joomla.

Важное уведомление! С июня 2018 года были обновлены правила Google относительно доступности ключей API. Функция Google Maps больше не является полностью бесплатной, как раньше. Без действительной лицензии на Google Maps вы получите карты с водяными знаками. Важно отметить, что все интеграции с Google Maps требуют привязки к биллинговому аккаунту. Начиная с июня, вам не только нужен действующий ключ API, но и биллинговый аккаунт Google Cloud Platform для доступа к основным API Google Maps. Требуется привязать кредитную карту, чтобы любые дополнительные запросы сверх бесплатного кредита в $200, предоставляемого Google ежемесячно, могли быть выставлены на счет. Подробные сведения и цены можно найти здесь.
Для тех, кто предпочитает бесплатные альтернативы, стоит рассмотреть дополнение Open Streets.
Шаг 1 - Получение ключа API Google Maps
Чтобы получить ключ API Google Maps, следуйте следующим шагам:
- Перейдите в Google Developer Console.
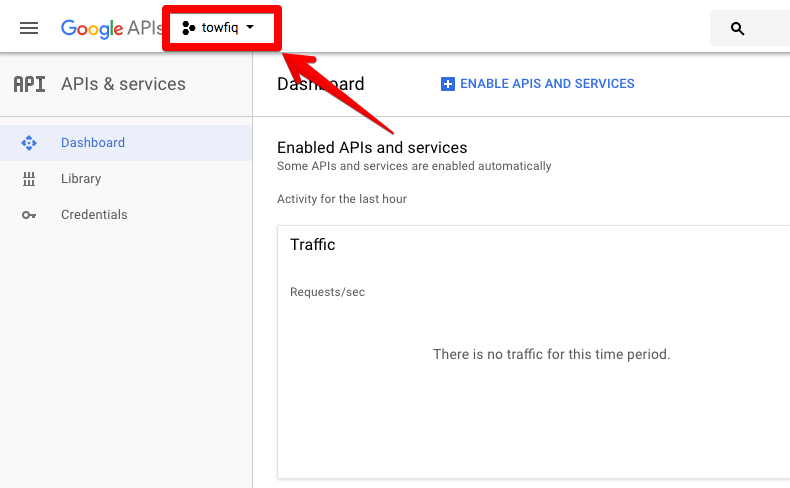
- Рядом с логотипом Google API вы увидите кнопку профиля. Нажмите на нее.

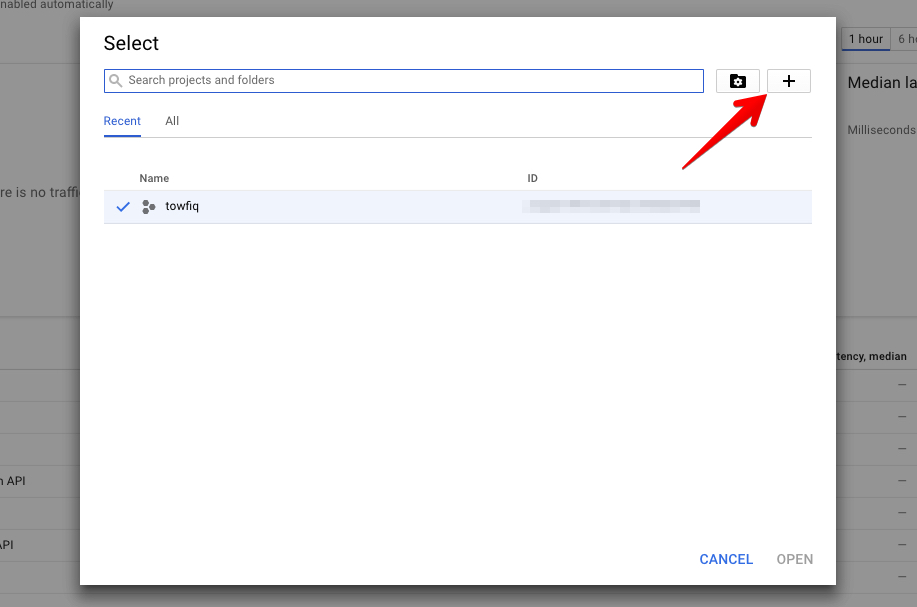
- Появится новое окно. Ищите знак плюса (расположенный рядом с поисковой строкой), чтобы начать новый проект.

