Как украсить посты в блоге Joomla с помощью SP Page Builder
Независимо от того, стоите ли вы у руля развивающегося стартапа, семейного предприятия или крупной корпорации, ведение блога служит важным аспектом цифрового контент-маркетинга. Это не только привлекает больше посетителей на ваш сайт, но и укрепляет вашу онлайн-репутацию, укрепляет доверие клиентов, расширяет осведомленность о бренде и развивает отношения. Очевидно, что качество содержания остается на первом месте, но задумывались ли вы когда-нибудь о его презентации и доступности?

Непривлекательный и сложный пользовательский интерфейс может отпугнуть читателей, делая даже самые проницательные статьи неэффективными. Если ваш блог не привлекает заслуженного внимания на основе качества контента, возможно, пришло время для модернизации. В этом подробном руководстве мы расскажем вам о шагах, которые позволят улучшить эстетику и интерактивность вашего блога Joomla с помощью инструмента SP Page Builder. Итак, давайте начнем!
Ключевые компоненты для привлекательного блога
Представьте себе: блог, переполненный текстом, без какого-либо дизайна. Не очень привлекательно, верно? Гармоничное сочетание увлекательного контента с эстетически приятной компоновкой делает блог выдающимся. Определенные компоненты, когда они включены, могут катастрофически увеличить успех блога, усилив его просмотры и распространение. Блогу нужно больше, чем просто слова, чтобы удержать внимание читателя и наглядно изложить контент.
Часто возникает потребность обогатить ваши статьи динамическими элементами, такими как галереи изображений, таблицы данных, иконки, цитаты, кнопки вызова к действию, встроенные твиты и др., чтобы усилить их визуальную привлекательность. К сожалению, стандартный редактор Joomla не предоставляет эти функции. Вводим SP Page Builder, инструмент, который дает вам возможность проектировать и обогащать ваш блог всем необходимым, чтобы привлечь внимание и увеличить трафик.
Обзор блога Joomla
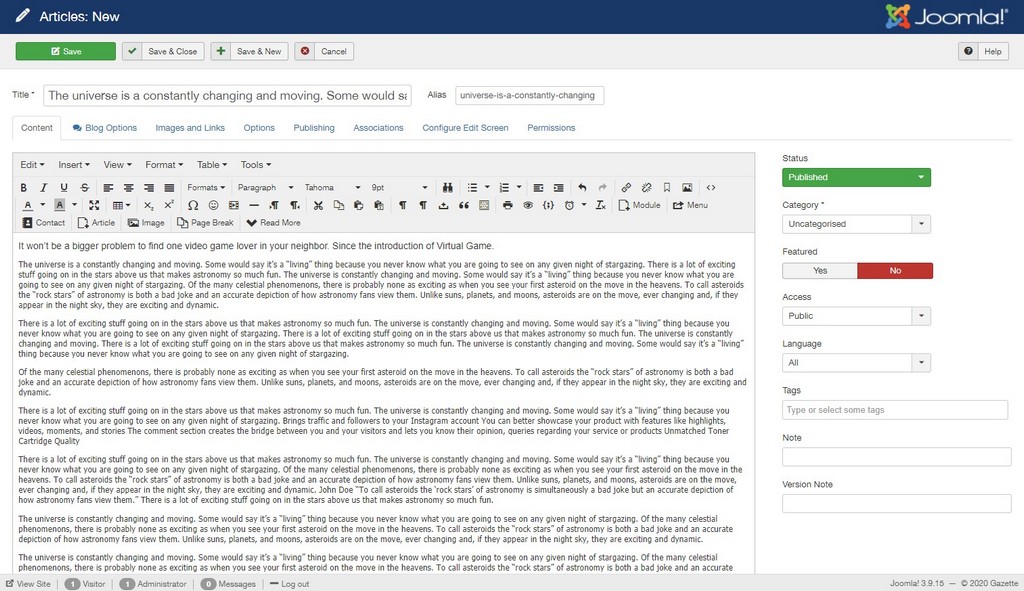
Хотя Joomla предоставляет неплохой набор настроек для ваших статей, они часто недостаточны для создания блестящего блога, который привлекает большое количество посетителей.

