Как создавать веб-формы с помощью аддона SP Page Builder
Основой успешного онлайн-бизнеса является надежный веб-сайт, который соответствует ожиданиям его пользователей. Среди всех ключевых элементов страница контактов играет неотъемлемую роль. Это не просто путь для ваших пользователей связаться с вами, но и стратегическое направление для привлечения потенциальных клиентов в вашу систему конверсии. "SP Page Builder" становится благодеянием при создании веб-форм, ориентированных на пользователя и эффективных.

В этом подробном руководстве мы рассмотрим пошаговый процесс создания эффективной контактной формы и портала новостных рассылок с использованием SP Page Builder Pro. Кроме того, мы также рассмотрим лучшие практики и советы для создания формы, которая повышает вовлеченность пользователей.
Основные принципы создания эффективной веб-формы
Веб-формы - это не просто набор полей для ввода. Они являются мостом между вашими посетителями и вашим брендом. Правильное их оформление имеет решающее значение для доверия и авторитета вашего бизнеса. Вот несколько рекомендаций, которые следует иметь в виду:
- Ясность и точность: Ваша контактная страница - это место, куда обращаются посетители, желающие связаться. Важно, чтобы страница была чистой, лаконичной и интуитивно понятной. Главное внимание следует уделить помощи пользователям в установлении связи.
- Простой язык с четкими инструкциями: Важно, чтобы ваша форма была понятной. Использование понятного языка и предоставление кратких инструкций делает процесс заполнения формы простым.
- Выделите основные поля: Различие между необязательными и обязательными полями может улучшить пользовательский опыт. Использование визуальных подсказок для обязательных полей помогает пользователям определить приоритеты при вводе данных.
- Предоставляйте примеры для полей: Это особенно полезно для полей, где ожидаемый ввод может быть неоднозначным. Предоставляя примеры, вы направляете пользователя, убеждаясь, что он правильно заполняет форму.
Применение этих практик может положительно повлиять на ваши коэффициенты конверсии и способствовать улучшению взаимодействия с пользователями.
Создание индивидуальной контактной формы
В этом разделе мы опишем шаги по созданию контактной формы, адаптированной для вашего сайта, с использованием "Helix Ultimate Framework" и "SP Page Builder".
Шаг 1: Установка "SP Page Builder Pro" и "Helix Ultimate"
Начните с загрузки и установки как SP Page Builder Pro, так и Helix Ultimate на вашей системе. Если вы столкнетесь с проблемами при установке пакета начальной установки Helix Ultimate, есть специализированные руководства, которые помогут вам.
Шаг 2: Создание новой страницы контактной формы
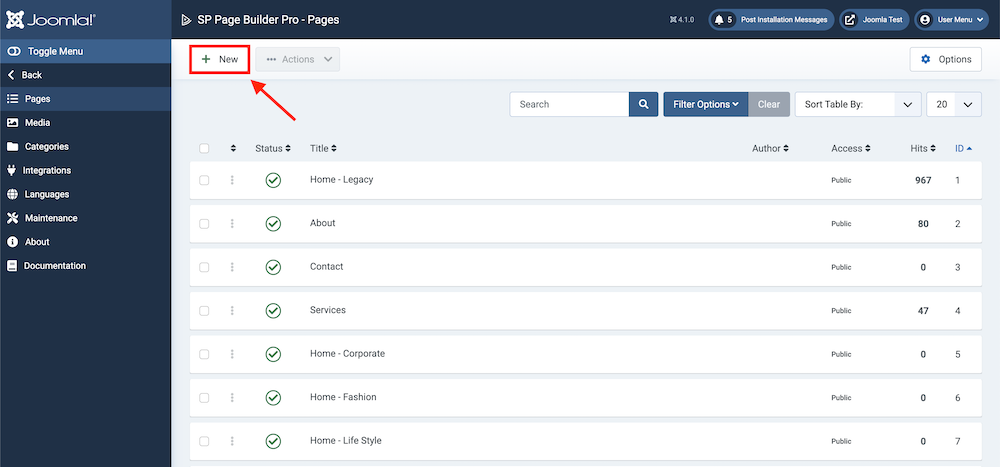
После успешной установки следующий этап включает в себя настройку специальной страницы для контактной формы. Начните с доступа к вашей административной панели "Helix Ultimate". Перейдите к Components > SP Page Builder Pro и выберите опцию +New.

