Как создать собственный заголовок с помощью Helix Ultimate
Эстетика веб-сайта играет ключевую роль в передаче сущности бренда, и ключевым элементом этого является заголовок. Считайте это главной драгоценностью вашего веб-сайта, который приветствует посетителей при их посещении главной страницы. Неудивительно, что первое впечатление во многом зависит от него.

Почему Helix Ultimate меняет правила игры?
Если вы думали об улучшении заголовка вашего веб-сайта, Helix Ultimate - ваш рыцарь в блестящих доспехах. Заполняя пробел между продвинутыми функциями и простотой использования, Helix Ultimate позволяет даже тем, кто не имеет опыта кодирования, без усилий создавать индивидуальные заголовки. Хотя его библиотека предопределенных заголовков предоставляет готовые дизайны, нет ничего лучше, чем создавать что-то, что соответствует уникальности вашего бренда. Давайте глубже изучим, как вы можете создать захватывающий заголовок с Helix Ultimate.
Недооцененная сила заголовков веб-сайта
Многие компании, имея цифровое присутствие, часто не уделяют должного внимания заголовку своего веб-сайта. Помните, заголовок - это первая точка взаимодействия для ваших посетителей. Следовательно, он должен быть не только визуально привлекательным, но и отражать дух вашего бренда.
"Заголовок сайта - это представитель вашего бренда, поэтому сделайте его запоминающимся."
Основные рекомендации для создания эффективного заголовка
- Ключевые элементы: Типичный заголовок должен, по крайней мере, содержать логотип вашего бизнеса и удобное меню навигации.
- Выделите: Стремитесь к дизайну заголовка, который моментально привлекает внимание, побуждая посетителей заглядывать глубже на ваш сайт.
- Простота - залог успеха: Слишком сложный заголовок может отталкивать. Убедитесь, что он структурирован и приятен для глаз.
- Выбор шрифта имеет значение: Несмотря на возможность креатива с вашим логотипом, сохраняйте четкость и профессионализм в выборе шрифтов. В конце концов, заголовки должны быть читаемыми.
Вооружившись этими знаниями, давайте приступим к руководству!
Пошаговое руководство по созданию вашего уникального заголовка
Шаг 1: Создайте проект вашего дизайна заголовка
Прежде чем приступить к технической части, набросайте свое видение. Обдумайте, какие элементы вы хотите включить и их расположение. Для этого руководства мы будем работать с базовым дизайном, включающим логотип и меню навигации.
Шаг 2: Погрузитесь в редактор Helix Ultimate
Начните с входа в админ-панель Helix Ultimate. После этого перейдите по следующему пути: System > Site Template Styles > shaper_helixultimate - Default. Теперь нажмите на «Template Options» и войдите в редактор Helix Ultimate.

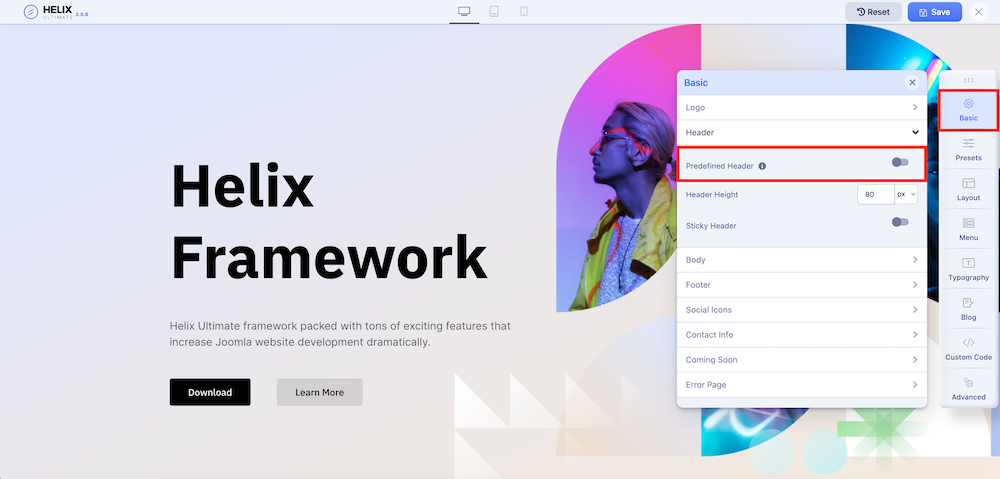
Шаг 3: Подготовка Места
Helix Ultimate по умолчанию предоставляет разнообразие заголовков. Однако, поскольку мы создаем свой собственный заголовок, необходимо их отключить. Для этого перейдите к боковой панели, выберите Basic > Header, и используйте переключатель, чтобы отключить предопределенные заголовки. Этот шаг необходим для того, чтобы убедиться, что стандартные заголовки не будут мешать или переопределять ваш дизайн. Отключив существующие заголовки, вы, по сути, подготавливаете место для вашего совершенно нового, индивидуального заголовка.

