Как отображать отзывы и клиентов на своем сайте для повышения доверия пользователей
В динамичном мире цифровых технологий потребители располагают беспрецедентным объемом информации. Для навигации в этой цифровой ренессансе необходимо оснастить ваш сайт не только качественным контентом, но и маркерами достоверности, такими как отзывы и логотипы клиентов. Это руководство, предназначенное для пользователей Joomla, использующих SP Page Builder, подробно расскажет о тонкостях и преимуществах демонстрации этих символов доверия.

Понимание силы отзывов и логотипов клиентов
Современные потребители часто принимают решения, основываясь на исследованиях и отзывах своих коллег. В такой ситуации показ искренних отзывов и известных логотипов клиентов становится решающим моментом. Но почему?
Почему важны отзывы?
Отзывы служат свидетельствами личного опыта пользователей с вашим продуктом или услугой. Это не просто утверждения; это мощные инструменты, предоставляющие потенциальным клиентам откровенное представление о ценности, которую вы предлагаете. Учитывая, что эти рекомендации исходят из внешних источников (клиентов или лидеров отрасли), они часто имеют больший вес, чем самореклама. К тому же демонстрация отзывов от влиятельных лиц или авторитетов в отрасли может значительно укрепить репутацию вашего бренда на рынке.
Как логотипы клиентов укрепляют доверие?
Логотипы клиентов или партнеров, особенно хорошо узнаваемые, служат знаками доверия для вашего бизнеса. Когда посетители видят знакомые логотипы, это сразу вызывает у них ощущение доверия. Это молчаливо передает идею: "Если эти уважаемые компании доверяют этому бренду, то и я могу." Это не только повышает уверенность пользователей, но и может увеличить коэффициент конверсии.
Погружение в инструменты отзывов SP Page Builder
SP Page Builder Pro - ведущий инструмент для пользователей Joomla, осознает мощь отзывов. Он предлагает множество инструментов для их бесшовной интеграции на ваш сайт. Взглянем на них подробнее:
- Testimonial: Простой виджет, предлагающий только основное. Он предоставляет место для изображения клиента, его должности или роли, а также содержание его отзыва. Идеально для тех, кто ищет чистый, минималистичный дизайн.
