Создание видеомаски для сайта Joomla с помощью SP Page Builder
Улучшение визуальной привлекательности вашего сайта можно достичь разными способами. Одним из самых убедительных является использование видео. Но простое внедрение стандартного видео может не принести ожидаемых результатов. Вместо этого, добавление видео наложения или маски может превратить обычный ролик в нечто исключительное. Если вы стремитесь сделать ваше видео содержание более узнаваемым и впечатляющим, рассмотрите возможности видео масок!

Для тех, кто полагается на SP Page Builder Pro, процесс стал еще проще. Сегодня мы предоставляем подробное руководство для энтузиастов SP Page Builder Pro, рассказывая, как легко добавить видео маски в ваш контент.
Понимание видео масок в веб-дизайне
Видео маски, в контексте веб-дизайна, относятся к графическим наложениям, будь то статические изображения или анимации, которые служат декоративной рамкой для ваших видео. Их основная цель не только декоративна. При правильном использовании они могут улучшить вовлеченность пользователей, привлекая больше внимания к вашему контенту и потенциально увеличивая количество возвращающихся посещений. Считайте это модным аксессуаром для вашего видео - что-то, что повышает его презентацию на новый уровень.
Популярные типы видео масок для видео на сайте
Выбирая маску для вашего видео, важно обеспечить ее соответствие общему дизайну вашего сайта и посланию, которое вы пытаетесь донести. Вот ближе рассмотрение основных категорий доступных видео масок:
- Анимированные маски: Это динамические рамки, которые добавляют элементы движения вокруг вашего видео. По сути, это короткие видеоролики, которые оборачивают ваше основное видео, придавая ему живую изюминку.
- Маски формы: Как следует из названия, эти маски имеют форму обычных геометрических фигур, будь то круги, прямоугольники, овалы или даже сердца. Они являются выбором многих из-за их простоты и универсального привлечения.
- Текстовые маски: Творческий поворот на традиционной маске, где видео принимает форму конкретного текста, делая контент еще более контекстуально релевантным и привлекательным.
Пошаговое руководство по добавлению видео маски в Joomla с помощью SP Page Builder