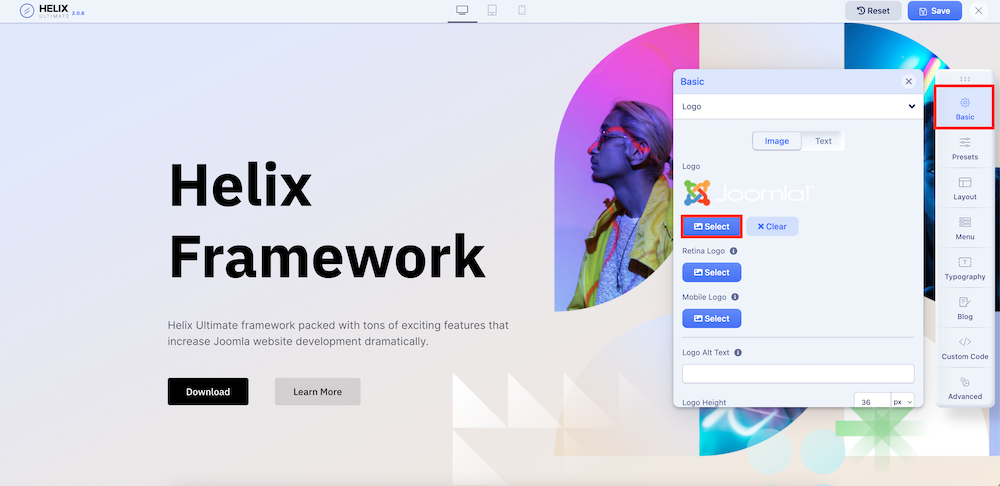
Шаг 4: Брендинг & Навигация - Загрузка Вашего Логотипа и Создание Меню
После того как ваше рабочее пространство настроено, следующим важным шагом является установка вашей корпоративной идентичности на сайте. Начните с загрузки вашего тщательно разработанного логотипа. Для этого перейдите к боковой панели, выберите Basic > Logo, а затем нажмите 'Select', чтобы загрузить логотип вашего бренда с вашего устройства.

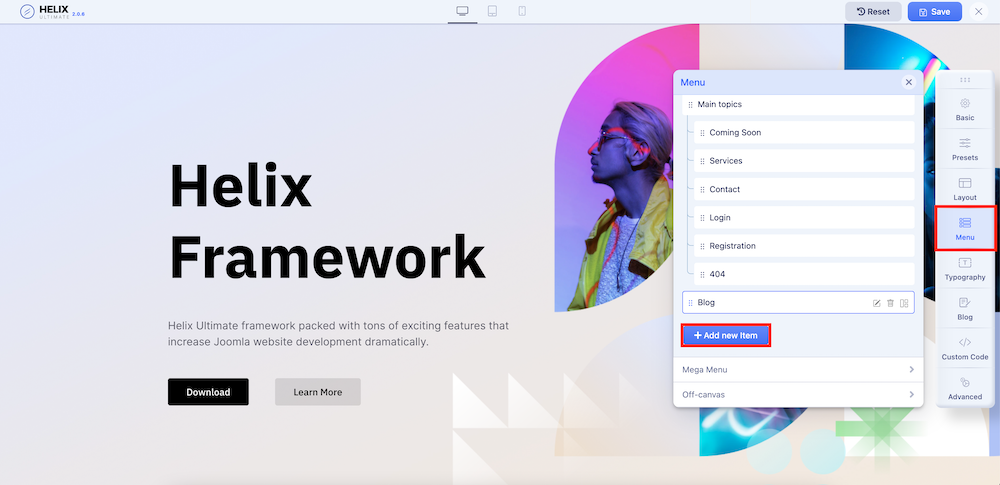
После того как вы установили присутствие вашего бренда с помощью логотипа, пришло время сосредоточиться на навигации. Удобное для пользователя меню гарантирует, что посетители смогут легко исследовать ваш сайт. Начните процесс, перейдя к боковой панели и выбрав 'Menu'. Здесь вы найдете опцию 'Add Menu Item'.