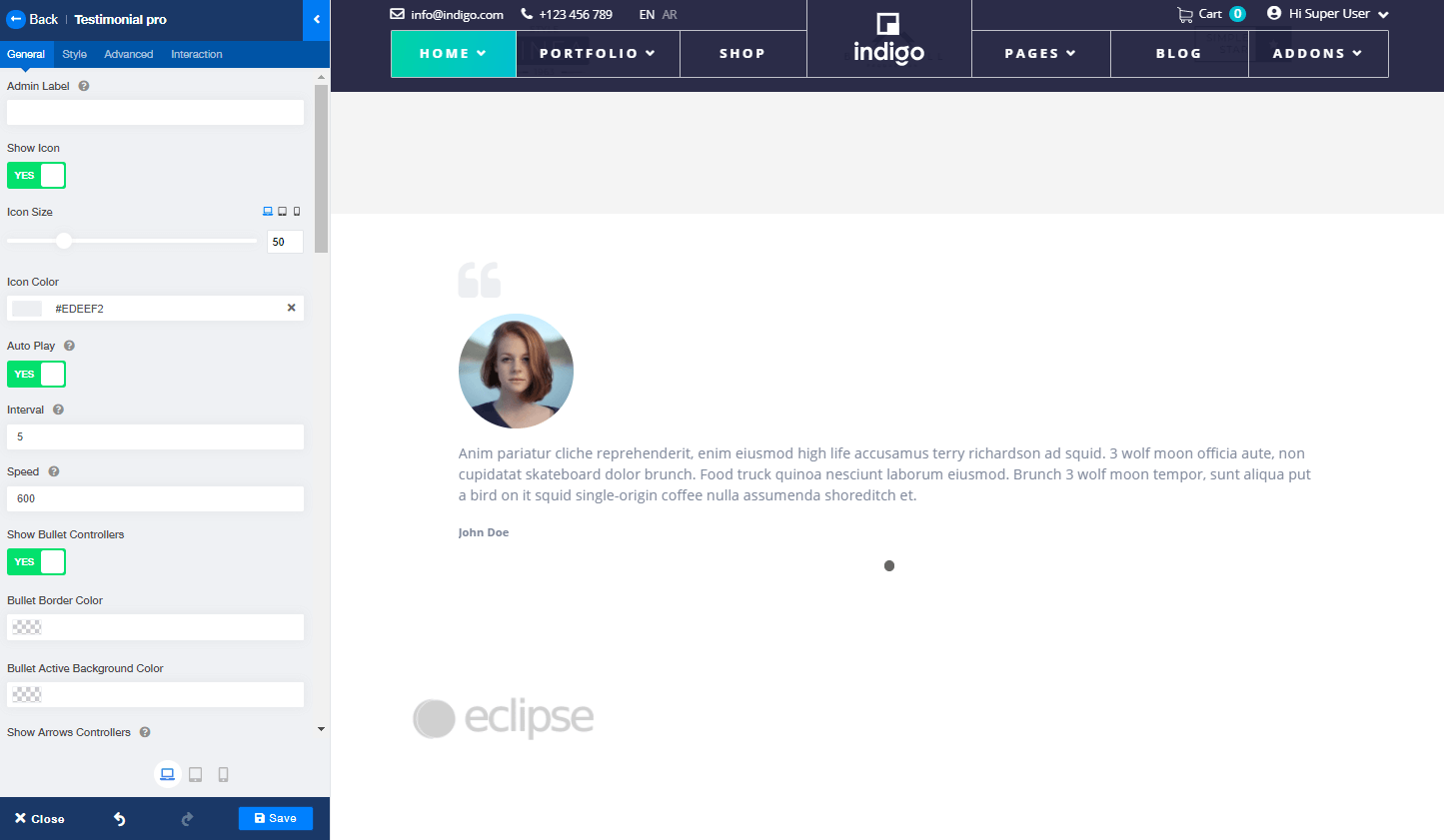
- Testimonial Pro: Для тех, кто хочет больше контроля и изысканности, версия Pro предлагает прокрутку и множество продвинутых дизайнерских опций. Это позволяет пользователям создавать более захватывающую историю вокруг каждого отзыва.
- Testimonial Carousel: Идеально подходит для сайтов с несколькими рекомендациями, этот виджет предлагает дисплей в виде карусели. Пользователи могут прокручивать отзывы, что делает его идеальным для сайтов, желающих демонстрировать разнообразные положительные отзывы без перегрузки страницы.
Освоение интеграции отзывов и логотипов клиентов: подробное руководство
Используя шаблон Indigo, универсальный выбор для бизнеса на Joomla, который усилен фреймворком Helix Ultimate и SP Page Builder, вы можете создать убедительный раздел отзывов. Вот как:
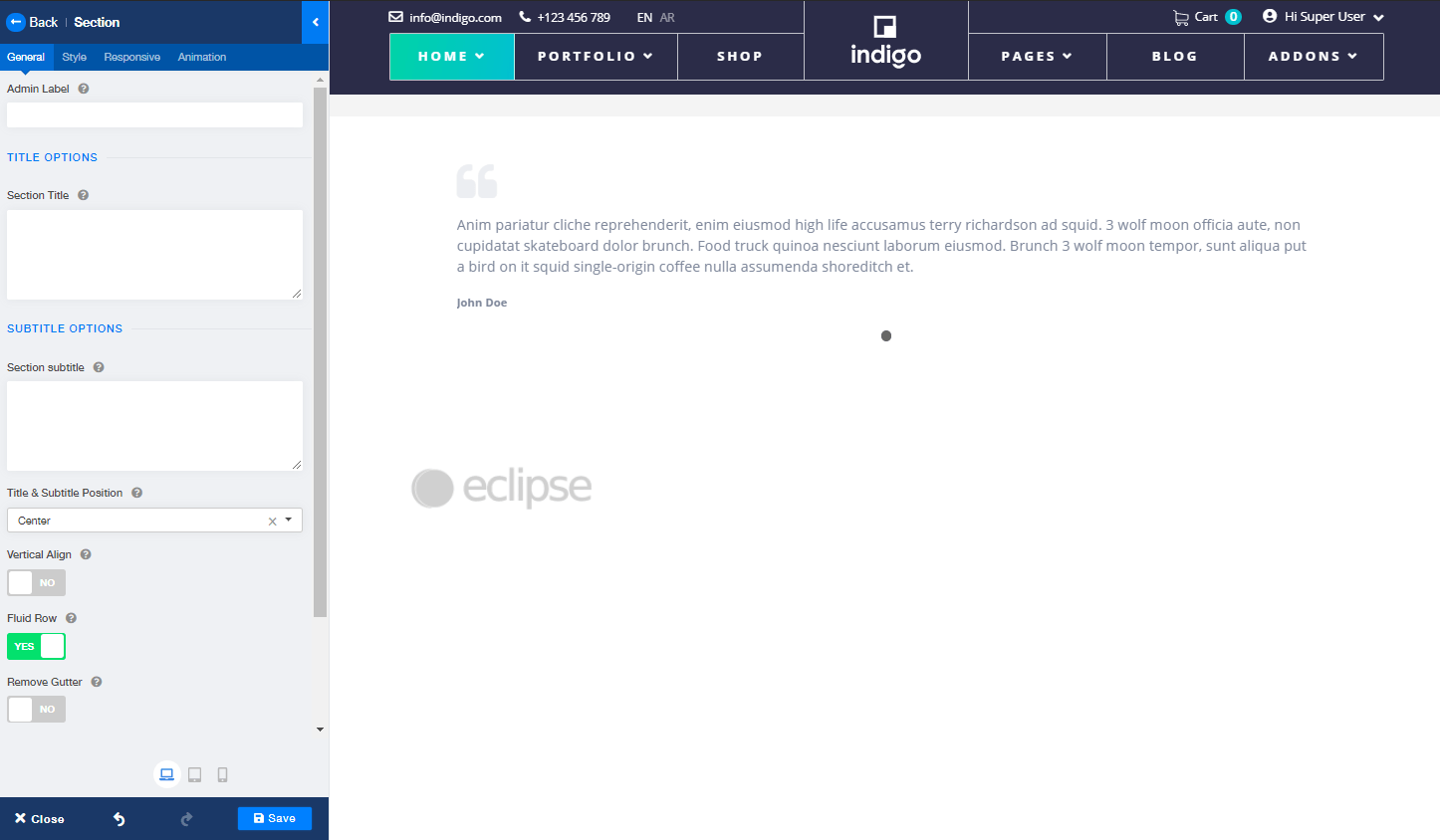
Шаг 1: Создание идеальной структуры строки
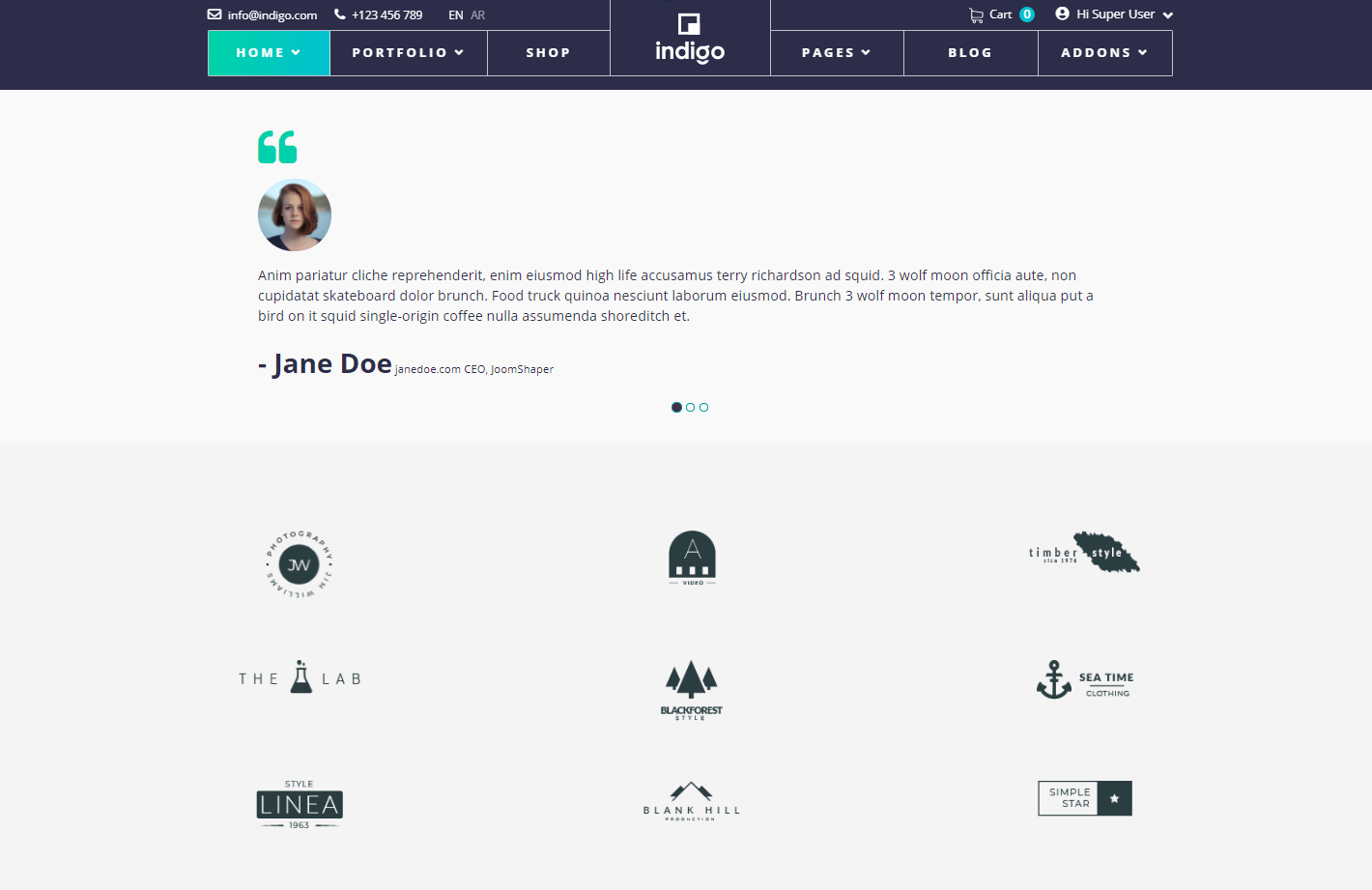
Дизайн с намерением важен. Начните с строки, состоящей из одной колонки, полностью посвященной виджету Testimonial Pro. Эта колонка, учитывая ее возможность прокрутки, может содержать несколько отзывов, предоставляя обзор разнообразных мнений пользователей. Затем разработайте еще одну строку с одной колонкой, служащую галереей для логотипов клиентов. Ключевой момент здесь - баланс, чтобы отзывы и логотипы дополняли, а не конкурировали друг с другом.
Шаг 2: Визуализация и создание единого эстетического образа
Прежде чем начать настоящий дизайн, создайте грубое ментальное изображение конечного вида. Стремитесь к отзывам со средними аватарами, дополненными текстом, который краток, но влиятелен. Рассмотрите возможность интеграции иконок социальных сетей, предоставляя пользователям возможность узнать больше о том, кто дал отзыв. Что касается цветов, палитра, сочетающая светло-синий с светло-серым, создает спокойное впечатление, гарантируя, что раздел с отзывами дополнит дизайн всего сайта. Для логотипов клиентов уделите приоритет четкости и подлинности: ищите настоящие логотипы высокого разрешения, чтобы они соответствовали эстетике вашего бренда.