Вот некоторые ограничения, накладываемые традиционным редактором Joomla:
- Ограниченные стилистические выборы в панели инструментов стандартных статей Joomla.
- Отсутствие продвинутых функций, таких как слайдеры изображений, карусели логотипов, галереи изображений, индикаторы выполнения, кнопки вызова к действию и т.д.
- Нет возможности добавления взаимодействий и анимаций в базовые статьи Joomla.
- Создателям контента часто сложно интегрировать обогащенные тексты и графические компоненты без швов.
Усиление статей Joomla с помощью SP Page Builder
Что заслуживает восхищения в SP Page Builder, так это то, что вы можете обойтись без профессионального дизайнера, чтобы создать изысканный, современный блог. Этот инструмент становится вашим личным дизайнером, воплощая ваше видение в жизнь. Благодаря интуитивной функции перетаскивания, множеству дополнений и предопределенных шаблонов, вы готовы создать блог, который соответствует вашему бренду и завораживает читателей.
Прежде чем мы углубимся, давайте кратко рассмотрим некоторые выдающиеся функции SP Page Builder:
- Визуальное редактирование в реальном времени.
- Дизайны, полностью адаптируемые к различным размерам экрана, обеспечивая бесшовный пользовательский опыт на всех устройствах.
- Совместимость со всеми шаблонами Joomla.
- Богатый репозиторий предварительно настроенных макетов и дизайнерских блоков.
- Набор мощных дополнений для расширения функциональности.
- Гладкая интеграция, особенно с статьями Joomla.
Запуск интеграции SP Page Builder со статьями Joomla
Для тех, кто не использует пакет QuickStart, важно отметить, что статьи Joomla требуют ручной настройки, чтобы воспользоваться функциями SP Page Builder. Чтобы использовать функции перетаскивания в ваших статьях, вы сначала должны установить и активировать опцию «Joomla Article» в настройках интеграции SP Page Builder Pro. Если вы задаетесь вопросом, как выполнить эту настройку, наша подробная документация предоставляет пошаговое руководство, гарантируя безпроблемную интеграцию в кратчайшие сроки!
Улучшение вашей статьи прямо с пользовательского интерфейса с помощью SP Page Builder
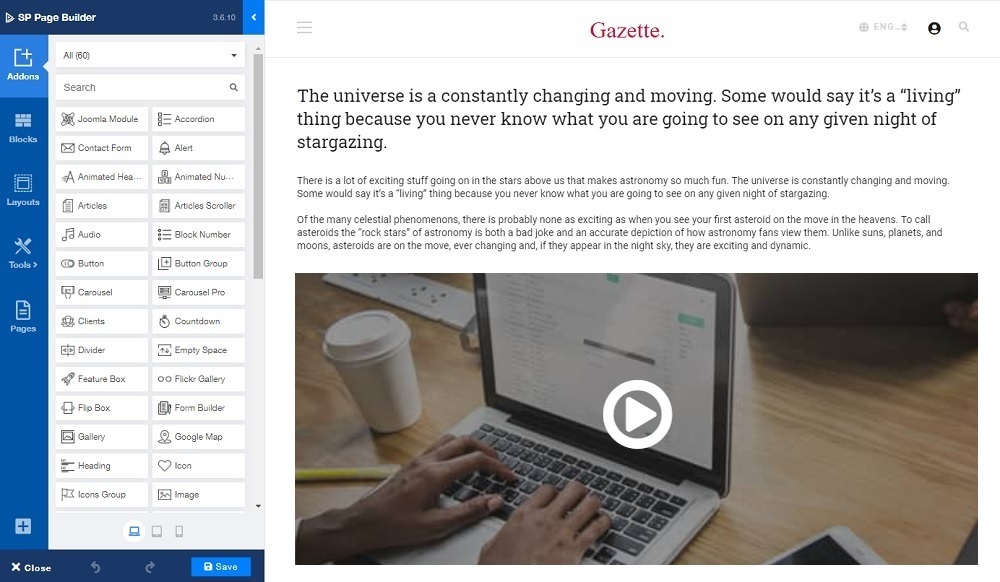
Одной из выдающихся функций SP Page Builder, которая завоевала популярность среди пользователей по всему миру, является его передовая система редактирования в реальном времени. С этим WYSIWYG (то, что вы видите, то и получаете) редактором у вас есть возможность видеть окончательный вид вашего контента еще до нажатия кнопки публикации. Вы не только можете без проблем улучшать свои статьи Joomla, используя возможности SP Page Builder, но и после настройки интеграции статьи Joomla, привлекательная опция с надписью «Редактировать с помощью SP Page Builder» заманивает вас с пользовательского интерфейса ваших статей. Нажимая на нее, вы вводите в свой редакционный процесс целый ряд инструментов для редактирования в реальном времени.