Интеграция видео маски не требует обширных технических знаний. Вот простое и краткое руководство по его выполнению:
Шаг 1: Получите SP Page Builder Pro
Начните с получения SP Page Builder Pro. Установите предоставленный zip-файл, зайдя в панель управления Joomla, затем Расширения, и затем Менеджер расширений. После установки начните создание новой страницы SP Page Builder. Это достигается путем выбора компонентов из вашей панели управления Joomla и выбора SP Page Builder Pro. Нажмите "Начать работу" и приступите к созданию новой страницы. Примечание: Для наглядности мы используем как Helix Ultimate, так и SP Page Builder в этом руководстве.
Шаг 2: Подготовьте ваше видео и маску
Прежде чем приступить к конфигурации, убедитесь, что у вас есть ваше видео и соответствующая ему маска. Эта предварительная мера обеспечивает более плавный рабочий процесс. Для этого учебника наша видео маска была заранее создана и сохранена в Медиа менеджере SP Page Builder. Не забудьте, что маска должна быть в формате .png с прозрачным фоном, и видео, желательно, должно быть в формате .MP4.
Шаг 3: Переход к редактору SP Page Builder Frontend
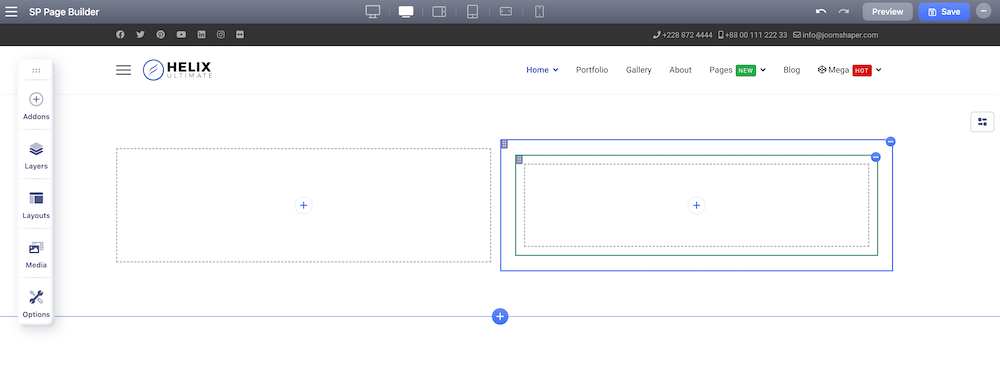
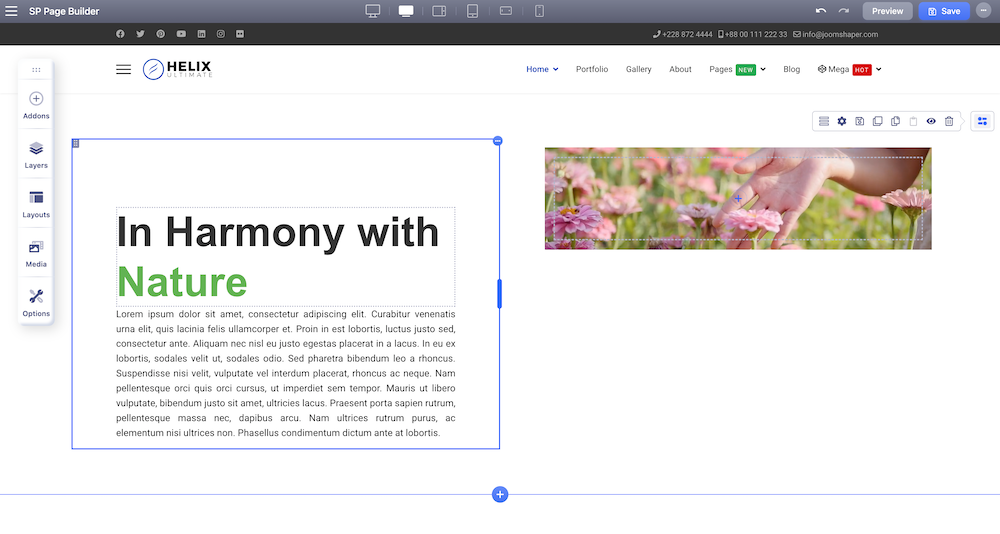
Вот где происходит магия! Имея ваше видео и маску, перейдите к редактору SP Page Builder Pro. Начните с создания раздела. В этой демонстрации выбран макет столбца 6+6.
В следующих разделах мы подробнее расскажем о дополнительных шагах и продвинутых советах по оптимизации использования видео масок. Так что, оставайтесь с нами!
Шаг 4: Добавление строки в ваш столбец для расширенной настройки макета
Когда вы начинаете создавать макет вашей страницы, важно понимать структурные элементы. После создания первоначальной структуры пришло время добавить контент. Начните с интеграции дополнений в ваш дизайн. В нашем случае мы сосредоточимся на правом столбце.
Для новых пользователей SP Page Builder, добавление новой строки внутри столбца может показаться сложным, но это довольно просто:
- Начните с добавления новой строки в ваш правый столбец.
- После добавления вы увидите два подстолбца внутри вашего основного столбца.
- Поскольку мы стремимся к макету во всю ширину, удалите один из этих подстолбцов.