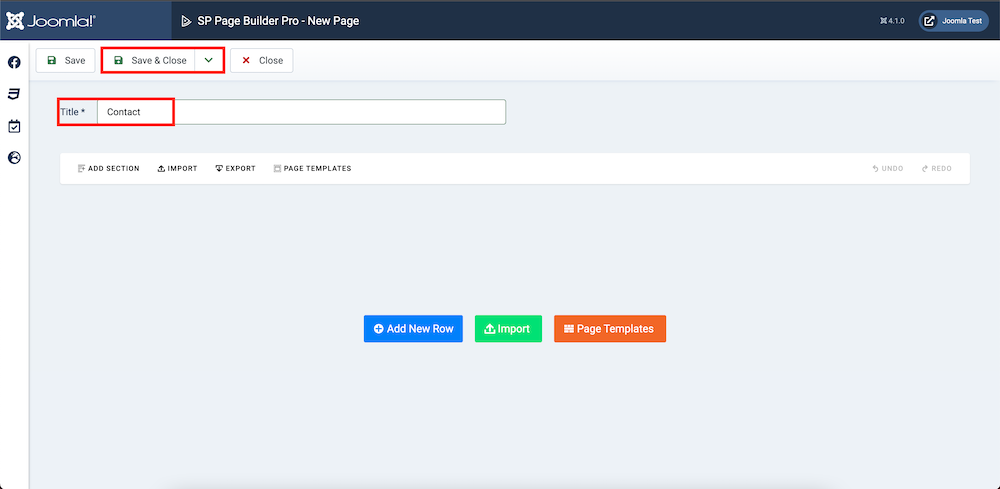
Затем переименуйте свое новое создание в 'Contact' и сохраните изменения.

Поздравляем! Вы успешно создали новую страницу, посвященную вашей контактной форме.
Шаг 3: Доступ к редактору в режиме просмотра
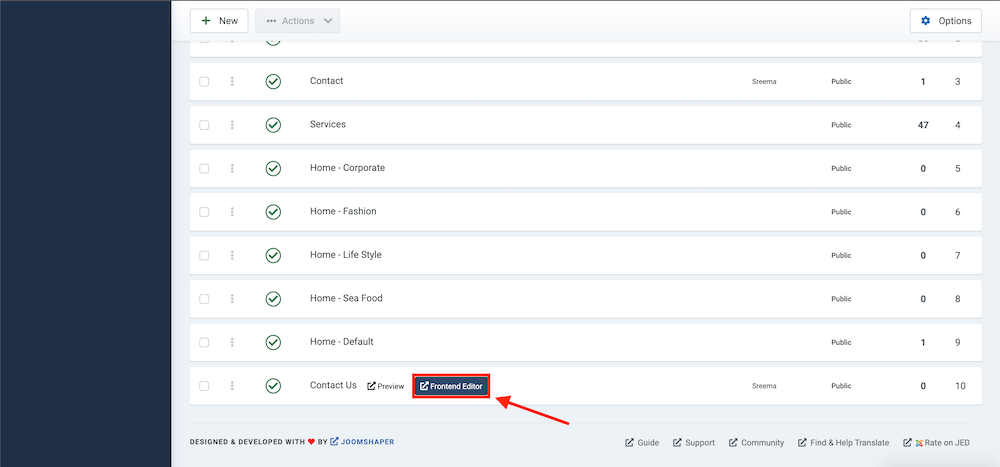
Для настройки вашей контактной формы важно получить доступ к редактору "Helix Ultimate" в режиме просмотра. Чтобы сделать это, перейдите к Components > SP Page Builder Pro. Здесь найдите недавно созданную страницу 'Contact'. Наведите на нее курсор, и вы увидите опцию 'Frontend Editor', которая перенаправит вас к редактору вашей страницы в режиме просмотра.

