Как создать мегаменю с помощью Helix Ultimate в Joomla
Мега-меню являются ключевым элементом современного дизайна веб-сайтов, особенно когда речь идет об улучшении пользовательского опыта. При правильном использовании они предоставляют структурированный и интуитивно понятный способ представления важного контента - будь то категории продуктов, услуги, отзывы или что-то еще. Но как создать надежное и функциональное мега-меню без лишних сложностей?

Встречайте Helix Ultimate 2.0: Эта усовершенствованная версия Helix Ultimate упрощает процесс интеграции мега-меню в различные позиции модулей на сайте Joomla. Будь то статьи, видео, изображения или просто ссылки, вы можете отображать почти все, что пожелаете.
В этом подробном руководстве мы глубоко погрузимся в создание мега-меню, используя непревзойденные возможности Helix Ultimate в Joomla. Итак, давайте начнем это путешествие шаг за шагом.
Начало процесса: Доступ к админ-панели Joomla
Важно начать с основ. Ваше путешествие начинается с входа в админ-панель вашего сайта.
Шаг 1: Доступ к Localhost или Cpanel
Сначала получите доступ к вашему localhost или Cpanel. На этом этапе пакет Helix Ultimate Quickstart должен быть интегрирован и предварительно настроен на вашем сайте. Если вы еще не настроили его, не переживайте. Мы вам поможем.
Шаг 2: Переход к редактору Helix Ultimate Frontend
С установленным пакетом Quickstart настало время запустить редактор Helix Ultimate Frontend. Чтобы это сделать:
- Перейдите в раздел "System" на вашей панели управления.
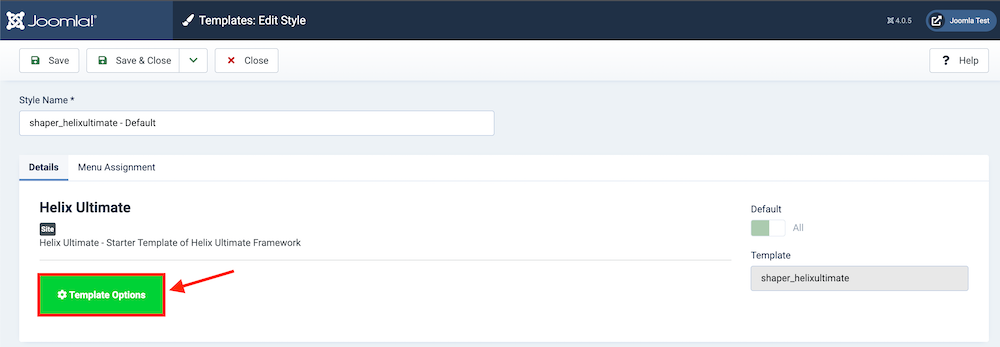
- Выберите
shaper_helixultimate - Default > Template Options.

Шаг 3: Добавление нового пункта меню
В редакторе Frontend происходит настоящая магия. Следуйте приведенным ниже шагам:
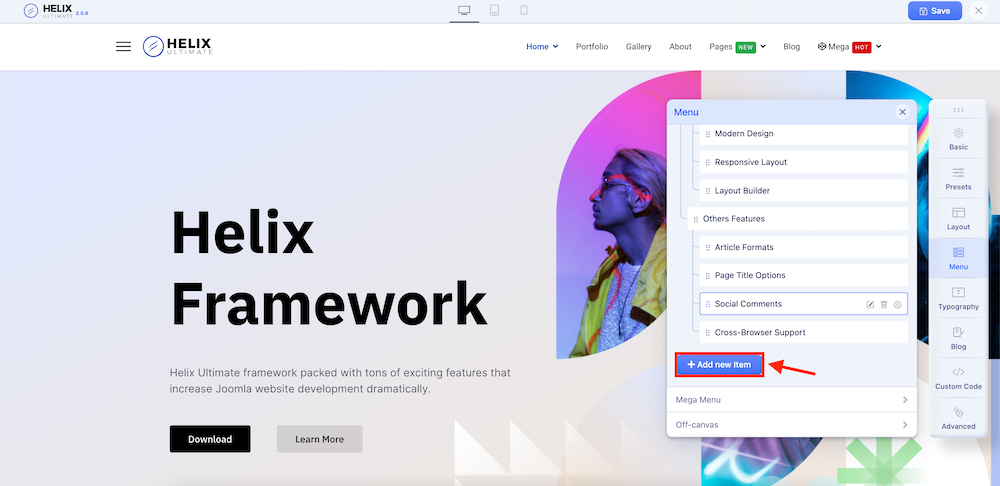
- В редакторе перейдите в боковое меню и выберите "Menu".
- Выберите 'Menu Builder' и начните создание вашего Mega Menu.