Реализация потенциала SP Page Builder для улучшения эстетики статьи
SP Page Builder выводит вас на передний край дизайнерской инновации, позволяя сделать ваш блог современным и интерактивным. Помимо его обширной коллекции дополнений, есть сокровищница предварительно созданных разделов, готовых к перетаскиванию, мгновенно повышая дизайнерское качество вашей страницы. И если это еще недостаточно привлекательно, представьте себе создание своей пользовательской библиотеки разделов и возможность повторно их использовать по мере необходимости. Это действительно меняет ваш подход к дизайну!
Давайте рассмотрим краткое руководство по раскрытию красоты вашего блога, чтобы убедиться, что это не только эстетический шедевр, но и магнит для вашей целевой аудитории:
Овладение структурой пользовательских колонок
Используйте мощь структуры пользовательских колонок, чтобы привнести свежий вид в макет вашего блога. Без проблем интегрируйте разнообразные дополнения в соответствии с вашей контентной стратегией, создавая внешний вид, который действительно отражает ваше видение. Это экономит время, особенно когда вы находитесь в гонке со временем.
Презентация текста, которая находит отклик

Addon Text Block не только о том, чтобы вставить текст; это делает каждое слово важным. Определите заголовки своих разделов так, чтобы они были краткими, интересными и релевантными контексту. Избегайте искушения использовать многословные заголовки; они нарушают визуальную гармонию блога. Ключ к успеху - умело использовать разные уровни заголовков для поддержания иерархии информации.
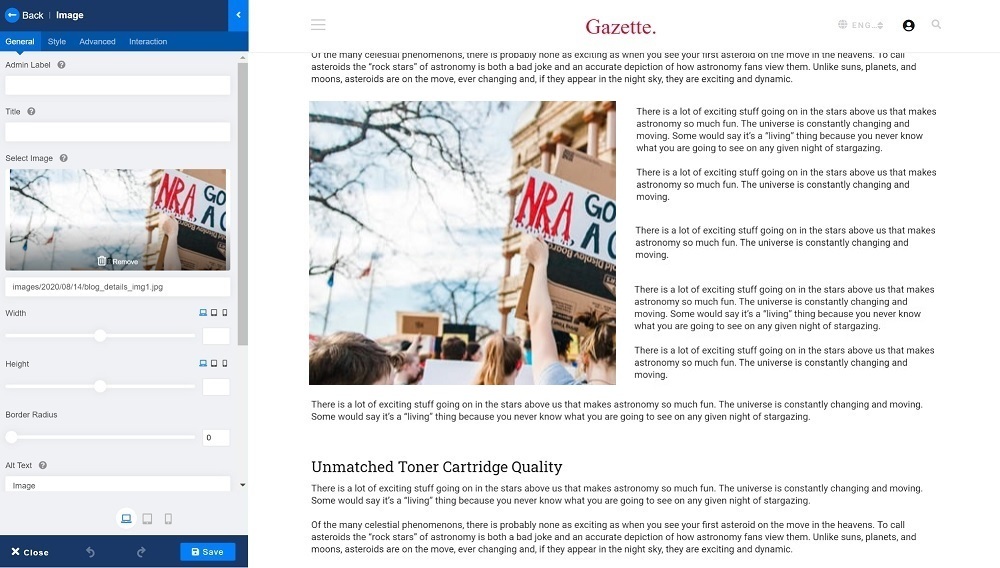
Насыщение статей яркими изображениями и увлекательными видеороликами

В сегодняшнем стремительном цифровом мире правильное изображение или короткое видео могут часто передать то, чего не могут сотни слов. Как гласит пословица, "a picture is worth a thousand words" - что означает "Одна картинка стоит тысячи слов". Медиа-менеджер SP Page Builder - это настоящая находка, который упрощает процесс загрузки и вставки изображений, видео, документов и даже архивов. Хотите показать свое мастерство в Instagram в вашем блоге? Instagram Gallery Addon бесшовно интегрирует вашу ленту, добавляя динамический визуальный элемент в ваш пост.
