Как использовать WebP-изображения в Joomla
Поскольку онлайн-присутствие продолжает расти, неизбежно, что и трафик вашего сайта также увеличится, что может привести к увеличению затрат на сервер.
Никому не нравится испытвать неприятные чувства от огромного счета за веб-хостинг каждый месяц. Итак, давайте подробно рассмотрим эффективную стратегию, как сократить ваши расходы на пропускную способность на 35% без потери визуального качества или стабильности. Ключевое слово здесь? WebP.

В этом исчерпывающем руководстве мы не только познакомим вас с изображениями WebP, но и расскажем о их многочисленных преимуществах и, что наиболее важно, покажем вам пошагово, как интегрировать их на вашем сайте Joomla.
Понимание изображений WebP
WebP - это новаторский формат изображений, созданный Google, который создан специально для цифровой эры и обещает лучшую оптимизацию веба. Его появление предлагает свежую альтернативу долгоживущему формату JPG (более 25 лет) и несколько моложе формату PNG (23 года). WebP известен своей способностью к безпотерьной и сжатой компрессии изображений, что существенно уменьшает место, которое они занимают на вашем сервере.
Радует то, что многие браузеры, включая таких гигантов индустрии, как Google Chrome, Firefox, Edge и Opera, поддерживают WebP. Safari от Apple, известный своими строгими стандартами, также недавно поддержал WebP в своей последней версии, подчеркивая все возрастающее распространение этого формата. Чтобы узнать подробный список браузеров, поддерживающих WebP, рекомендуем изучить эту подробную инфографику.
Преимущества изображений WebP
Обширные исследования Google показывают убедительную статистику: не сжатые изображения WebP обычно на 26% меньше аналогичных PNG. Сжатая версия WebP на 25-34% компактнее сравнимых JPEG, сохраняя при этом аналогичное качество.
Что интересно, даже сжатые изображения WebP сохраняют прозрачность, чего нельзя добиться с сжатыми JPEG. Это означает колоссальное уменьшение размера в 3 раза при сопоставлении прозрачных изображений между форматами PNG и WebP.
Но это еще не все! WebP не просто претендует на внимание поклонников JPEG и PNG; он также конкурирует с форматом GIF. Каждый, кто знаком с интернетом, знает о мучительно медленной загрузке GIF. И здесь WebP сияет. Google утверждает, что анимированные изображения WebP со сжатием сокращают размер на поразительные 64%, в то время как безпотерьные варианты достигают сокращения на 19%. Для сайтов, ориентированных на изображения, переход на WebP в Joomla может существенно повлиять на скорость загрузки и затраты на хостинг.
Внедрение изображений WebP на вашем сайте Joomla
Интересуетесь, как использовать этот передовой формат изображений? Ответ кроется в SP Page Builder, известном своей родной поддержкой WebP. Это гарантирует, что ваши изображения легки как перо, но при этом не теряют ни грамма своего первоначального шарма или четкости. Давайте рассмотрим внедрение с помощью дополнения Image:
Шаг 1: Подготовка
Для начала убедитесь, что библиотека GD вашего сервера поддерживает формат WebP. Если у вас возникнут какие-либо трудности, ваш провайдер хостинга - лучший контакт для помощи.