Шаг 5: Включение видео для динамического представления контента
Видео играет ключевую роль в привлечении посетителей. Как только у вас есть основа макета, пришло время улучшить ее мультимедийным контентом.
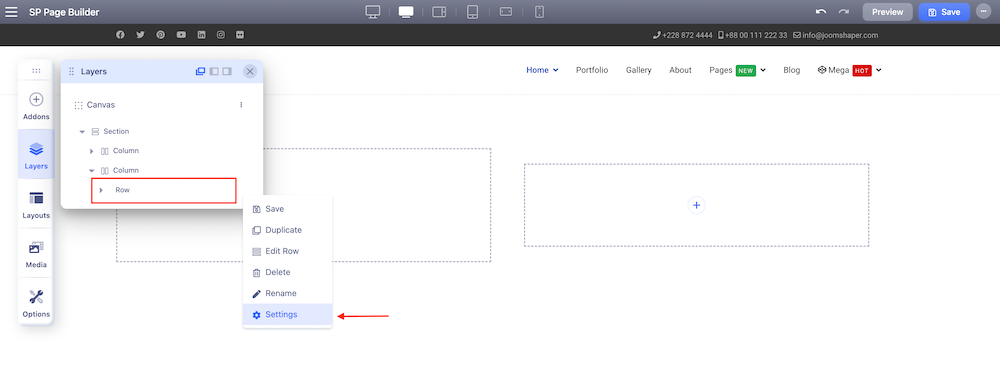
- Перейдите к настройкам строки новой добавленной строки в правом столбце. Доступ к этому через опцию Слои на боковой панели SP Page Builder.
- Разверните раздел Canvas и определите столбец, в котором вы добавили строку.
- Нажмите меню из трех точек рядом со строкой, чтобы получить доступ к ее настройкам.
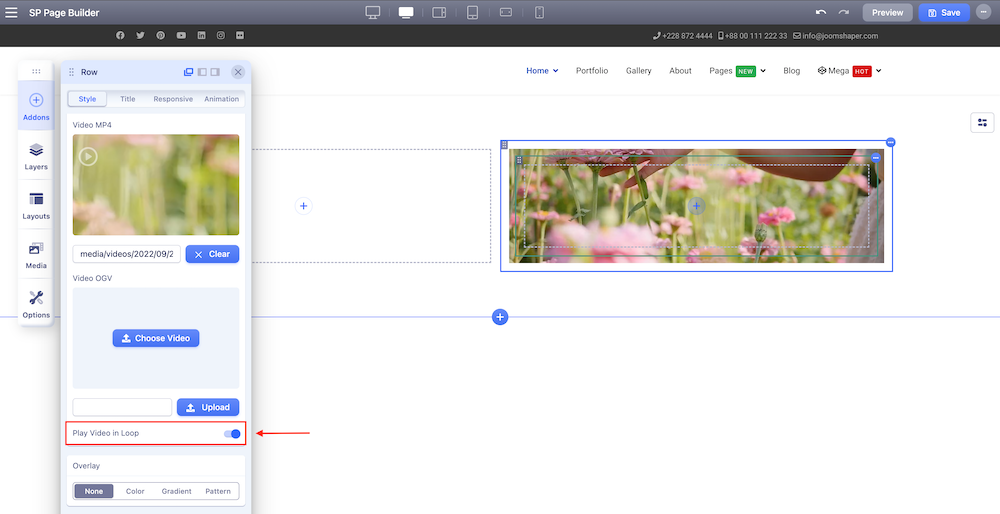
- Выберите вкладку Стиль и выберите Видео из Опции фона.
- Загрузите желаемое видео. Для лучших результатов включите опцию Воспроизведение видео в цикле, чтобы видео проигрывалось непрерывно, предлагая динамичный пользовательский опыт.


