Как бесплатно показывать прогноз погоды в Joomla
Отображение информации о погоде на веб-сайте может быть чрезвычайно ценным для различных целей. Будь вы владельцем новостного портала, спортивного сайта, где прогнозы игр зависят от погоды, или просто хотите улучшить пользовательский опыт, предоставление обновлений о погоде в режиме реального времени может значительно улучшить функциональность вашего сайта. Для пользователей Joomla интеграция этой функции может показаться сложной, но не бойтесь. Это подробное руководство упростит процесс для вас.

Зачем добавлять прогноз погоды на ваш сайт Joomla?
Прогнозы погоды - это не только о том, чтобы знать, брать ли с собой зонт на следующий день. Для многих предприятий и специализированных веб-сайтов:
- Новостные порталы могут предоставлять локализованные обновления для своих читателей.
- Спортивные сайты могут давать информацию о возможных задержках или отменах матчей из-за погоды.
- Сайты для организации мероприятий могут предупреждать участников о том, чего ожидать, обеспечивая лучшую подготовку.
Причин множество, но если ваш сайт работает на Joomla, вам повезло, так как интеграция прогноза погоды может быть выполнена легко и бесплатно.
Выбор правильного инструмента: знакомьтесь, SP Weather
Хотя существует множество инструментов, мы сосредоточимся на SP Weather. Это известный бесплатный модуль для Joomla, который совместим с 5 различными API для отображения точных данных о погоде. Узнайте больше о SP Weather здесь.
Чтобы упростить задачу, мы рассмотрим процесс использования каждого API. Но помните, что прелесть SP Weather в том, что вам нужен только один API, чтобы отображать информацию о погоде.

Пошаговое руководство по настройке SP Weather на Joomla
1. Подготовка
Прежде чем начать, убедитесь, что у вас есть полностью функциональный сайт на Joomla. Если вы читаете это, вероятно, у вас все в порядке с этим.
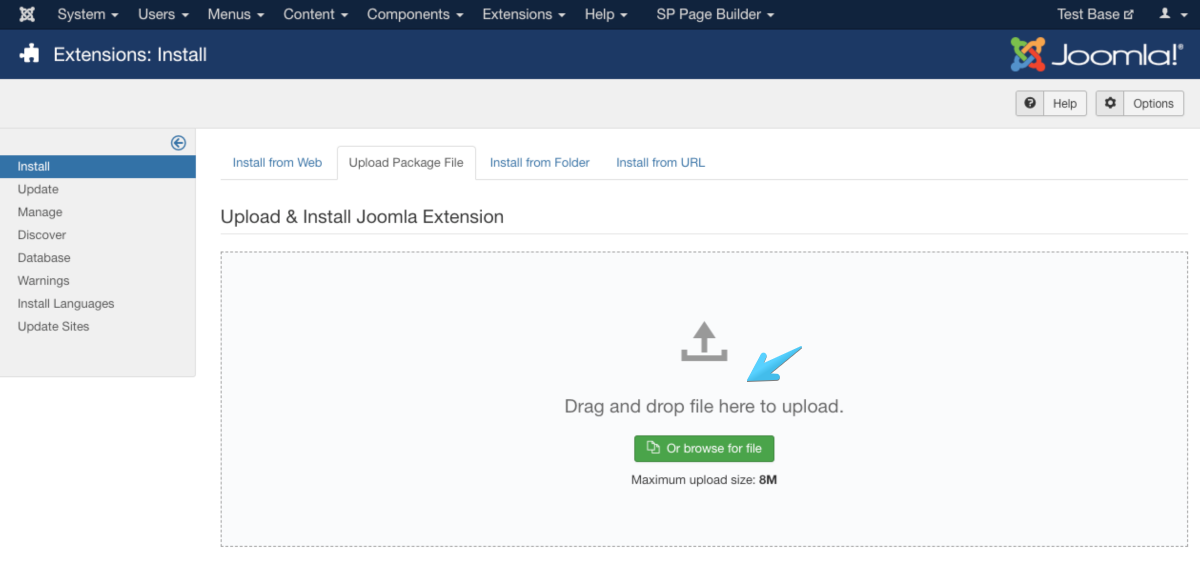
2. Загрузка и установка
Начните с загрузки модуля SP Weather с нашего сайта. Установка проста. Перейдите к: Joomla backend > Расширения > Управление > Установка > Загрузка файла пакета.