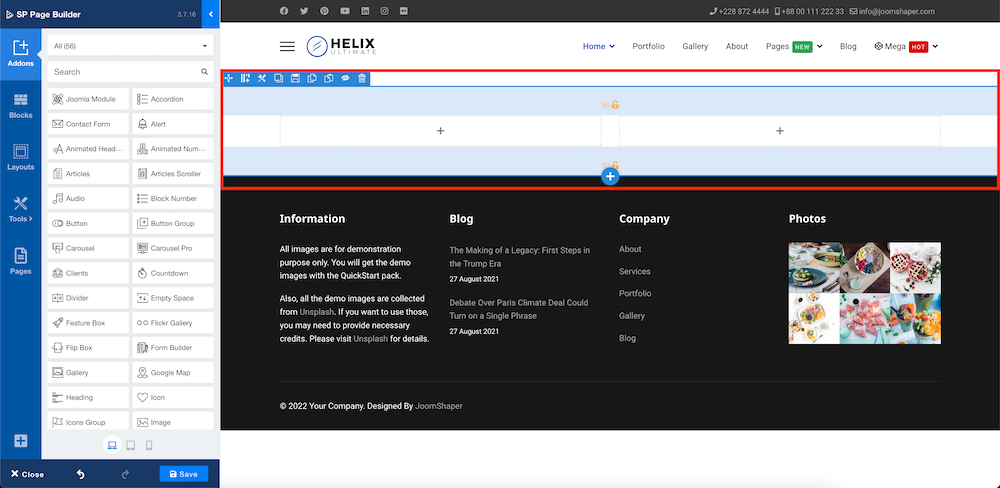
Шаг 4: Определение макета и добавление строк
Визуальная привлекательность и функциональность вашей веб-формы зависят от ее макета. Считайте это основой, которая поддерживает элементы вашего дизайна. В нашем примере мы стремимся создать простую контактную форму с отдельной секцией, посвященной адресу.
В редакторе в режиме просмотра выберите 'Add New Row'. Для сетки макета выберите разделение 6+6, обеспечивая равномерное распределение вашего контента.

Браво! Вы только что создали гибкий макет для вашей контактной формы.
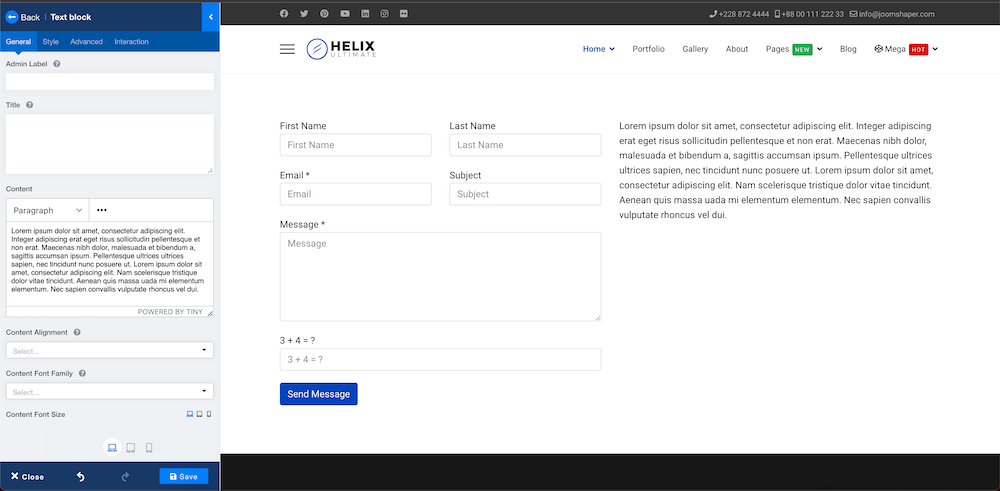
Шаг 5: Добавление конструктора форм и блока текста
После настройки строк пришло время заполнить их содержимым. Form Builder Addon - ключевой компонент в этом процессе.