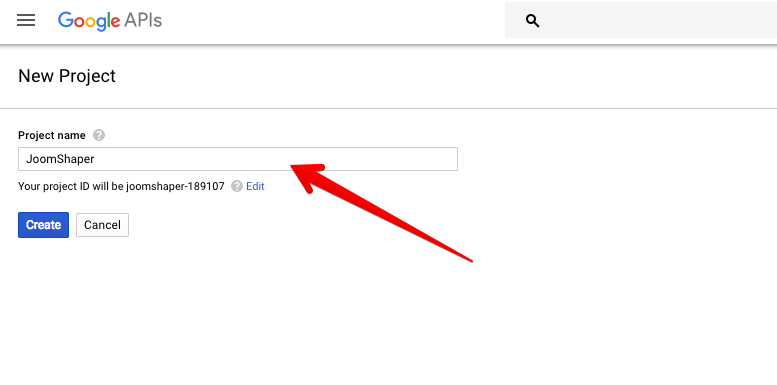
- Введите название вашего проекта и выберите "Создать".

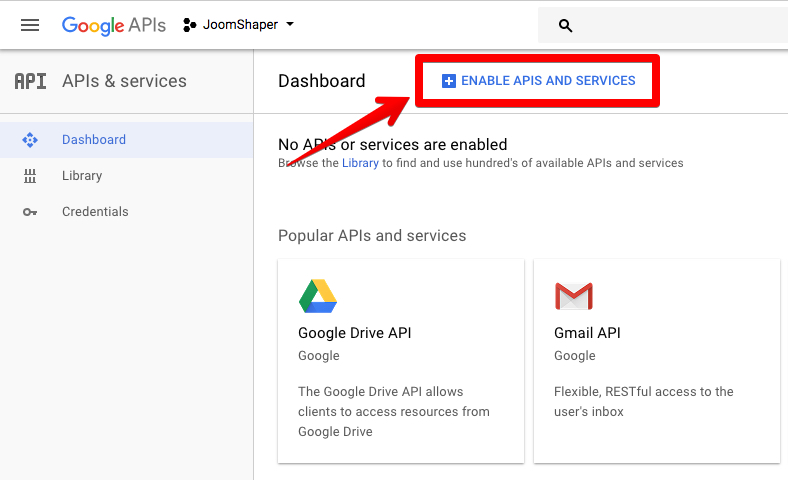
- Перейдите на панель инструментов вашего проекта и выберите опцию "ENABLE APIS AND SERVICES".

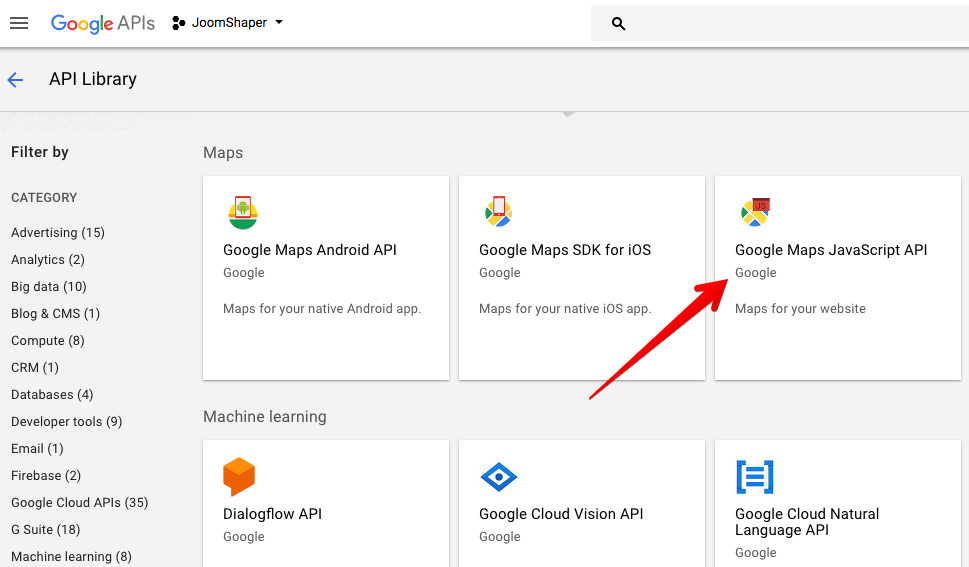
- Найдите и откройте Google Maps Javascript API.