3. Активация и настройка
После установки у вас есть два варианта:
- Активировать (или опубликовать) и изменить существующий модуль SP Weather.
- Настроить новый модуль с использованием SP Weather.
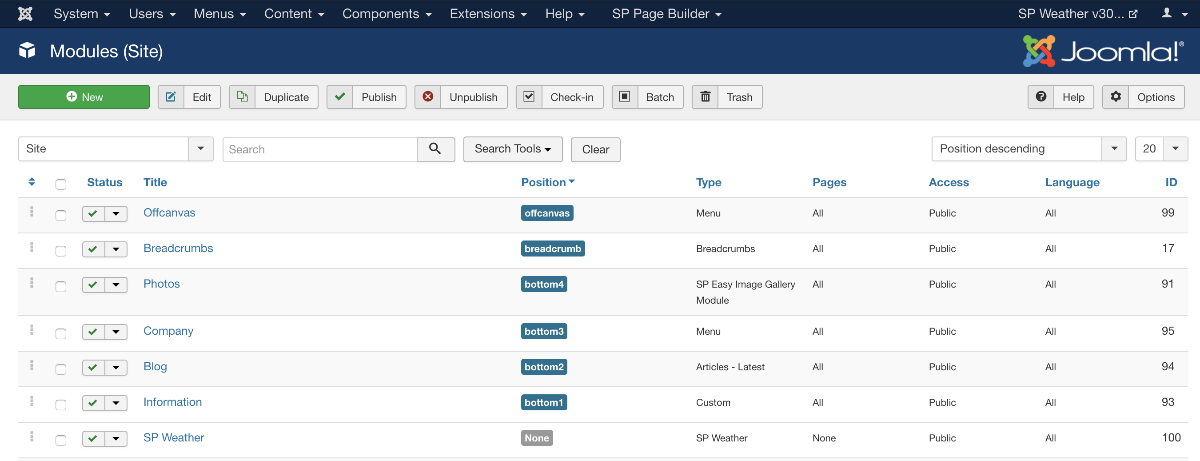
Чтобы продолжить, перейдите к Joomla backend > Расширения > Модули. Здесь вы увидите все модули, установленные на вашем сайте.