Начните с добавления Form Builder Addon в одну из строк. Измените поля согласно вашим требованиям. Параллельно с этим добавьте Text Block Addon для включения любой статической информации, относящейся к вашей форме.
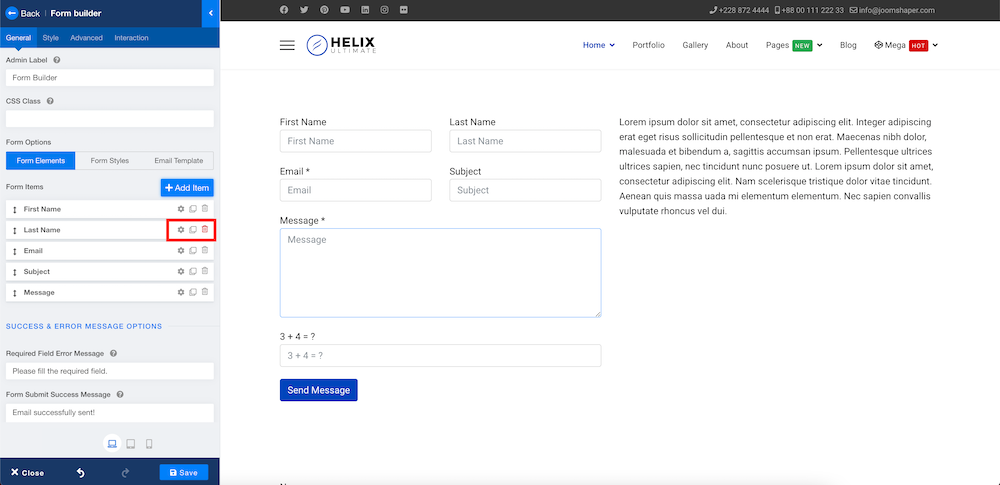
Шаг 6: Настройка полей согласно вашим потребностям
С интуитивно понятным пользовательским интерфейсом SP Page Builder настройка полей формы становится простой.

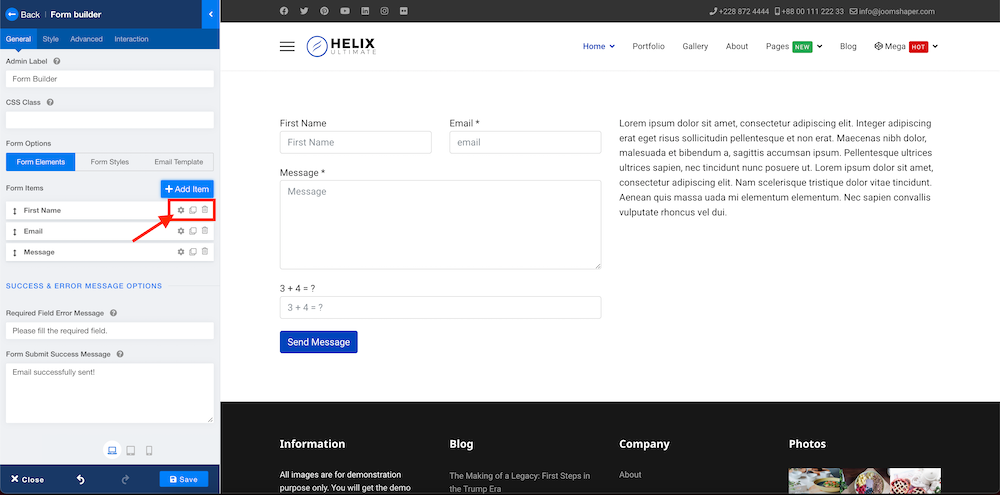
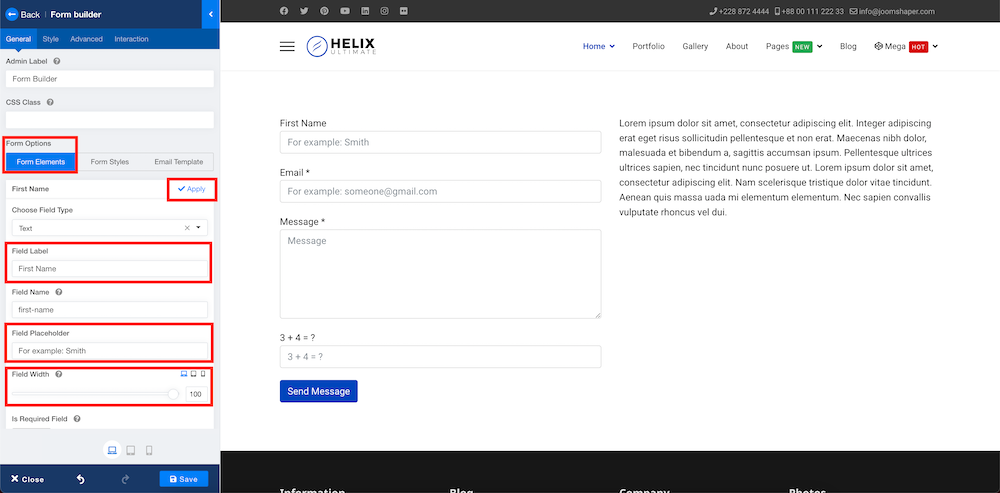
Нажмите на недавно добавленный аддон для доступа к его панели редактирования. В нашем примере мы будем придерживаться трех основных полей - 'Name', 'Email' и 'Message'. Если есть лишние поля, вы можете быстро удалить их, выбрав иконку мусорного бака. Если вы хотите добавить новые поля, просто нажмите '+ Add Item'.