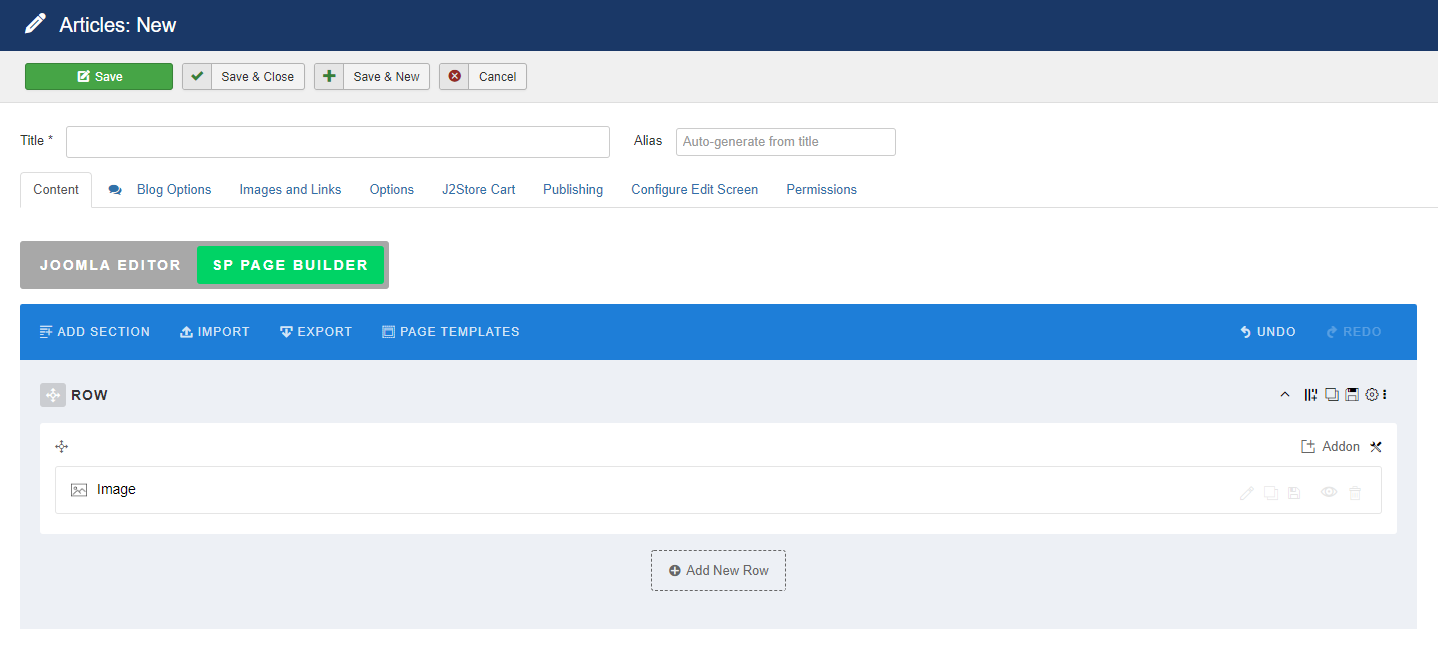
Шаг 2: Погружение в SP Page Builder
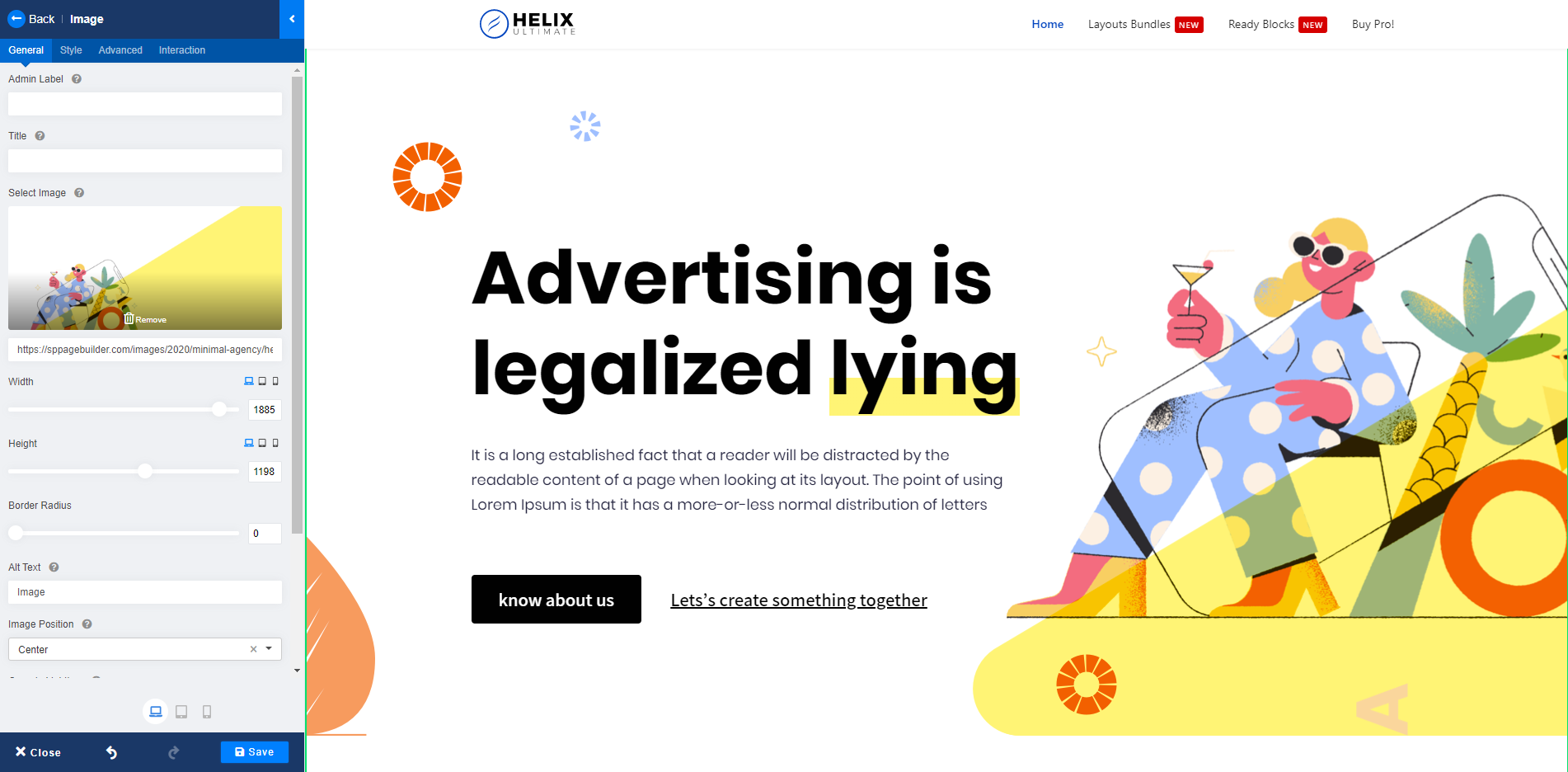
Перейдите на желаемую страницу SP Page Builder и вставьте дополнение изображения, чтобы ознакомиться с его функциональностью.

Для наглядной демонстрации рассмотрите возможность замены существующего изображения PNG на его аналог в формате WebP. Сначала скачайте целевое изображение PNG, а затем удалите его со страницы. Конвертируйте это PNG в элегантный формат WebP. Хотя интернет переполнен конвертерами WebP, официальный конвертер WebP от Google остается надежным вариантом.

Шаг 3: Загрузка вашего изображения WebP
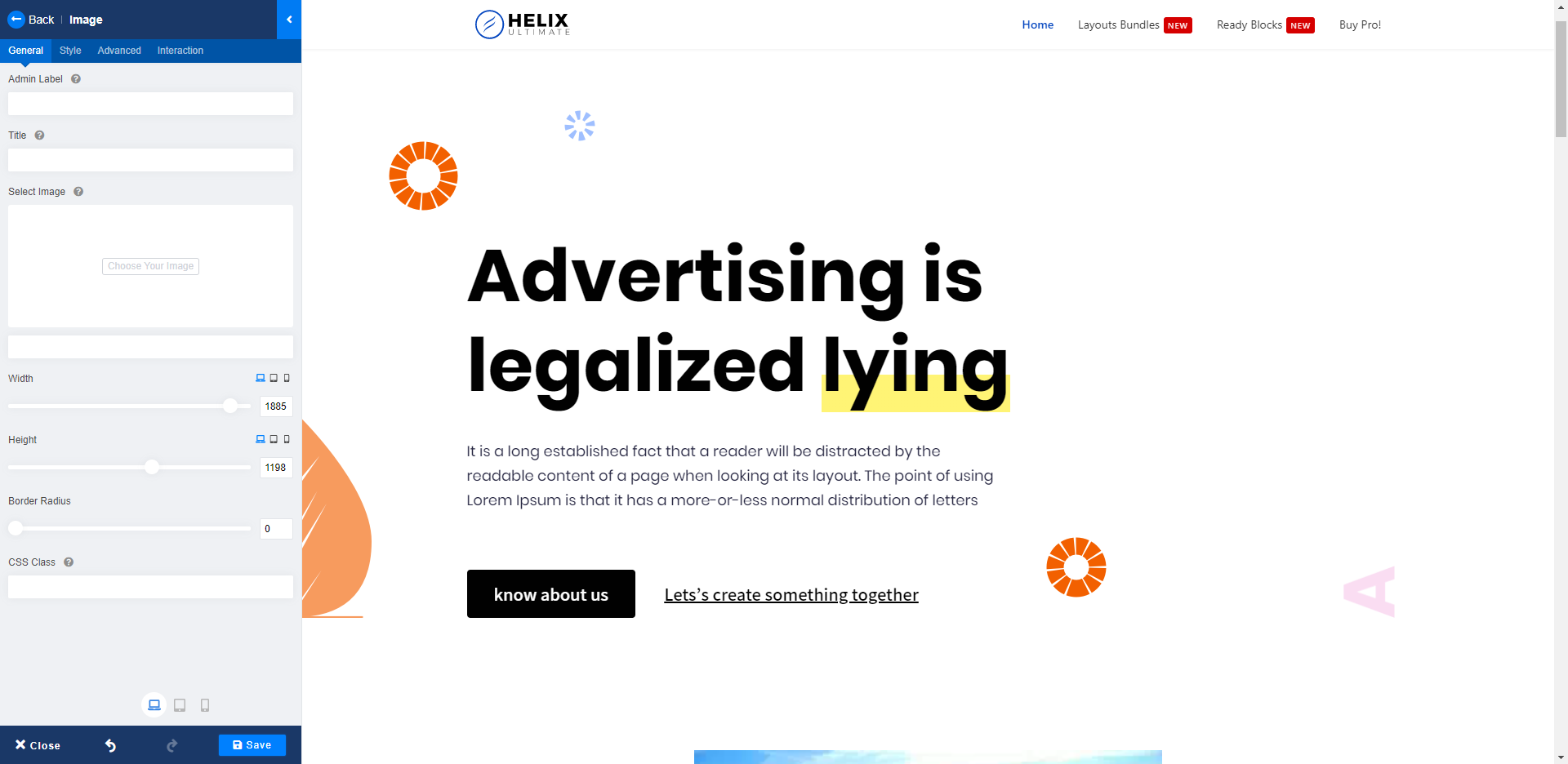