4. Создание модуля
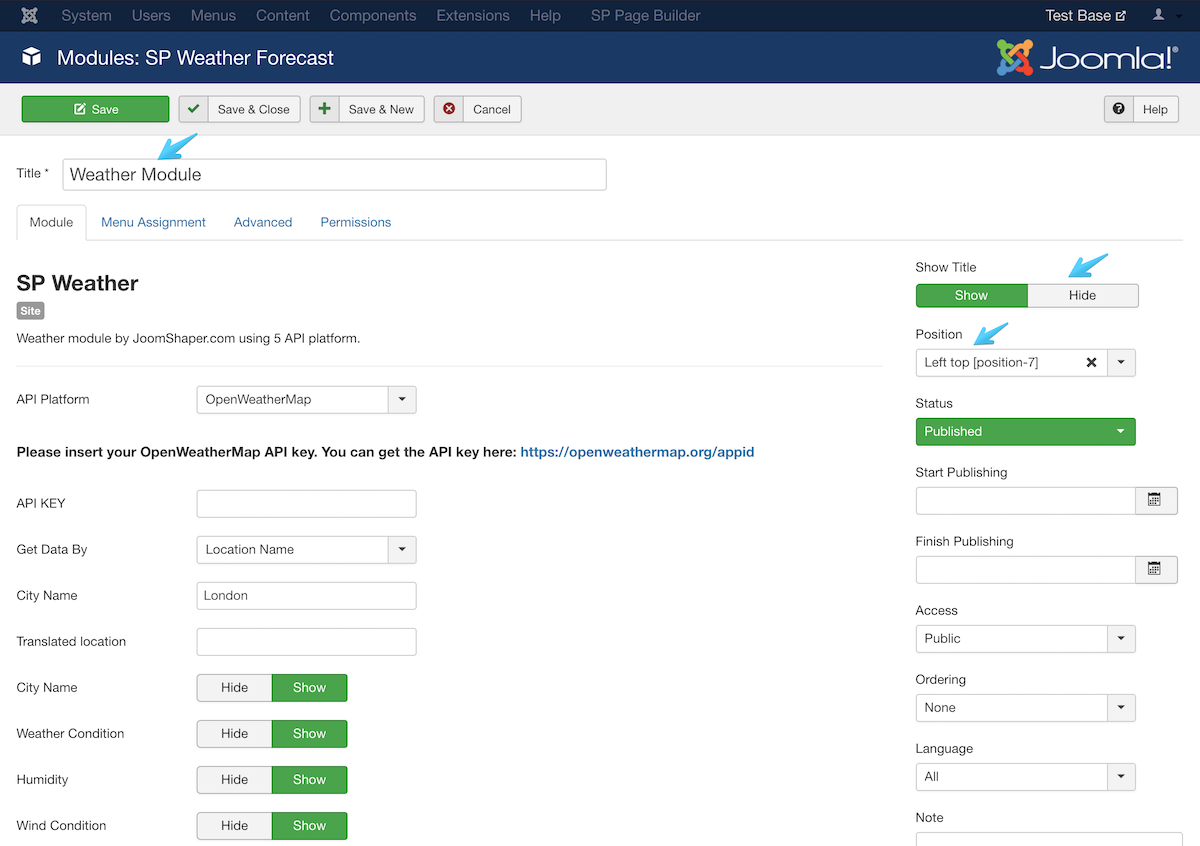
На странице установленных модулей нажмите кнопку "Новый". Из появившегося списка выберите SP Weather. Перед вами появится окно настройки конкретно для SP Weather.
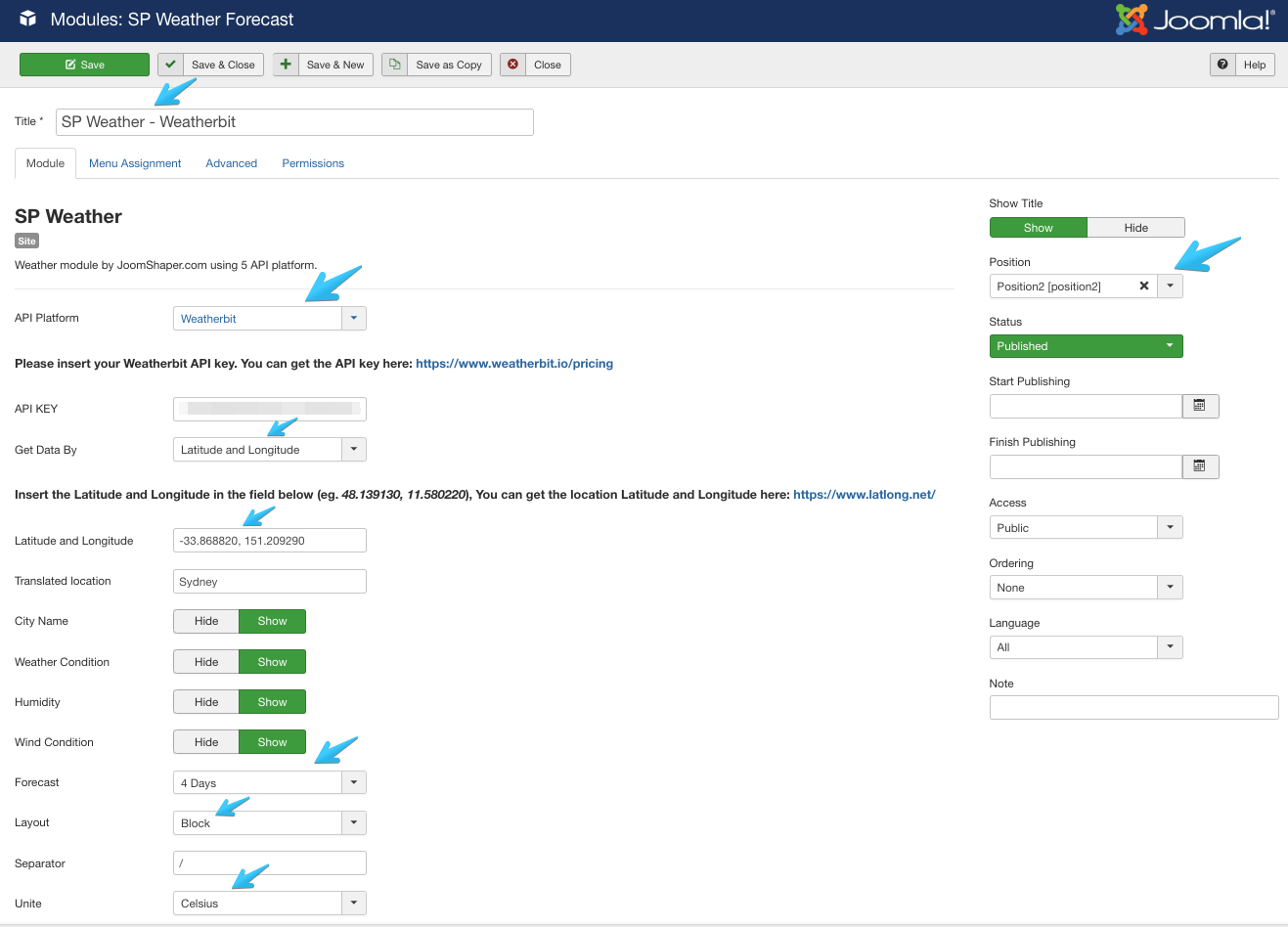
Начните с назначения имени вашему модулю в поле для заголовка. Не беспокойтесь о том, что он будет виден посетителям; вы можете контролировать его видимость с помощью опции "Показывать заголовок". Установка её в положение СКРЫТО гарантирует, что он останется невидимым.