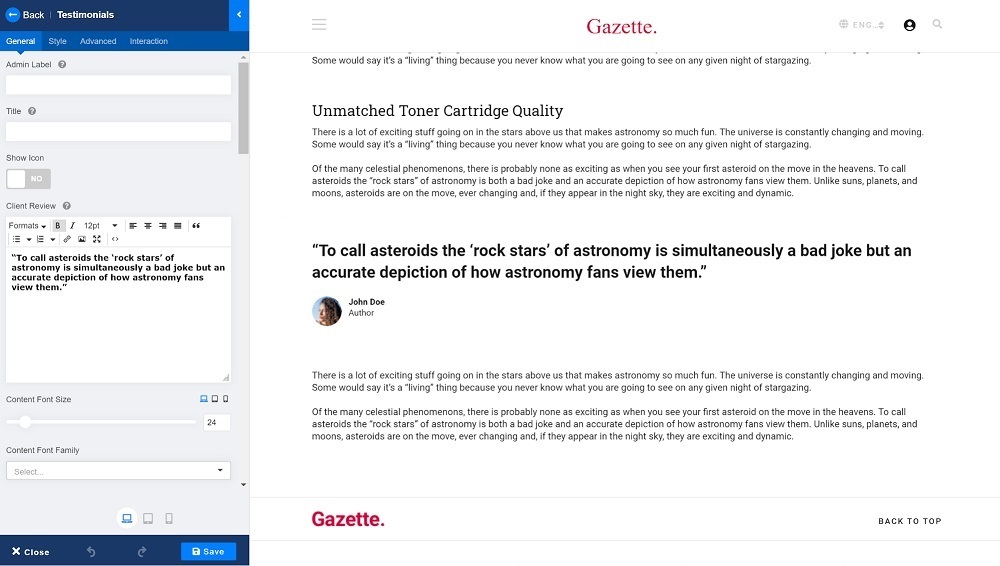
Интеграция задумчивых цитат

Хотя стандартный редактор Joomla предоставляет простую функцию blockquote, SP Page Builder делает это еще выше. Имея множество настроек на выбор, вы можете создавать цитаты, которые находят отклик, дополнив их изображениями, интерактивными элементами и даже каруселями отзывов.
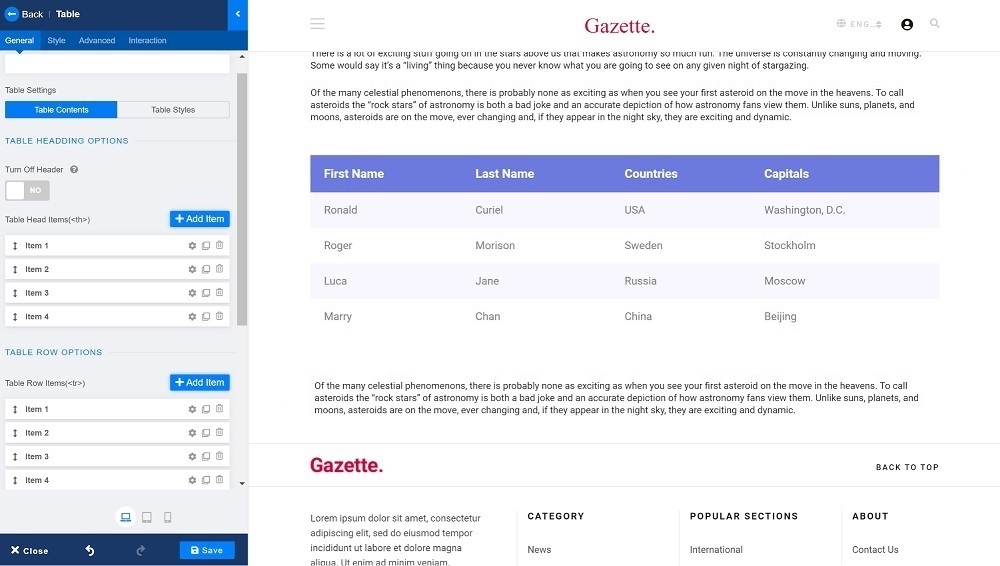
Бесшовное встраивание таблиц данных и цен

Статьи, особенно с техническим или аналитическим уклоном, часто требуют включения таблиц для наглядного представления данных или ценовых характеристик. Отсутствие встроенной функции таблицы в обычном редакторе Joomla компенсируется SP Page Builder. Будь то сложные таблицы данных, простые ценовые сетки или базовые табличные данные, Pricing Table and Table Addons в SP Page Builder справятся с этим заданием.