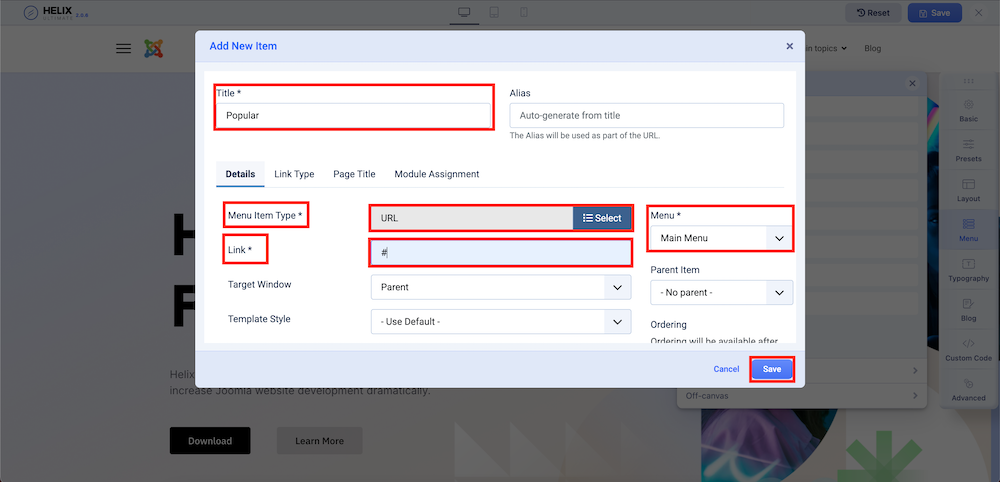
Для целей этого руководства мы добавим категорию 'Popular'. Вот необходимые поля для нашего примера:
| Поле | Значение |
|---|---|
| Title | Popular |
| Menu Item Type | System Links > URL |
| Links | # |
| Menu | Main Menu |
После заполнения необходимых полей убедитесь, что все детали верны, прежде чем сохранять. Если вы хотите добавить больше пунктов меню, просто повторите вышеуказанные шаги.

Мы также осознаем растущий тренд внедрения Mega Menus. Поэтому позже мы добавили раздел, чтобы показать вам, как интегрировать его в ваш заголовок.
Шаг 5: Создание пользовательского макета заголовка
Один из признаков убедительного веб-сайта - это макет, который визуально привлекателен и функционален. Helix Ultimate предлагает высоко настраиваемую среду для такой задачи.
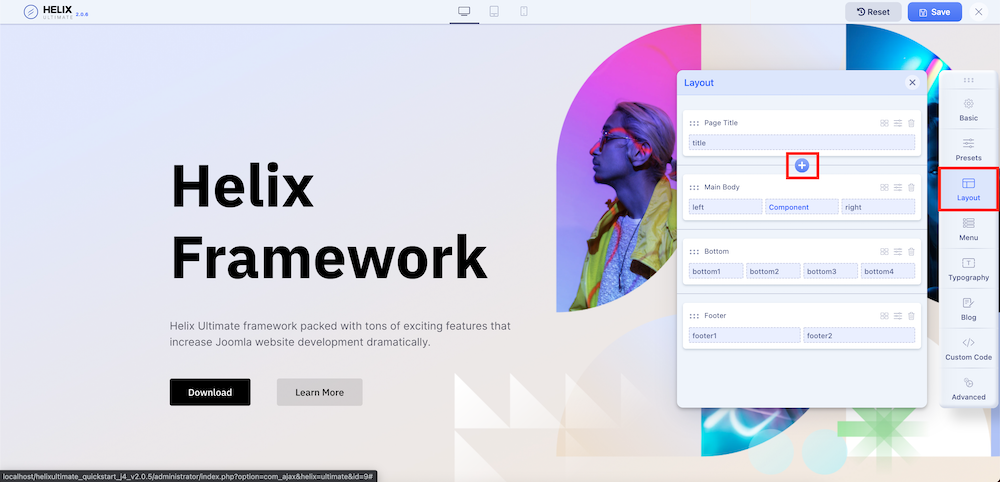
Начните, выбрав опцию 'Layout' в боковой панели. Наведите курсор на первую строку, и вы увидите знак (+). Это позволяет вам создать новую структуру макета.