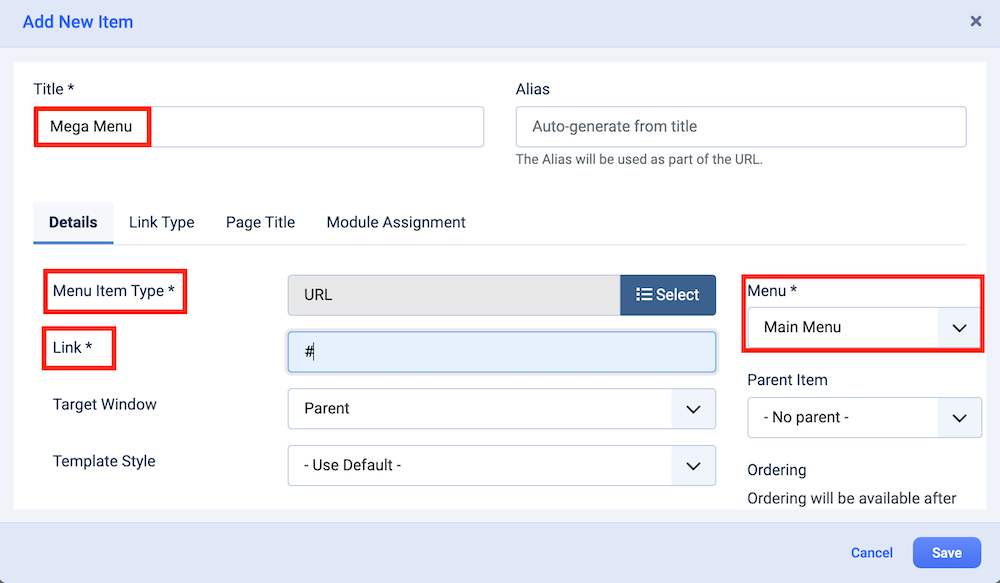
Для демонстрационных целей наш пункт меню будет назван 'Mega Menu'. Вот как мы заполнили основную информацию:
| Параметр | Значение |
|---|---|
| Тип пункта меню | System Links > URL |
| Ссылка | # |
| Меню | Main Menu |

Шаг 4: Структурирование подменю под родительским меню
Теперь, когда родительское меню настроено, пора создавать подменю и вставлять их под главное меню. Процесс практически идентичен тому, что мы делали в Шаге 3. Вот краткое описание:
- Создайте все подменю, которые вы планируете разместить под Mega Menu.
- Чтобы связать эти подменю с родительским, просто перетащите их на главное меню.
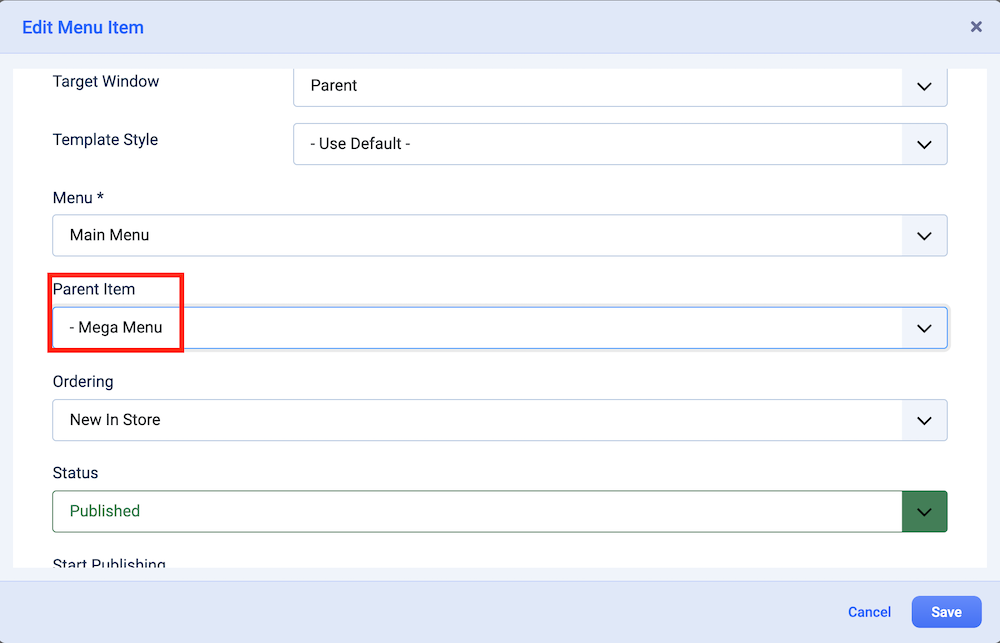
- В качестве альтернативы выберите родительское меню через опцию 'Edit Menu Item' для ассоциации.