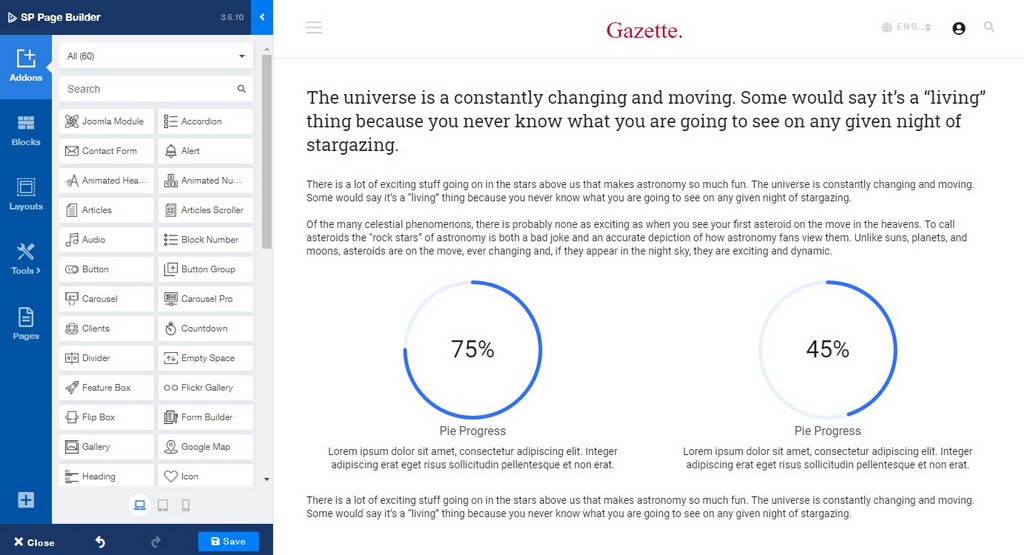
Оживите данные с помощью круговых диаграмм и индикаторов выполнения

Одним из наиболее захватывающих способов представления данных в усвояемой форме являются круговые диаграммы и индикаторы выполнения. Эти визуальные помощники не только делают данные более понятными, но и придают им живой шарм. Pie Progress Addon в SP Page Builder - это настоящий прорыв в этой области. Он позволяет вам без проблем настраивать различные аспекты, такие как цвета, толщина, размер, отображение текста, процентные показатели и даже интегрировать пользовательские иконки. Такие функции могут быть бесценными при представлении финансовой аналитики, определении вех проекта или декомпозиции сложных наборов данных.