Погрузившись в расширенные настройки поля, вы можете легко переименовать 'Fields Label', настроить 'Field Placeholder' и установить 'Field Width' на все 100%. Не забудьте применить эти изменения после завершения.

Этот процесс настройки повторяется для всех элементов вашей формы, обеспечивая понятность и простоту для ваших пользователей.
Шаг 7: Выделение обязательных полей
Как было упомянуто ранее, выделение ключевых полей, требующих внимания пользователя, имеет первостепенное значение.

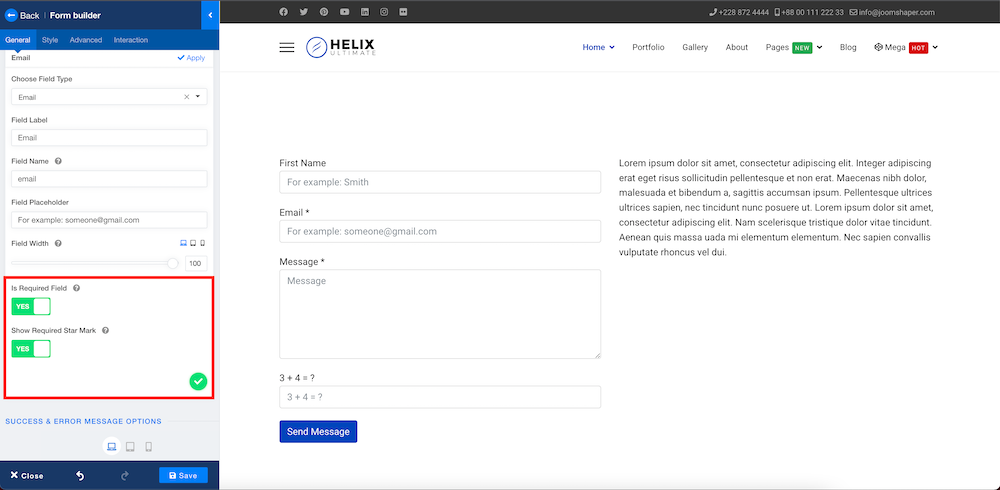
Вернитесь к настройкам вашего поля и перейдите к разделам 'Is Required Field' и 'Show Required Star Mark'. Активация обеих этих опций подчеркивает важность поля для пользователей.
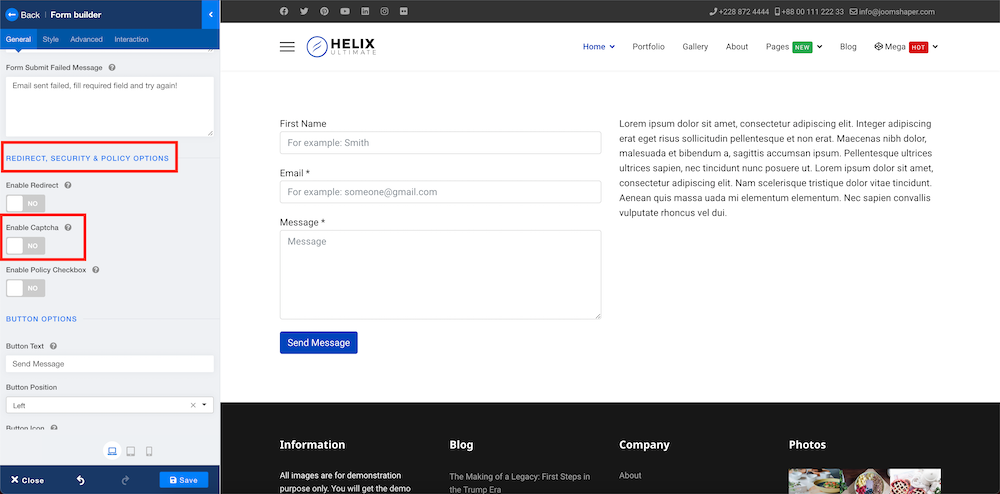
Для наглядности в этом уроке мы отключим функцию Captcha. Перейдите к настройкам Builder Form Addon и отключите опцию ‘Enable Captcha’.