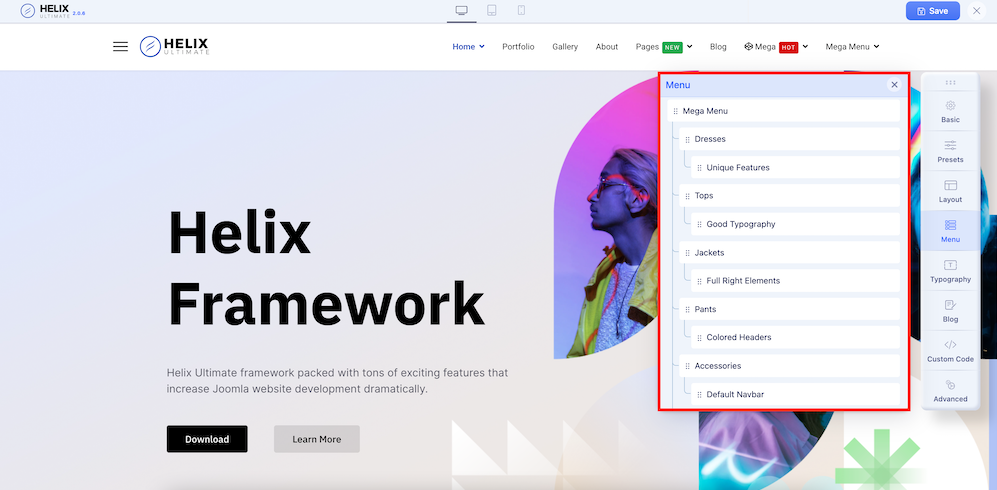
Продолжайте этот процесс для всех пунктов меню, которые вы планируете добавить. После завершения начальная конфигурация меню должна в какой-то мере соответствовать представлению ниже, в зависимости от структуры и вложенности ваших подменю.

Шаг 5: Дизайн макета вашего Mega Menu
Как только основа вашего меню будет заложена, следующим логическим этапом будет решение о том, как будет представлено содержимое внутри mega menu. Здесь в игру вступает макет.