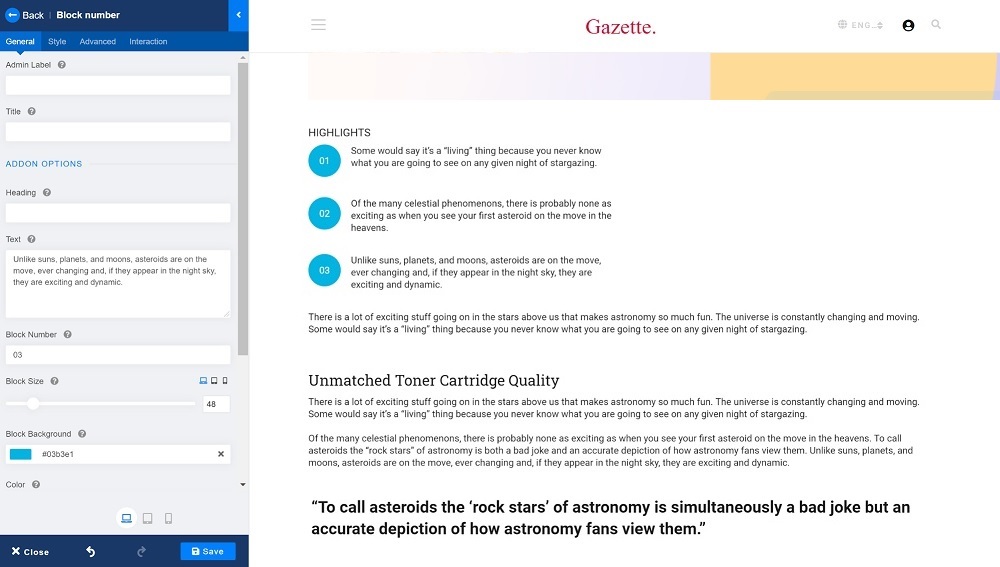
Акцентирование ключевых особенностей с помощью выразительных блочных номеров

Выходя за рамки традиционных номерованных списков, SP Page Builder представляет концепцию Block Numbers. Это новаторский способ выделения ключевых особенностей или основных моментов в вашем контенте. Его непосредственное визуальное воздействие легко привлекает внимание зрителей. Аддон насыщен настройками, позволяя тонко настраивать блочные номера, экспериментировать с цветовыми палитрами, регулировать размеры, выравнивать содержимое и добавлять другие украшения для усиления визуального привлекательности.
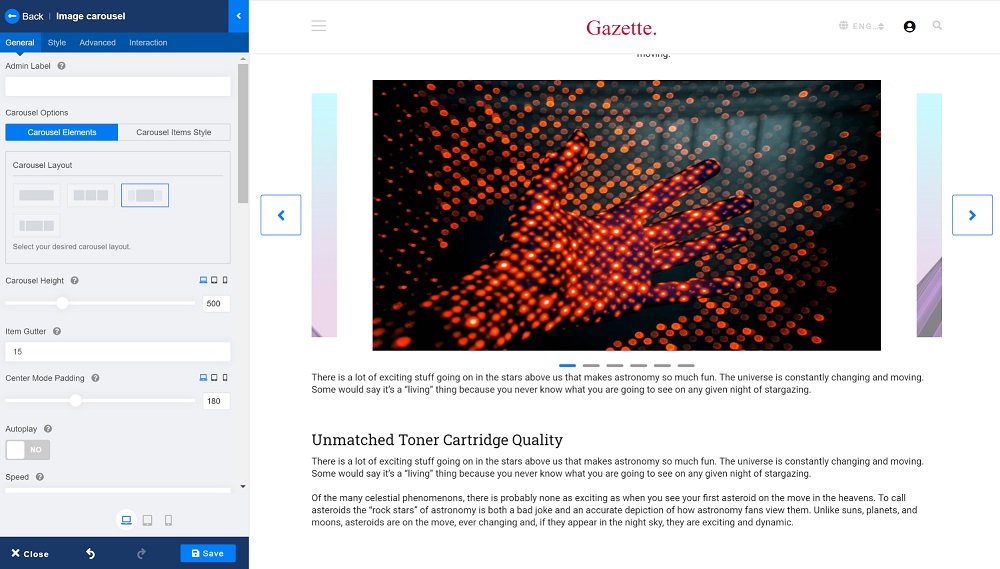
Внедрение стильных каруселей для повышения эстетики контента

Карусели - это современная парадигма представления контента, которая бесшовно интегрирует последовательность элементов контента, будь то изображения, биографии участников команды или отзывы пользователей. SP Page Builder предлагает ряд хорошо спроектированных аддонов для каруселей, разработанных с учетом вовлеченности пользователя. Их дизайнерская концепция поддерживает минимализм, гарантируя, что контент всегда остается в центре внимания. Чтобы глубже понять, как эффективно использовать аддоны каруселей, вы можете изучить их подробную документацию и учебные материалы.