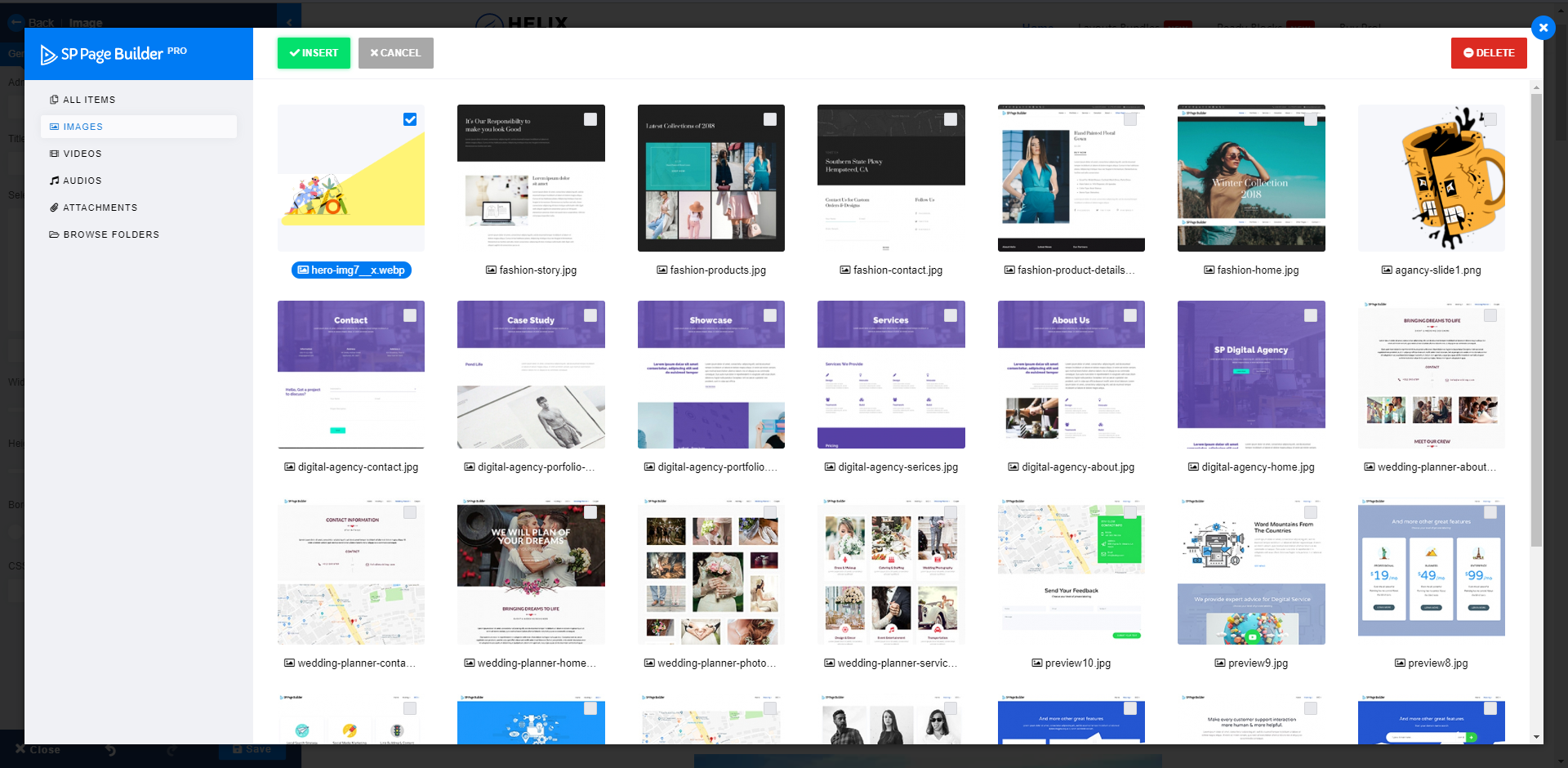
После конвертации выберите "Выберите ваше изображение", что вызовет загрузчик изображений. Перейдите к вашему новому изображению WebP и загрузите его.

Шаг 4: Посмотрите на волшебство!
После завершения загрузки выберите изображение WebP и нажмите вставить. Трансформация незаметна, верно? Тем не менее, вы сэкономили целых 120 кб на вашей странице Joomla. Это может показаться незначительным, но представьте кумулятивные преимущества с множеством изображений и дизайнерских элементов!

Бонусный шаг 5: WebP не только для изображений