Шаг 8: Доработка строки с текстовым блоком
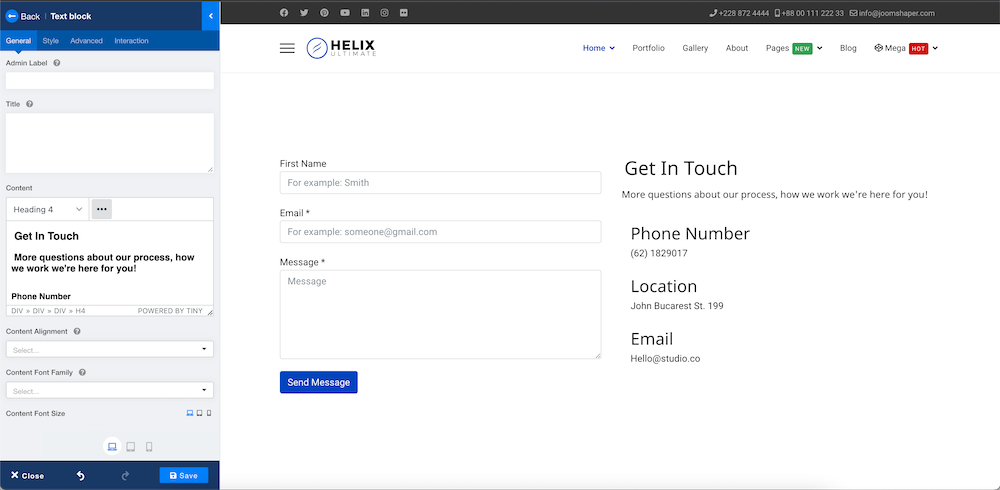
Теперь давайте переключим наше внимание на строку 'Text Block'. Наша цель - оставить это место исключительно для адресов и важных деталей, чтобы сохранить её простоту.

Выберите строку Text Block Addon, чтобы открыть соответствующие опции в боковой панели. Здесь вы можете определить заголовок и изменить содержимое, чтобы оно соответствовало вашим требованиям. Не забудьте сохранить внесенные изменения.
Шаг 9: Интеграция нового пункта меню с созданной контактной страницей
Заключительный этап заключается в том, чтобы убедиться, что ваша созданная форма доступна с вашего сайта. Начнем с создания нового меню для отображения контактной формы.