5. Выбор API
Хотя SP Weather поддерживает пять платформ API, все они бесплатны (хотя доступны платные версии с дополнительными функциями). К платформам относятся:
- OpenWeatherMap
- Weatherbit
- Apixu
- Dark Sky
- Yahoo Weather
После того как вы определились с API, вам потребуется создать API-ключ на соответствующей платформе. Для нашего примера давайте выберем Weatherbit.
После выбора Weatherbit введите необходимые данные, такие как API-ключ. Вы также должны будете определить метод отображения: по названию города, широте/долготе или IP-адресу. Использование широты и долготы рекомендуется для более точного прогноза для конкретного местоположения.

6. Тонкая настройка параметров отображения
SP Weather предоставляет множество настроек. Самой важной из них является определение того, где на вашем сайте будет отображаться прогноз погоды. Этот шаг нельзя недооценивать; если пропустить его, вся настройка становится бессмысленной.
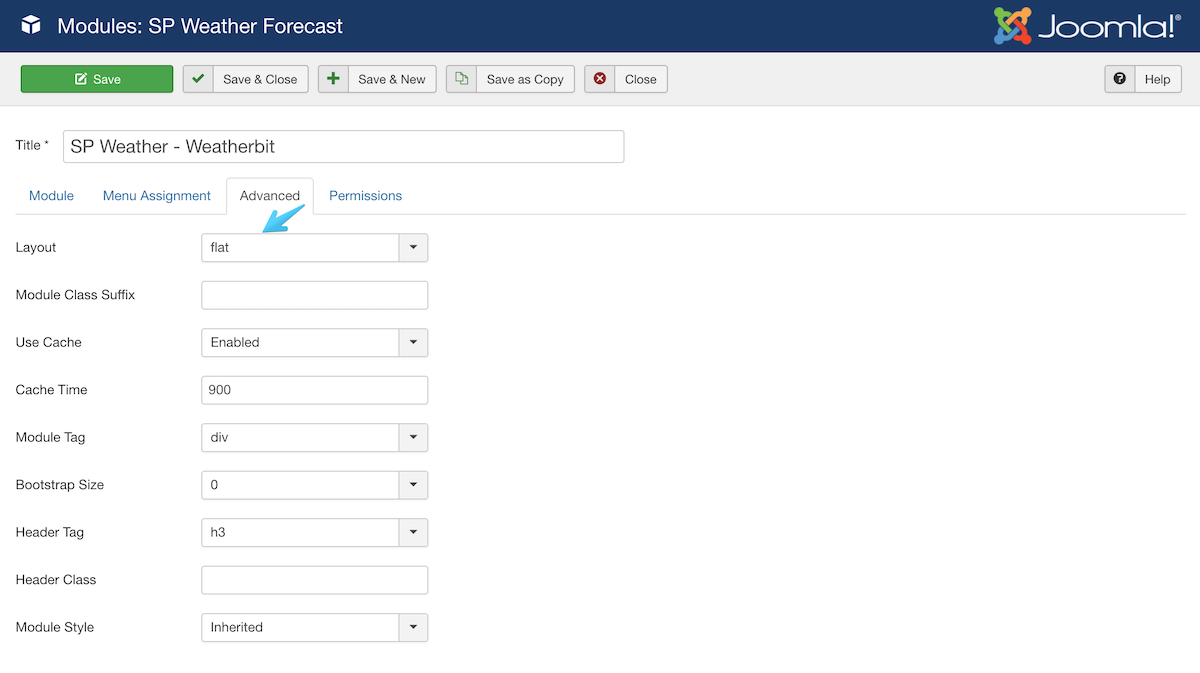
Далее, эстетика дизайна! SP Weather предлагает различные макеты. Выберите между блоковым и списочным отображением на вкладке модуля. Для минималистичного дизайна перейдите на вкладку "Дополнительно" и выберите "плоский" в опциях макета.