Шаг 3: Воплощение вашего видения в жизнь
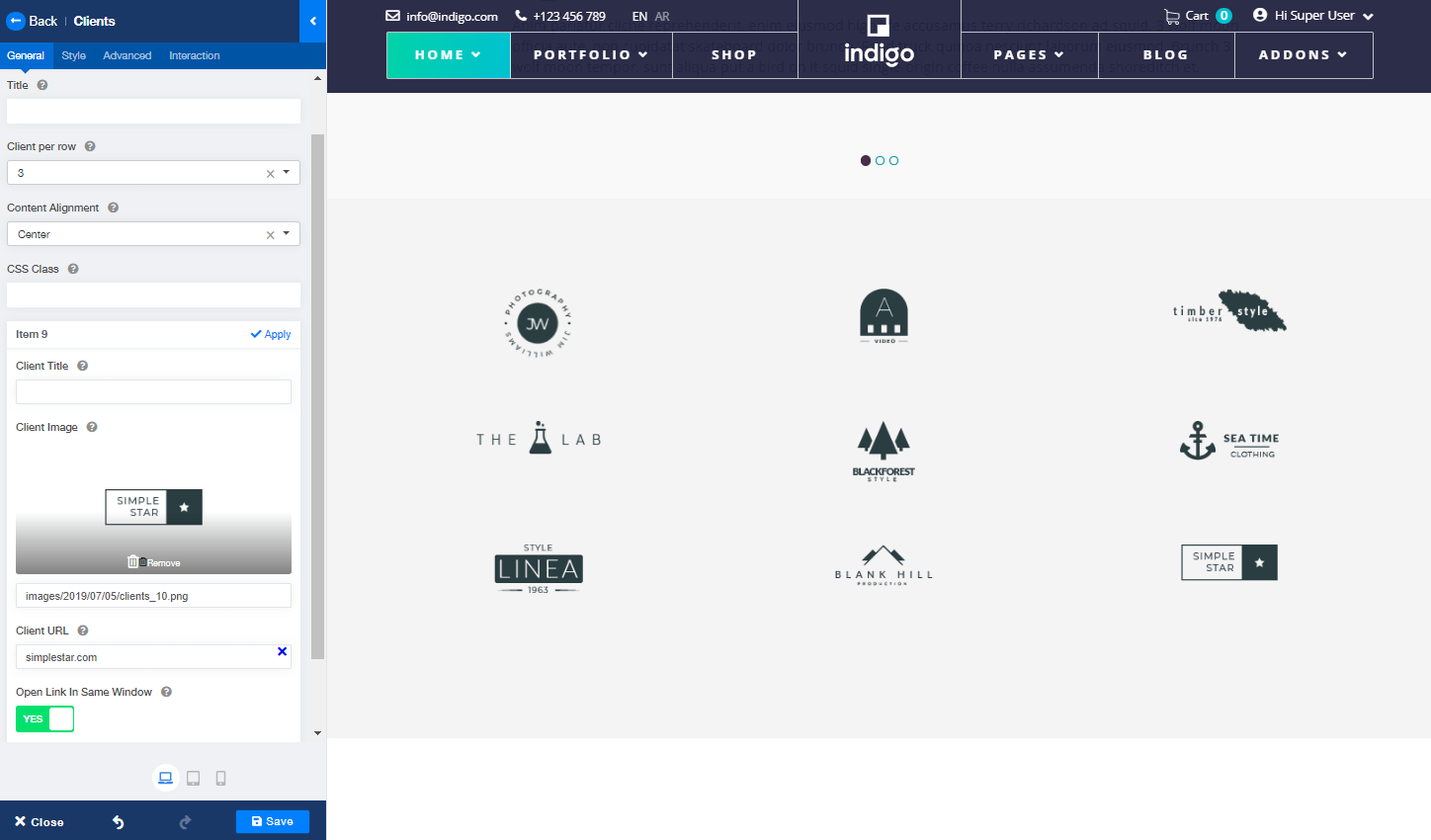
Сам процесс дизайна - это сочетание творчества и точности. В SP Page Builder, найдите опцию "testimonial pro" в боковой панели поиска. Перетащите этот виджет в первую строку. Затем найдите опцию "clients" и разместите этот виджет в следующей строке. Этот процесс предназначен для интуитивного понимания, даже для новичков в веб-дизайне.