Расширение функциональности с помощью пользовательского HTML-кода
Для тех, кто разбирается в тонкостях веб-разработки, возможность внедрения исходного HTML предоставляет бесконечные возможности. Аддон пользовательского кода SP Page Builder - это признание этой гибкости, позволяющее веб-энтузиастам дополнять статьи внешним контентом или элементами дизайна на заказ, тем самым индивидуализируя опыт взаимодействия с контентом.
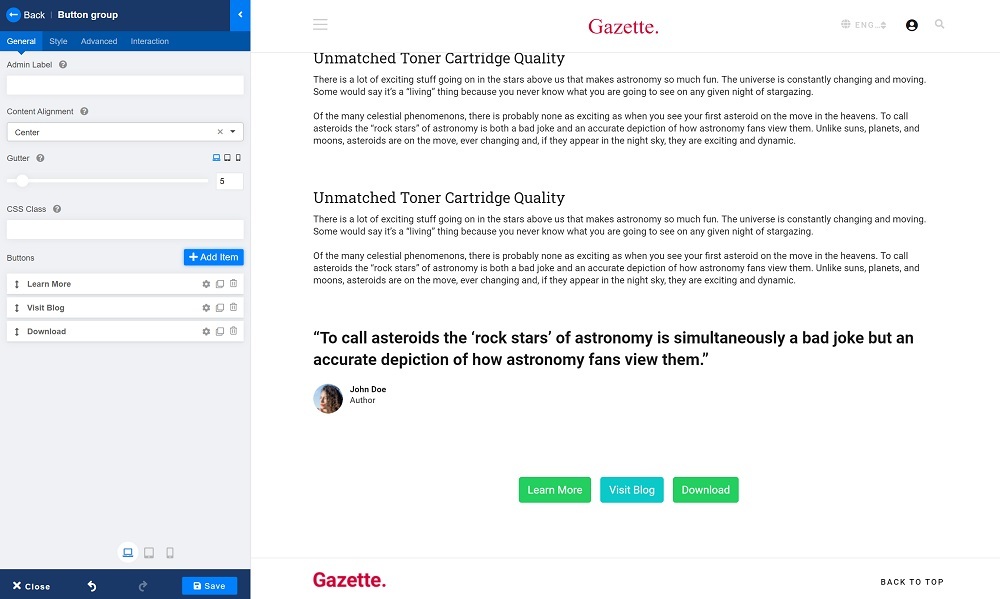
Интеграция ориентированных на действие кнопок и CTA

Кнопки служат воротами, направляя пользователей на выполнение определенных действий, будь то доступ к важной информации, начало загрузок или переход на другую страницу. С SP Page Builder интеграция этих кнопок в ваши статьи происходит легко. Платформа предоставляет множество стилевых настроек, гарантируя, что кнопки идеально сочетаются с общим дизайном. Помимо кнопок, JoomShaper предлагает множество шаблонов, включая Gazette, Newsberg и другие, разработанные специально для блогов. Эти шаблоны значительно расширяют гибкость и дизайнерский потенциал контента на основе Joomla. Для энтузиастов, желающих создать всеобъемлющие блоги или журнальные сайты на Joomla, существует множество учебных материалов, готовых к изучению.
Заключительные мысли
Этот вводный материал по SP Page Builder лишь слегка касается его глубоких возможностей. Его инструменты и функции тщательно разработаны для введения интерактивности и привлекательности в ваши статьи, гарантируя, что их не просто читают, но и помнят. С постоянно расширяющимся набором функций SP Page Builder готов переопределить нормы современного блоггинга на Joomla. Как всегда, с нетерпением ждем вашего отзыва, мнений и опыта. Оставайтесь на связи с нашим блогом для получения дополнительных обновлений и мнений. Желаем вам продуктивного дня впереди!
Соседние материалы | ||||

|
Как отображать отзывы и клиентов на своем сайте для повышения доверия пользователей | Как показать ленту Instagram на сайте Joomla |

|
|