Поздравляем! Вы успешно вставили видео. Для его дополнения мы будем использовать дополнения Animated Header и Text для левой колонки. Настройка этих элементов может значительно улучшить визуальное восприятие вашей страницы:
- Выберите Animation: Blinds в настройках анимированного заголовка.
- Выберите яркий цвет, например,
#399d0d, для анимированного текста в настройках цвета. - В настройках типографии примените шрифт Arial и установите размер в
70pxдля выделения. - В общих настройках анимированного заголовка измените верхний отступ на
100pxдля создания пространства и визуального разделения.

Шаг 6: Применение видео маски для художественного стиля
Теперь давайте улучшим наш дизайн, наложив маску на наше видео. Этот уникальный элемент не только добавляет художественный стиль, но и помогает выделить центральный контент.
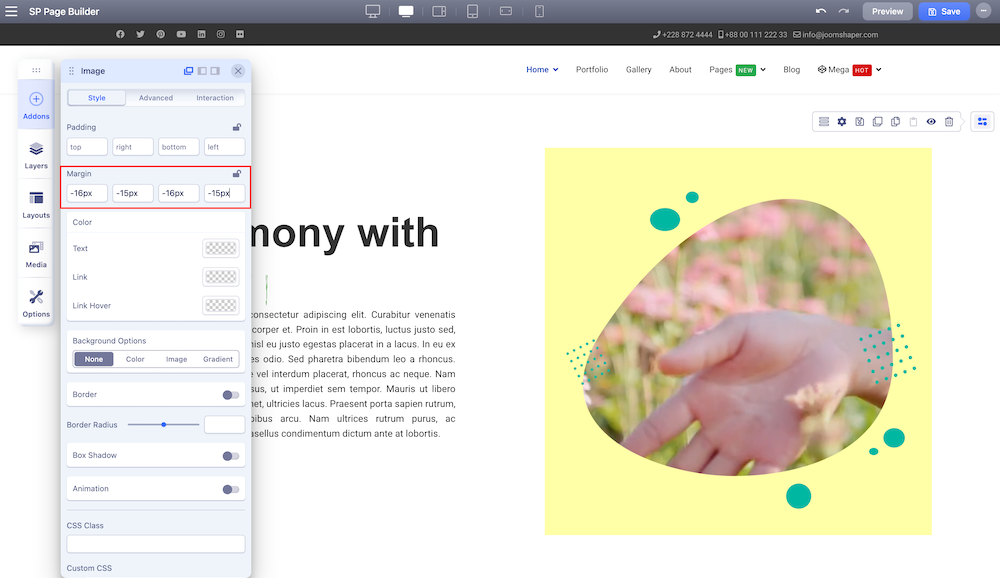
- Добавьте дополнение Image addon в тот же столбец, где находится ваше видео.
- Замените стандартное изображение на вашу предварительно разработанную видео маску (хранится в Медиа Менеджере).
- Настройте выравнивание маски так, чтобы она идеально сочеталась с видео. Перейдите к настройкам Image addon в разделе General settings > Style. Настройте Image Margin для идеальной подгонки.
Совет для новых дизайнеров: при корректировке отступов для наложения изображений эффективно использовать отрицательные значения. В нашем примере мы применили -26px для верхнего и нижнего отступов и -25px для левого и правого.

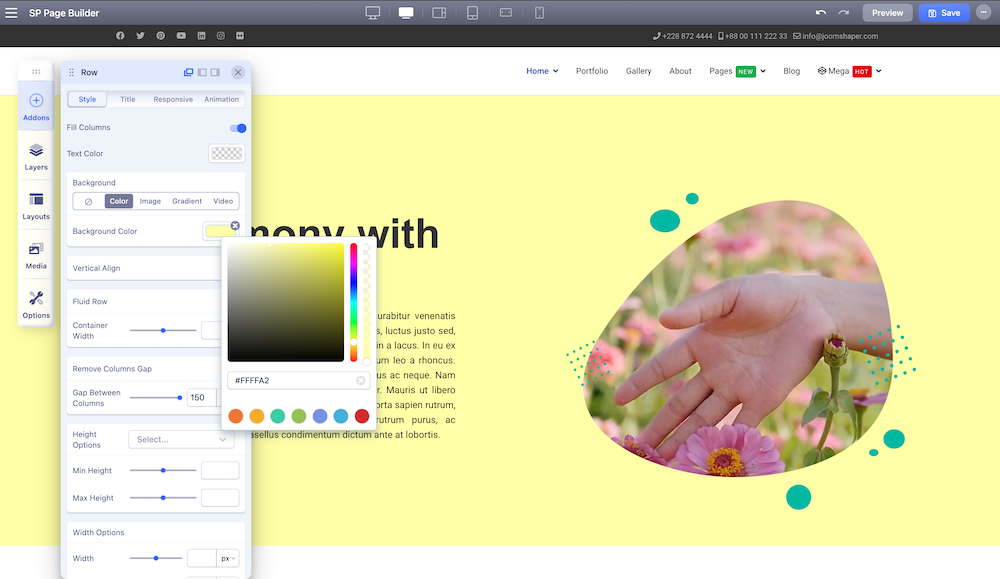
Чтобы дизайн выглядел цельно, важно, чтобы цвет фона строки гармонировал с цветом нашей маски. Подходящий фон может гармонично сочетать видео и его маску, улучшая визуальное восприятие.
Чтобы достичь этого в SP Page Builder, перейдите к Редактору строки > Настройки строки > Стиль. В опции фона переключитесь на вкладку Цвет и выберите желаемый оттенок из палитры. Наш выбор, нежный и универсальный #ffffa2, прекрасно сочетается с большинством дизайнов.