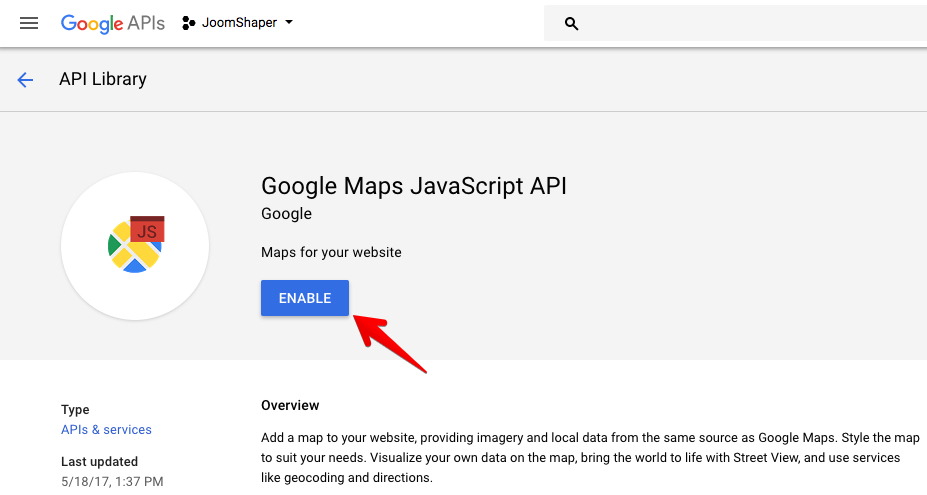
- Чтобы активировать его, нажмите кнопку "ENABLE".

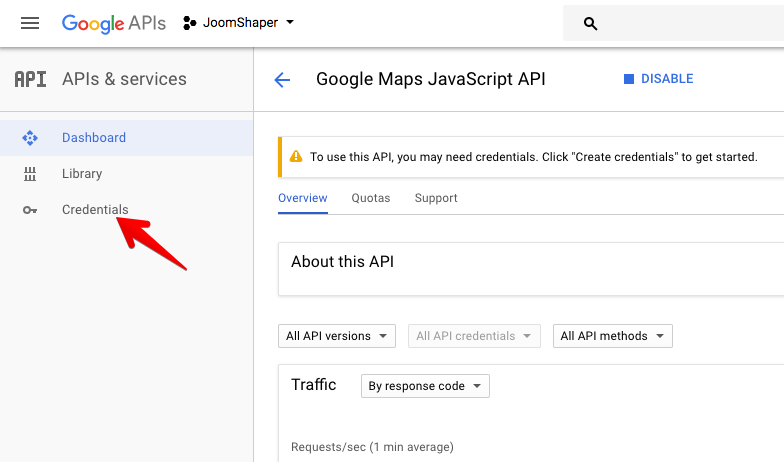
- С активным API ваш следующий шаг - это генерация ключа API. Нажмите на опцию "Credentials" в боковой панели.