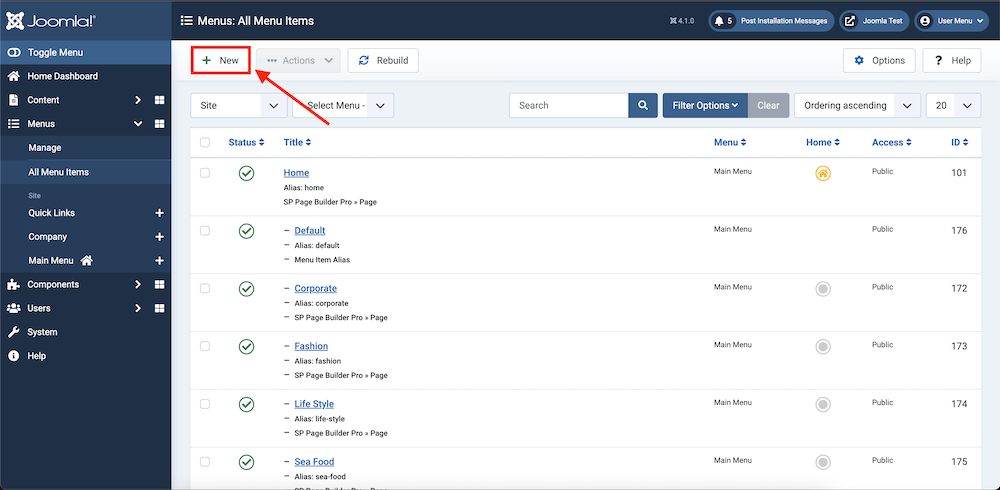
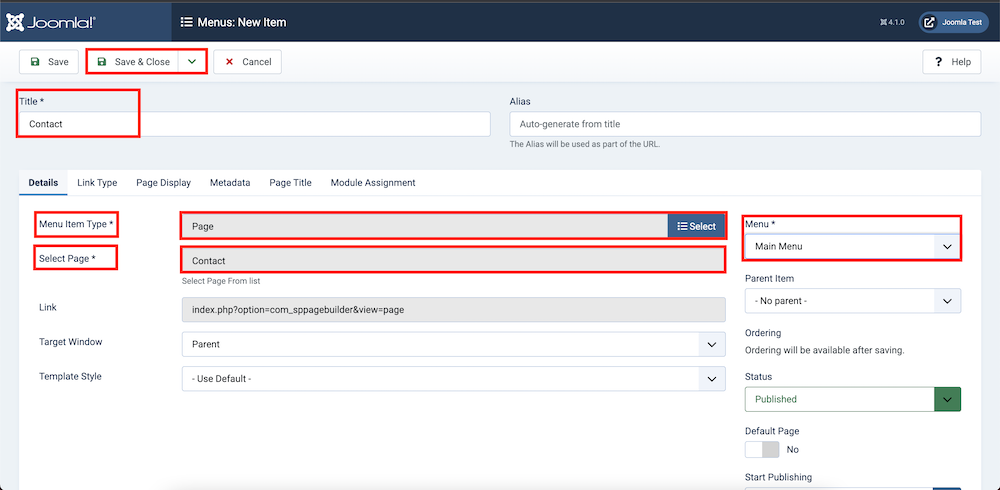
На панели управления Helix Ultimate перейдите к Menus > All Menu Items > + New. Заполните необходимую информацию, как показано ниже:
- Название: Contact
- Тип пункта меню:
SP Page Builder > Page - Выберите страницу: Contact (те, которую вы создали на предыдущих этапах)
- Меню: Главное меню
После ввода этих данных нажмите Сохранить & Закрыть.