Шаг 7: Корректировка размеров колонки видео для сбалансированной композиции
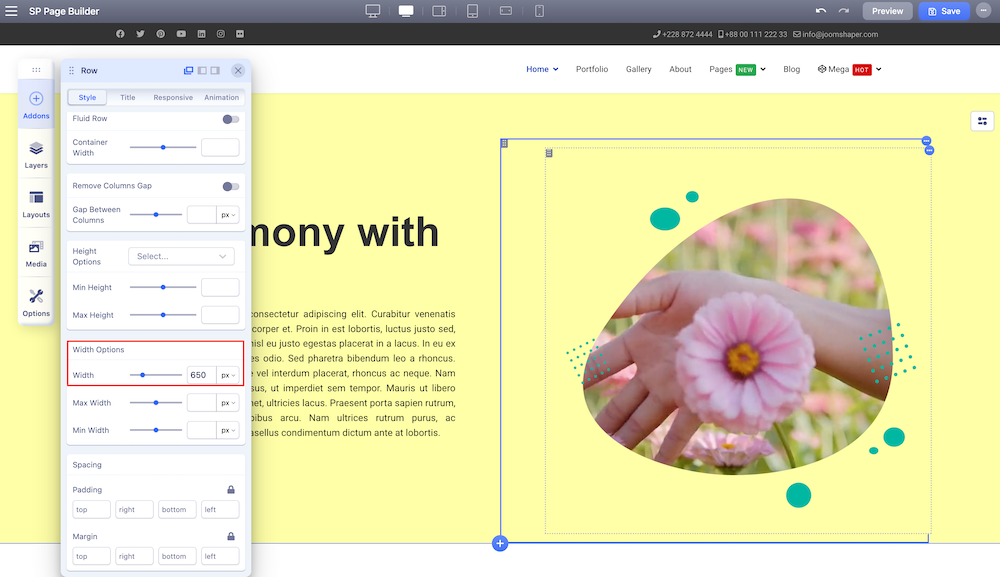
Эстетика в дизайне часто зависит от баланса. Важно убедиться, что ваша колонка с видео не слишком широкая или узкая, но находится в идеальном балансе с окружающими элементами.
В SP Page Builder корректировка размеров колонки происходит легко. Доступ к Настройкам строки можно получить из панели слоев. Во вкладке Стиль вы найдете Width Option. Манипулируя этим значением, дизайнеры могут эффективно контролировать визуальное присутствие колонки. В нашем демонстрационном материале значение 650px обеспечивало оптимальное визуальное восприятие.

Шаг 8: Обеспечение адаптивности для разных экранов
В современном мире многих устройств важно, чтобы ваш дизайн выглядел безупречно на всех устройствах. К счастью, SP Page Builder предоставляет дизайнерам шесть разных экранов, которые подходят для различных устройств, от настольных компьютеров до мобильных телефонов.
После того как вы совершенствуете макет на одном экране, например, на ноутбуке, важно проверить его внешний вид на других устройствах. Просто нажав на значки устройств, расположенные в верхней части страницы, дизайнеры могут переключаться между экранами. Обратите внимание, что индивидуальные корректировки могут потребоваться для сохранения консистентности дизайна на разных устройствах.
Шаг 9: Наслаждение вашим творением
Когда все элементы на месте и внесены корректировки, пришло время сохранить вашу работу. Нажмите Сохранить и восхититесь трансформацией вашего простого видео в захватывающий, интерактивный элемент дизайна.
Завершение: Используйте мощь SP Page Builder
Разве это не завораживает, как несколько корректировок и добавлений могут драматически усилить привлекательность обыденного видео? С SP Page Builder выполнение сложных дизайнерских задач становится приятным опытом, экономя ваше время и усилия.
Мы надеемся, что это руководство подготовило вас с навыками и пониманием для экспериментов с видео наложениями и техниками маскировки. Помните, SP Page Builder берет на себя технические сложности, позволяя вам направить ваше творчество на создание завораживающих веб-страниц. Инвестируйте в SP Page Builder Pro сегодня для непревзойденного опыта веб-разработки. К созданию захватывающих сайтов с легкостью!
Соседние материалы | ||||

|
Как создать горизонтальное меню нижнего колонтитула в Joomla с помощью Helix Ultimate | Освоение настройки отзывчивых колонок в SP Page Builder |

|
|