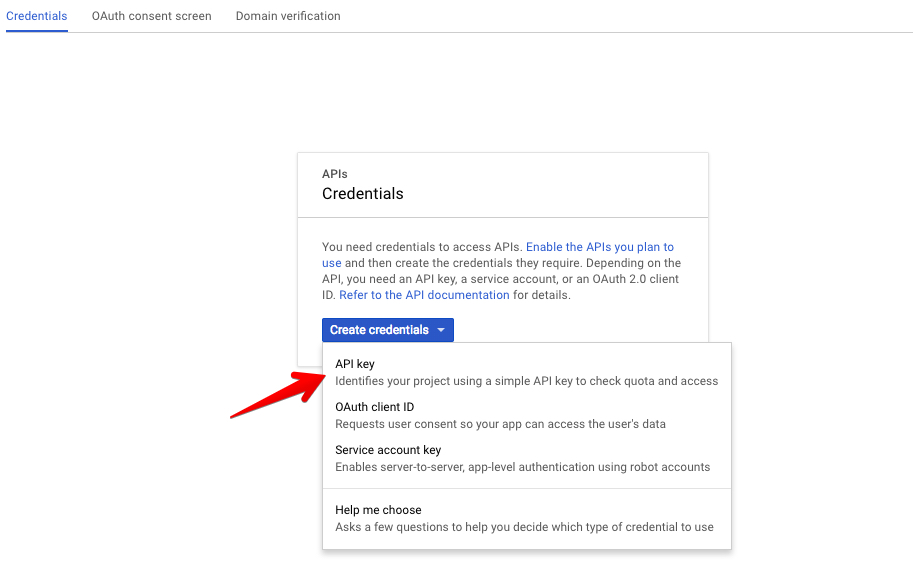
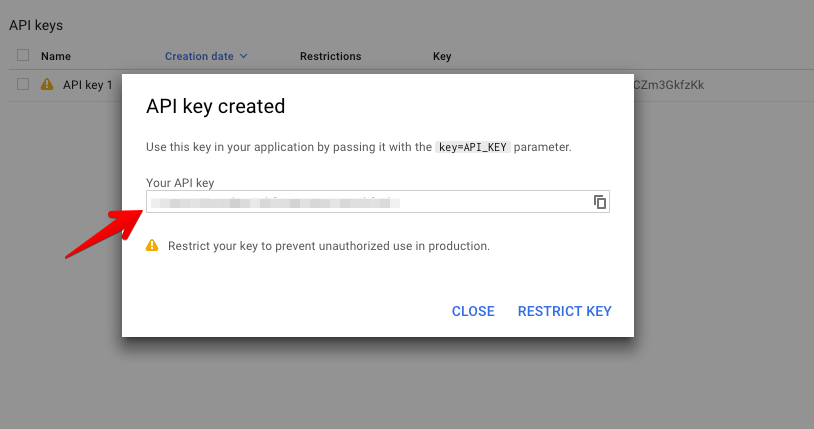
- Выберите кнопку "Создать учетные данные" и выберите "Ключ API". Этот ключ будет использоваться вами.


Создание нового проекта
Активация API
Создание учетных данных
Шаг 2 - Интеграция Google Maps с помощью SP Page Builder на ваш сайт
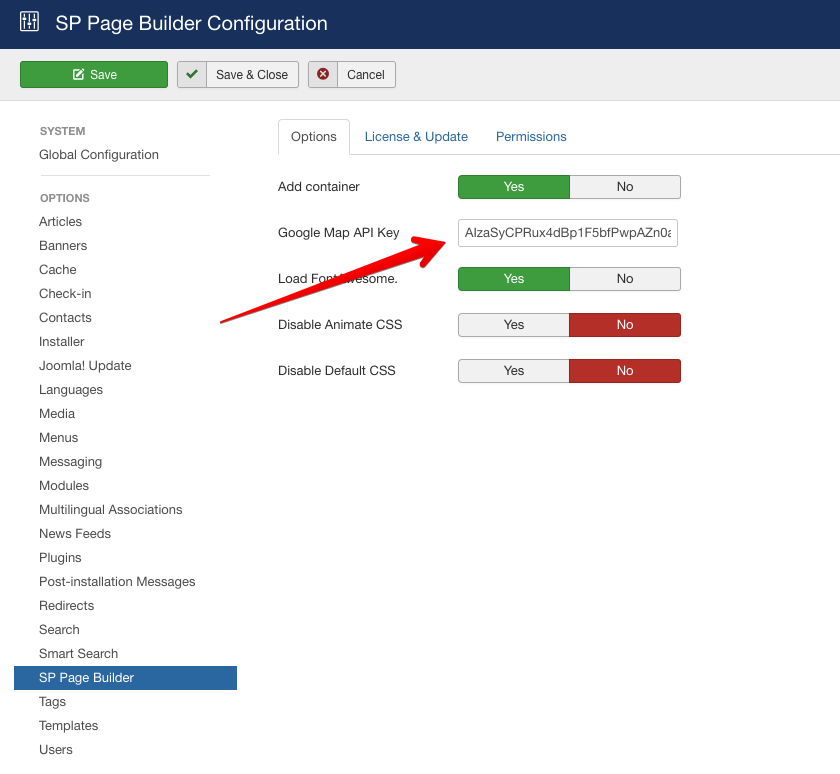
Сначала убедитесь, что ваш ключ API встроен в конфигурацию SP Page Builder 5, расположенную в разделе Global Configuration вашего сайта Joomla. Навигация через Joomla backend > Systems > Global Configuration > SP Page Builder, и здесь вы найдете поле для ввода ключа Google Map API.