Шаг 4: Настройка дополнений для соответствия вашим уникальным эстетическим предпочтениям
После того как вы создали основную структуру, следующая задача - уточнение и настройка дизайнерских элементов так, чтобы они соответствовали эстетике вашего бренда и сайта. Вот как вы можете это сделать:

Настройка строк: Начните с активации функции “Fluid Row” в настройках обоих строк. Этот функционал позволяет задать пользовательскую ширину для каждой строки, обеспечивая оптимальную визуальную привлекательность. Затем добавьте отступы вокруг дополнения Testimonial Pro, который в нашем примере задан в 270px для сбалансированного вида.

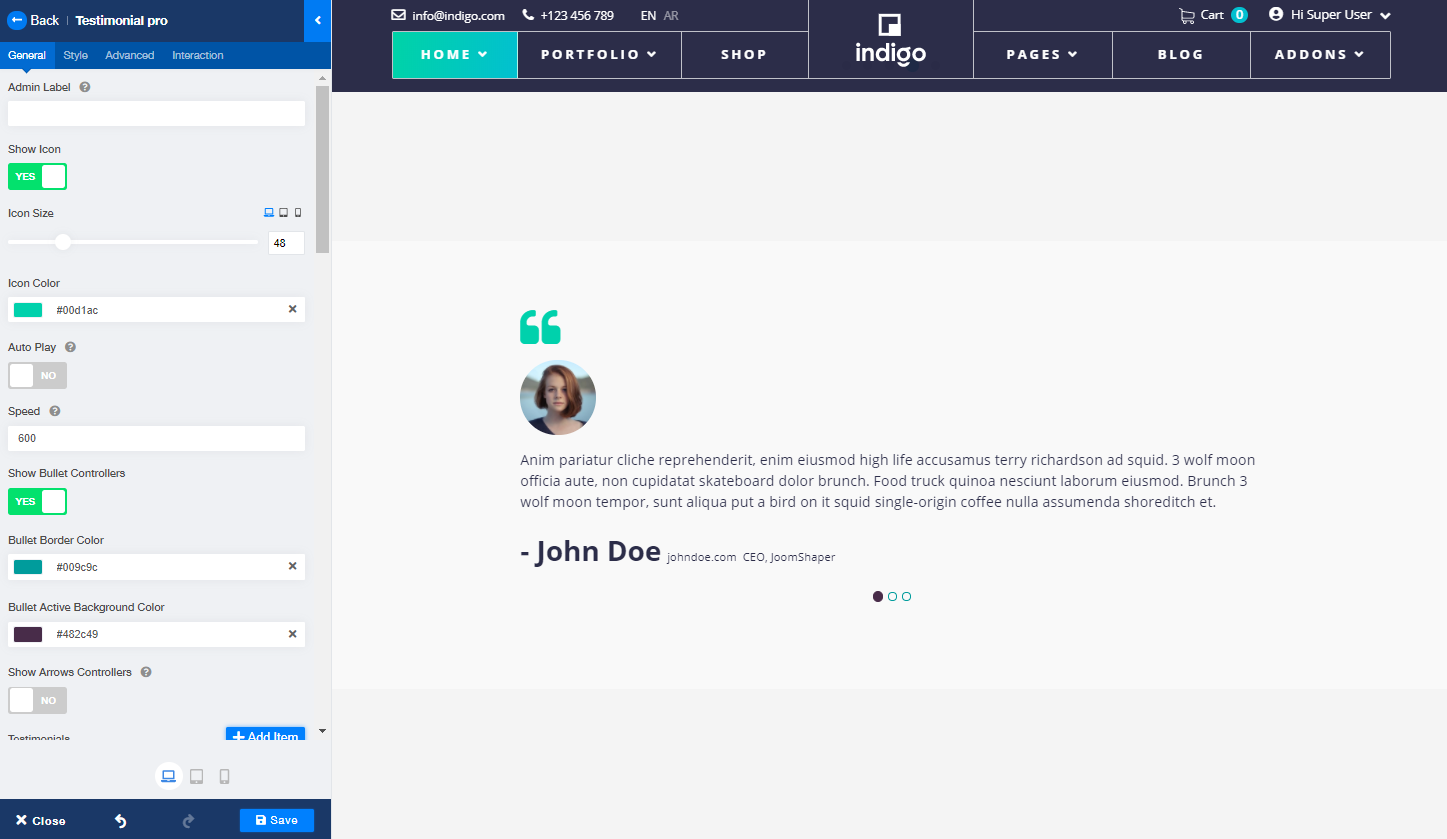
Персонализация аватаров клиентов: Затем установите желаемые изображения для аватаров ваших клиентов. Чтобы обеспечить оптимальное выделение, настройте слайдер “Avatar Width”, который находится на вкладке General. В нашем примере мы также увеличили размер иконки с помощью слайдера "Icon Size", гарантируя, что каждый аватар привлекает заслуженное внимание.

Гармонизация цветовой палитры: Ваш сайт должен иметь единую цветовую гамму. Чтобы обеспечить это, перейдите на вкладку Style дополнения и настройте цвета текстов, ссылок и других элементов так, чтобы они гармонично сочетались с общей эстетикой сайта. Кроме того, включение функции Auto Play обеспечивает динамичное отображение ротации отзывов, улучшая взаимодействие с пользователем.

