Освоение настройки отзывчивых колонок в SP Page Builder
Добро пожаловать, уважаемые пользователи SP Page Builder! В последних версиях, в частности в версиях SP Page Builder 4 и 5, было внесено множество существенных изменений. Одно из них - это удаление функции Отзывчивость колонок с целью упростить интерфейс. Но несмотря на это, возможности для креатива не уменьшились. Рассмотрим детали.

«Изменения неизбежны, но прогресс - это вопрос выбора. В JoomFox мы верим, что каждая инновация способствует развитию.»
Понимание нововведений: отсутствие функции Отзывчивости колонок
В JoomShaper стремятся постоянно совершенствовать свои продукты. Обратная связь и пожелания пользователей - важнейший критерий при внесении улучшений. Даже убрав функцию Отзывчивости Колонок, гибкость настройки колонок сохраняется. На самом деле, целью этой модификации было сделать процесс ещё более понятным и удобным для пользователей.

Как работать с отзывчивыми колонками
Ниже представлена пошаговая инструкция по работе с колонками в SP Page Builder Pro. Итак, приступим!
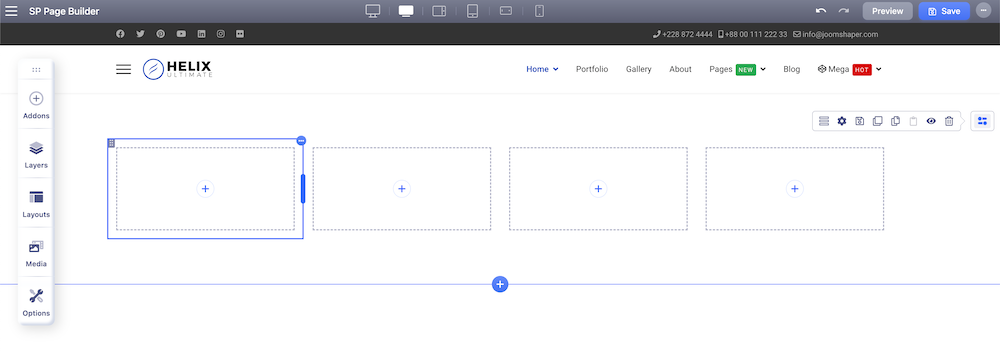
Шаг 1: Создание раздела с несколькими колонками
Сначала запустите редактор SP Page Builder Pro. Создайте раздел, состоящий из нескольких колонок. В этом руководстве приведён пример с колонками 3+3+3+3. Однако можно добавить до 8 колонок в одном ряду.
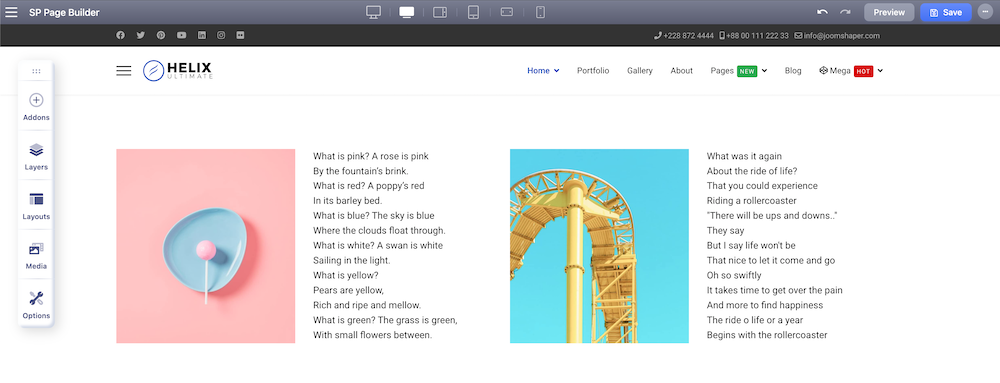
Шаг 2: Добавление дополнений и настройка макета
Когда основная структура готова, можно добавлять функциональность. В качестве примера добавим два изображения и два текстовых блока. Можно легко настроить размер изображений и текстовых блоков, чтобы они соответствовали вашему дизайну.

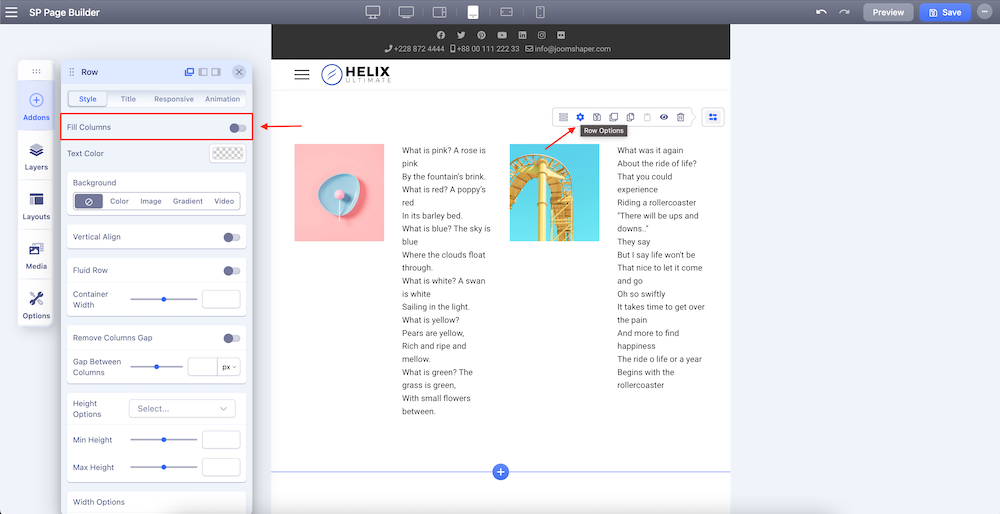
Шаг 3: Тонкая настройка отзывчивости колонок для планшетов
После размещения дополнений переключитесь в режим портретного просмотра планшета. Эта опция находится на панели с 6 иконками в верхней части экрана. Главное в этом режиме - настройка отзывчивости колонок именно для планшетных устройств.