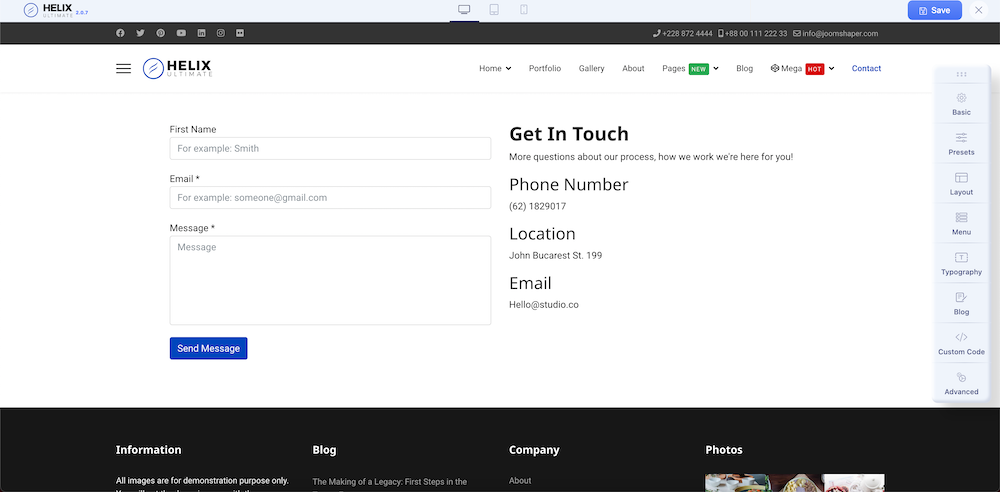
Чтобы оценить свою работу, перейдите к Systems > Site Templates Styles > shaper_helixultimate - Default > Template Options. Helix Ultimate Frontend Editor покажет вам новый пункт меню ‘Contact’. Выберите его, чтобы увидеть результат своих усилий!

Создайте свою индивидуальную форму новостной рассылки
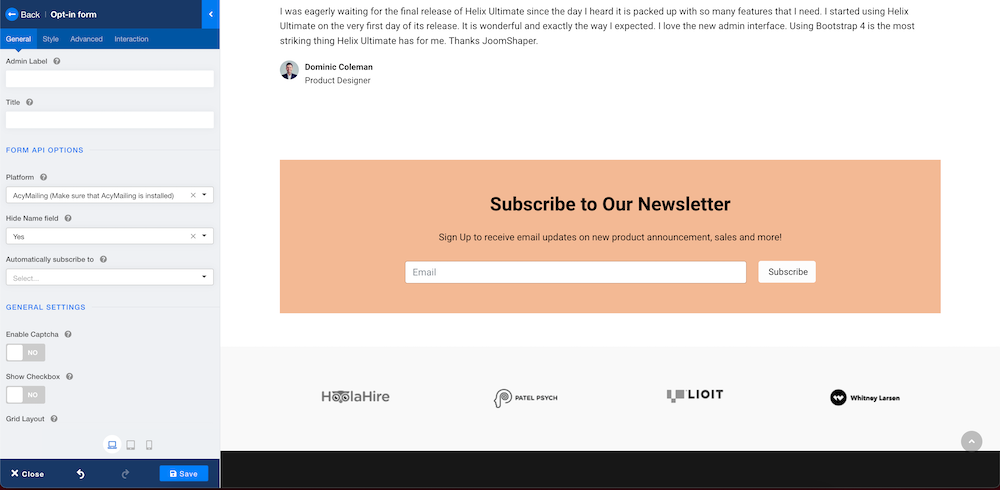
Процесс создания индивидуальной новостной рассылки отражает шаги, изложенные выше. Следуйте шагам до Шага 4, после чего интегрируйте Opt-In Form Addon в нужное место. Проявите свою творческую свободу, формируя его внешний вид и функциональность!

Заключительные мысли
Эффективные веб-формы являются ключевым элементом улучшения взаимодействия с пользователями и усиления вовлеченности. Важно найти золотую середину, не перегружая пользователей избыточными задачами, но при этом предоставляя им интуитивно понятный опыт. Следуя предоставленным рекомендациям, вы на правильном пути к созданию веб-форм, которые будут соответствовать ожиданиям как пользователей, так и ваших целей.
Если это руководство оказалось полезным на вашем пути разработки веб-сайта или у вас остались какие-либо вопросы, поделитесь своими мыслями в комментариях. Желаем успешного создания веб-сайта!
Соседние материалы | ||||

|
Руководство по функции SP Page Builder: Слои | Как создать собственный заголовок с помощью Helix Ultimate |

|
|