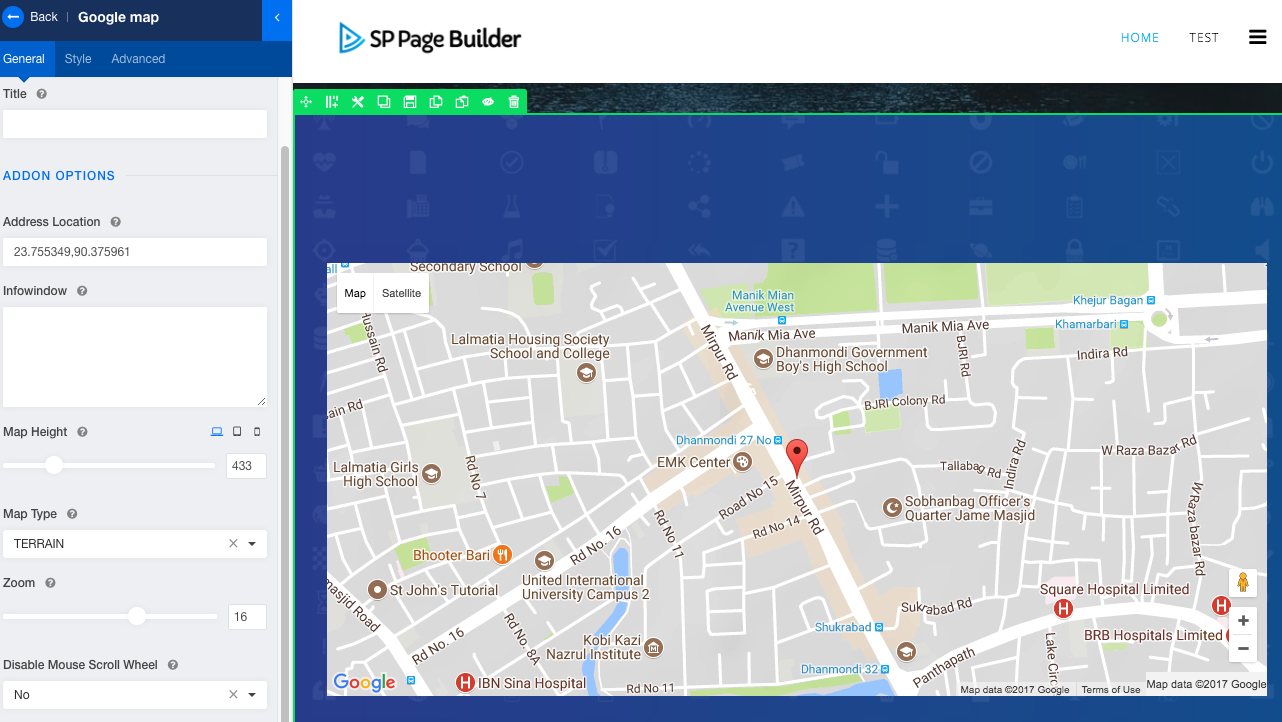
Затем используйте фронтенд редактор SP Page Builder, чтобы перетащить дополнение Google Map на желаемое место колонки на макете вашей страницы. После добавления дополнения будет создано предустановленное местоположение карты. Используйте поле "Адрес", чтобы указать широту и долготу вашего предпочтительного местоположения. Кроме того, дополнение предлагает дополнительные настройки настройки для вашего удобства.

В сущности, это самый простой способ интеграции Google Maps на ваш сайт Joomla. Мы надеемся, что это руководство сделает процесс более понятным для вас. Если возникнут какие-либо проблемы, мы здесь, чтобы помочь вам. Для любых отзывов или идей, связанных с этой темой, ниже открыт раздел комментариев для обсуждений.
Соседние материалы | ||||

|
Понимание искусства скрытия пунктов меню в Joomla | Как создать адаптивную сетку изображений с помощью SP Page Builder 3 |

|
|