Переходите к настройкам ряда и откройте вкладку Стиль. Там найдите функцию Заполнить колонки и отключите её.
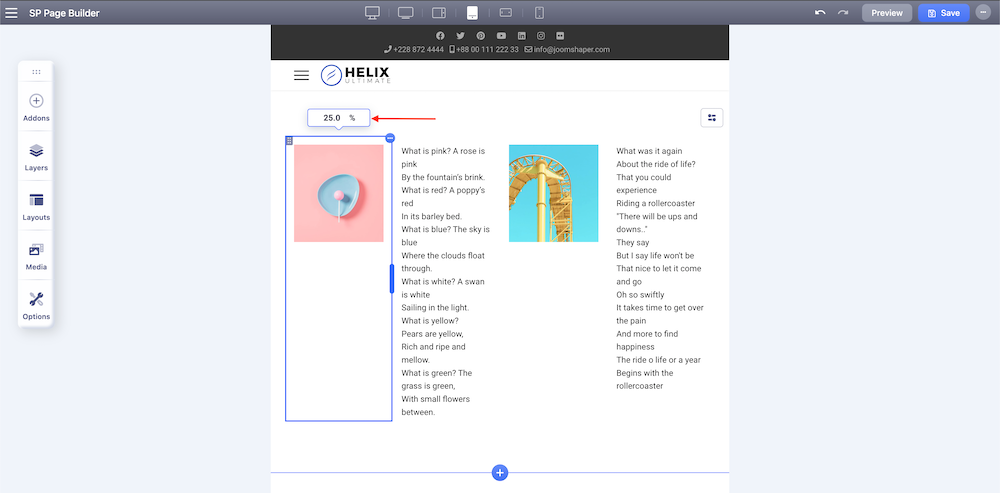
Теперь можно легко настроить ширину колонки, просто тянув за её границу. Есть и другой способ: после нажатия на границу колонки, в верхней части появится поле для ввода процентов. Введите нужное значение, и размер колонки изменится.

Стоит помнить, что процесс настройки колонок для мобильных устройств аналогичен настройке для планшетов.
Шаг 4: Добавление промежутков между колонками
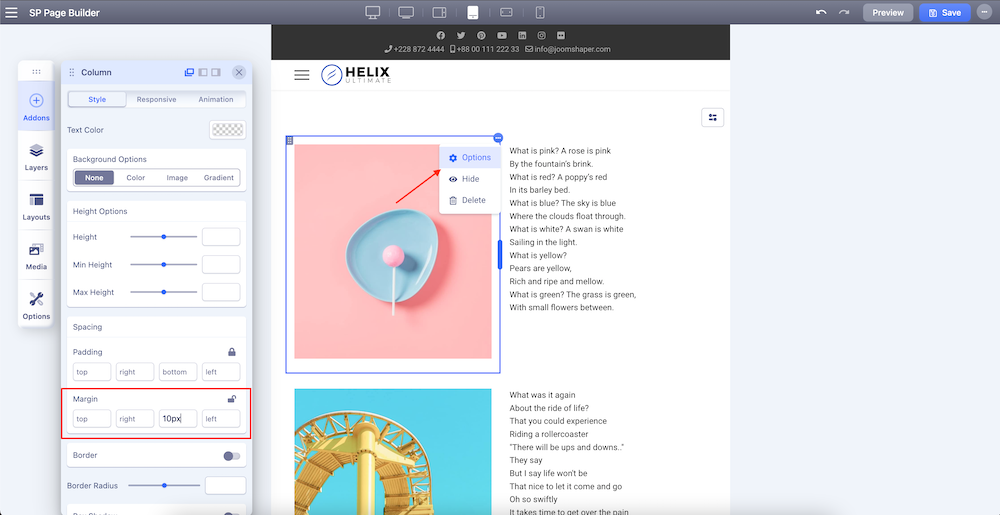
Если вы хотите добавить промежутки между колонками для лучшего визуального восприятия, это легко сделать в SP Page Builder. Перейдите к Опциям колонки, выберите вкладку Стиль и установите необходимые значения отступов.

Заключение
Надеемся, это руководство развеет все ваши сомнения относительно нововведений в SP Page Builder. Несмотря на кажущуюся сложность, все изменения направлены на улучшение опыта веб-разработки. Цель SP Page Builder - делать процесс создания сайтов доступным и увлекательным. Поделитесь своим опытом в комментариях.
Соседние материалы | ||||

|
Создание видеомаски для сайта Joomla с помощью SP Page Builder | Как создать собственный пользовательский аддон в SP Page Builder |

|
|