Мастерство SP Page Builder не ограничивается только изображениями. Оно идеально интегрируется со статьями Joomla. При создании статьи забудьте об обычном редакторе Joomla в пользу SP Page Builder, что позволяет без усилий интегрировать изображения WebP. Для подробного руководства рекомендуем этот видео урок.
Глубже в WebP
Если вас интересуют механика и особенности WebP, статья для разработчиков от Google служит исчерпывающим материалом. Кроме того, специализированный конвертер Google может дополнительно ускорить ваш путь сайта к минимализму.
Заключительные мысли
Казалось бы, незначительный переход к WebP может принести грандиозные преимущества в оптимизации стоимости и времени загрузки. В огромном цифровом мире каждый экономимый килобайт значительно сокращает расходы на пропускную способность в долгосрочной перспективе.
В сегодняшней динамичной цифровой эпохе, при росте трафика сайта, разумное использование пропускной способности становится важнейшим. Если ваш сайт представляет собой в основном изображения, переход на WebP не просто рекомендуется, он является обязательным. Если у вас возникнут вопросы или вам понадобится дополнительная информация, пожалуйста, оставьте комментарий ниже, и наши эксперты незамедлительно вам помогут.
Соседние материалы | ||||

|
Как показать ленту Instagram на сайте Joomla | Как время простоя сайта влияет на его SEO и поисковый рейтинг? |

|
|