После создания структуры макета перетащите ее на верх сетки - это действие указывает, что вы устанавливаете ее как заголовок. Теперь для дальнейшей настройки щелкните по значку слайдера, связанному с этой строкой. Переименуйте этот раздел в 'Header', чтобы сохранить ясность.
Далее щелкните значок в виде коробки, чтобы определить макет столбца. Здесь ваше творчество может действительно сиять. Helix Ultimate предлагает множество предустановленных макетов. Однако для нашего учебника мы используем логотип и навигационное меню. Следовательно, мы выберем макет столбца 4+8, предоставляя достаточно места для обоих элементов без визуального беспорядка.
Шаг 6: Размещение модулей - выделение элементов
Позиционирование имеет первостепенное значение. Следующим шагом будет назначение определенной позиции каждому элементу в вашем заголовке.
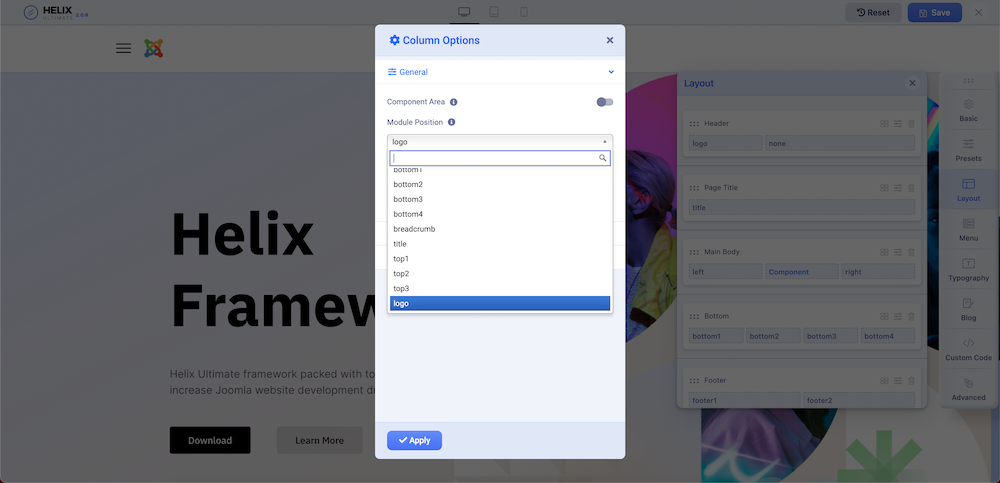
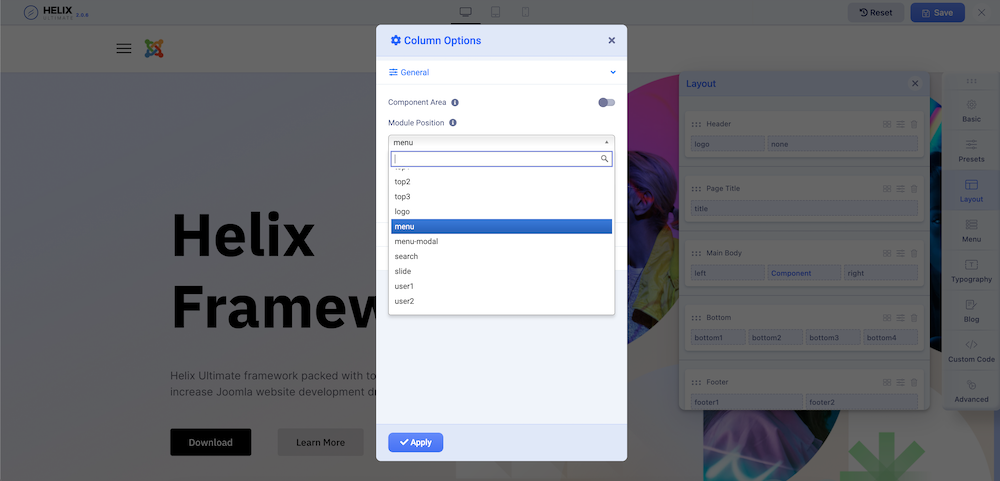
Наведите курсор на столбец, предназначенный для вашего логотипа. Должны появиться три точки - эти точки являются вашими воротами к параметрам столбца. В этих параметрах вы найдете 'Module Position'. Для нашего логотипа мы выберем позицию 'Logo'. Помните, правильное размещение обеспечивает оптимальную видимость и эстетику.