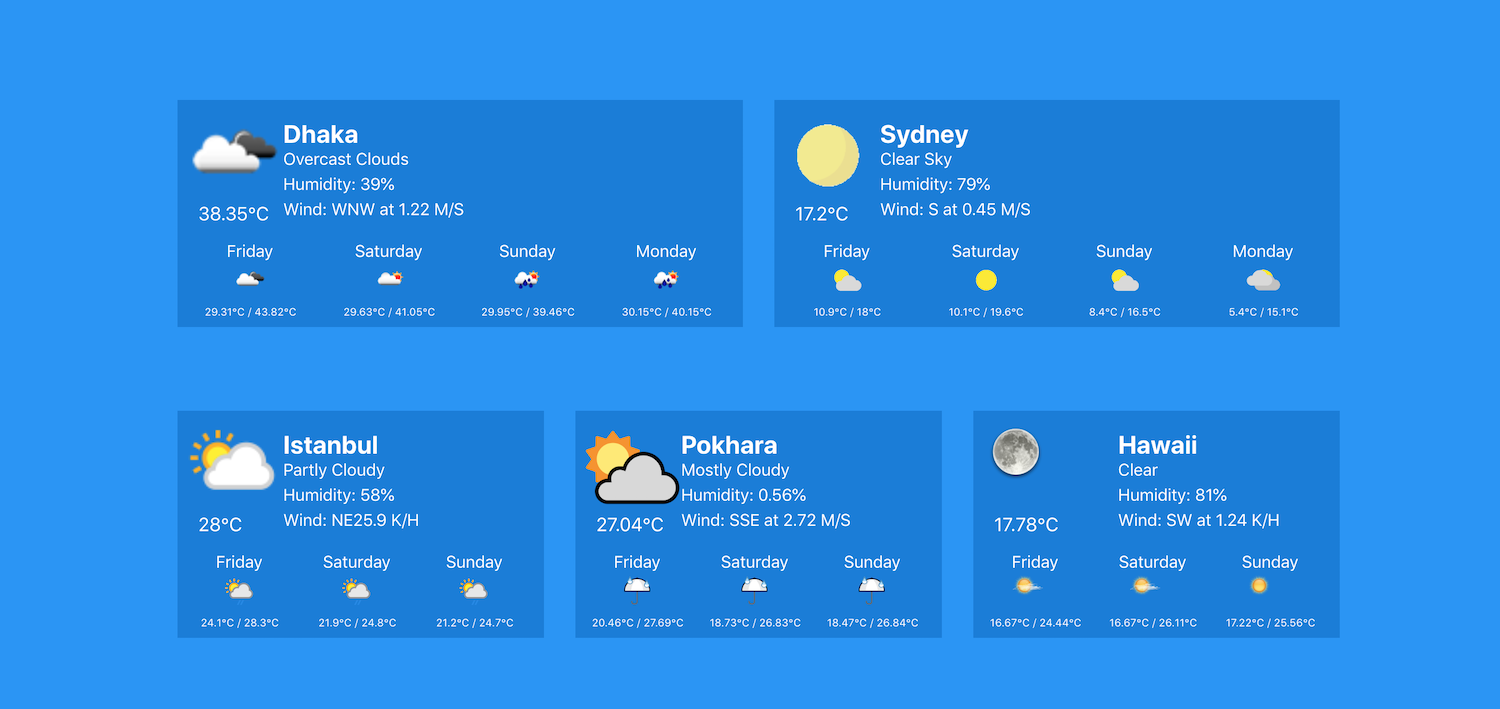
Завершение
Вуаля! Теперь на вашем сайте Joomla должен быть стильный модуль погоды, отвечающий потребностям вашей аудитории. Значимость предоставления данных о погоде неоценима для различных ниш, что гарантирует, что пользователи всегда будут на шаг впереди в своем планировании.
Столкнулись с проблемами или у вас есть вопросы по Joomla? Оставьте ваши вопросы ниже, и наша команда поможет вам. Удачного кодирования с Joomla!
Соседние материалы | ||||

|
Как создать стильные таблицы в Joomla | Как использовать OpenStreetMap в Joomla |

|
|