Оптимизация логотипов клиентов: В дополнении Clients addon вы выделяете ваших партнеров. Чтобы начать, заполните его логотипами. Вы можете выбрать монохромные дизайны или разноцветные варианты, хотя наиболее подлинным подходом является использование оригинальных логотипов ваших клиентов. Не забудьте вставить URL-адреса, чтобы заинтересованные посетители могли перейти непосредственно на сайты клиентов. В нашей демонстрации используется 3 клиента в строке, что в итоге дает 9 знаменитых партнеров.
Шаг 5: Составление контента, который действительно отражает голос вашего бренда
Отзывы - это не просто положительная обратная связь. Это одобрение уважаемых людей в индустрии, уверяющих потенциальных клиентов в ваших квалификациях. Поэтому важно выбирать отзывы, которые не только соответствуют вашим услугам, но и находят отклик у посетителей.

Наше руководство предоставляет вам мощные инструменты и знания для постоянного усовершенствования этих важных разделов сайта. С имеющимися у вас инструментами регулярно обновляйте свои отзывы, чтобы ваш сайт оставался актуальным и влиятельным.
Заключение
В этом руководстве мы пытались разъяснить процесс дизайна и доработки разделов "Отзывы" и "Клиенты" вашего сайта. Чтобы еще больше упростить ваш путь, изучите разнообразные комплекты макетов, предварительно определенные блоки и шаблоны Joomla в SP Page Builder. Настройте их с полученными сегодня знаниями и создайте сайт, который действительно выделяется.
Отзывы - это двигатель усовершенствования. Поэтому оставьте свой комментарий и поделитесь своими мыслями, предложениями или любыми вопросами. Мы вас слушаем!
Соседние материалы | ||||

|
Как привлечь больше трафика на ваш сайт Joomla и повысить конверсию | Как украсить посты в блоге Joomla с помощью SP Page Builder |

|
|