Для навигационного меню повторите процесс. В нашем случае мы выберем позицию 'menu' для нашего столбца навигационного меню. После назначения позиций всегда нажимайте 'Apply', чтобы убедиться, что ваши изменения сохранены.

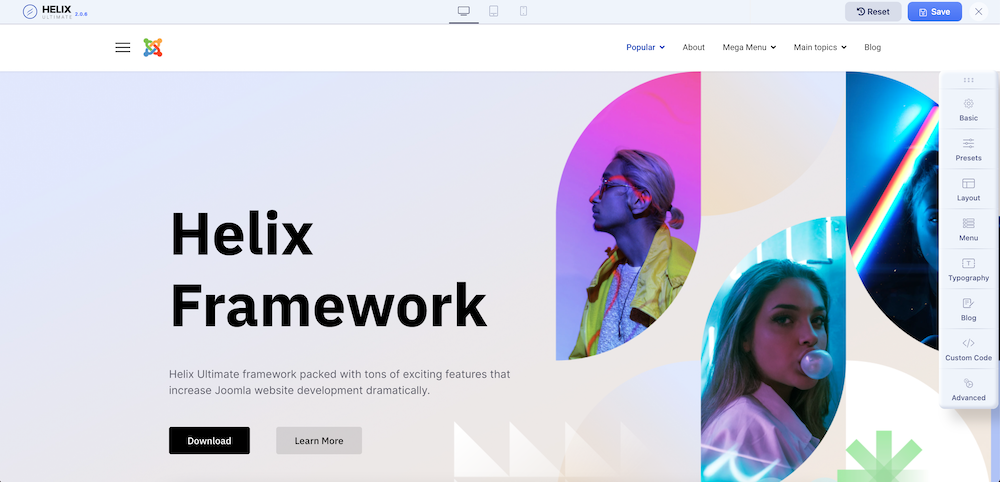
Наконец, не забудьте сохранить свой прогресс. Редактор интерфейса предоставляет удобную кнопку 'save' для этой цели. Выполнив эти шаги, вы успешно создали пользовательский заголовок!

Заключительные размышления
Заголовок веб-сайта подобен названию книги - он задает тон, приглашает к взаимодействию и дает представление о том, что находится внутри. Помимо демонстрации вашего бренда, заголовок может быть мощным инструментом для передачи важной информации, выделения специальных предложений или перенаправления посетителей на социальные сети. Вложение времени и творчества в разработку уникального и эффективного заголовка имеет первостепенное значение для достижения цифрового успеха.
Мы надеемся, что это подробное руководство упростит процесс для вас, даже если программирование не ваш конек. И помните, лучшие дизайны часто возникают из экспериментов. Поэтому не стесняйтесь корректировать, изменять и переосмысливать ваш заголовок до тех пор, пока он идеально не соответствует вашему видению.
Если у вас возникнут дополнительные вопросы или проблемы при создании вашего собственного заголовка, мы здесь, чтобы помочь. Оставьте свои вопросы в комментариях ниже, и давайте создавать цифровые шедевры вместе!
Соседние материалы | ||||

|
Как создавать веб-формы с помощью аддона SP Page Builder | Как создать мегаменю с помощью Helix Ultimate в Joomla |

|
|