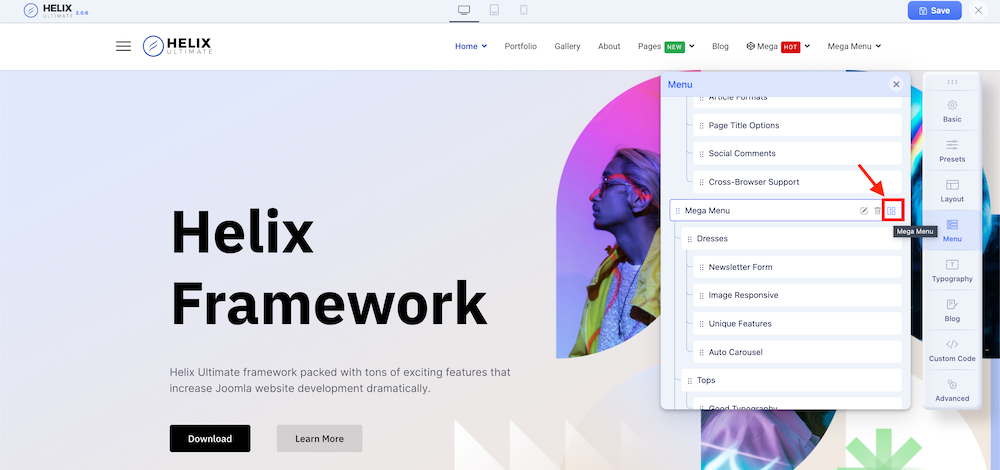
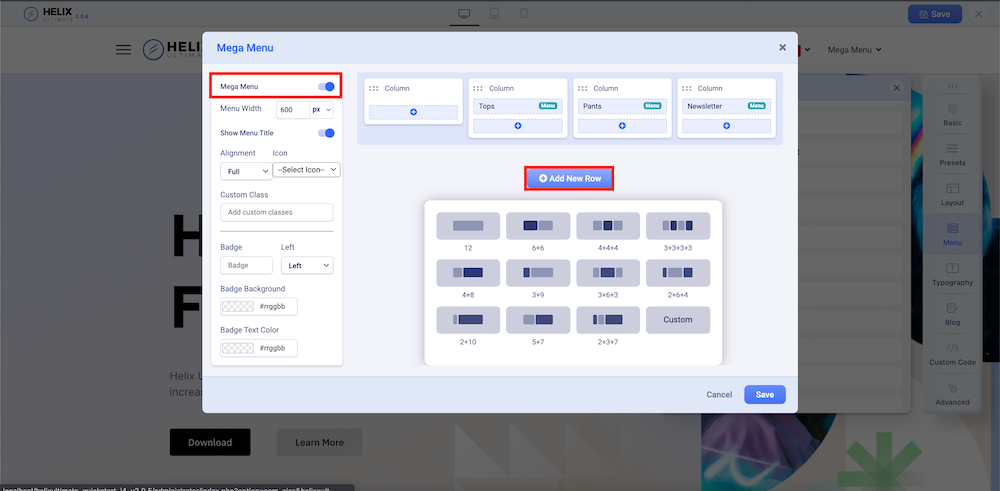
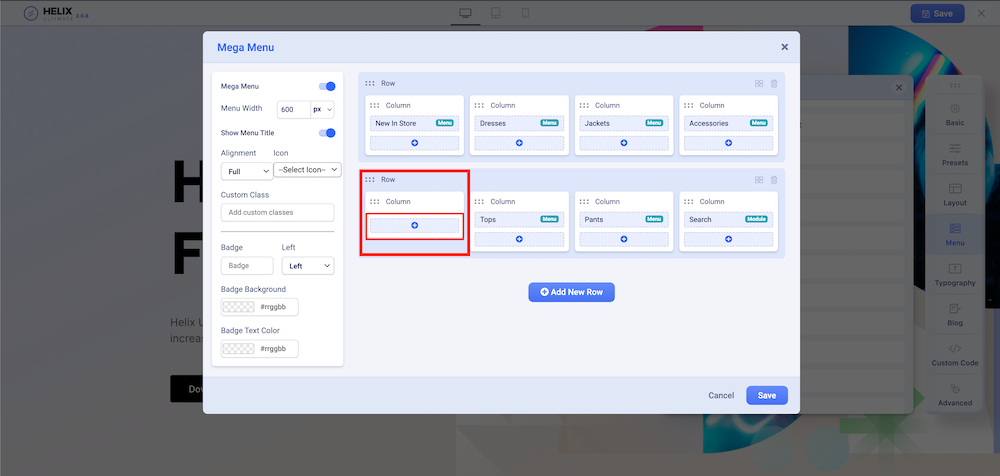
Нажмите на иконку, указывающую на опции макетов. Здесь у вас будет возможность активировать Mega Menu. Вот где начинается магия. После активации вы теперь можете определить строки и столбцы для ваших подменю. Для целей этого руководства допустим, что вы хотите выбрать строку, разделенную на четыре столбца.

Вы не ограничены заранее определенными макетами; Helix Ultimate предлагает гибкость, позволяя создавать настраиваемый макет, адаптированный для потребностей вашего сайта. Как только вы будете удовлетворены макетом, любое меню или подменю, которое вы добавите, автоматически заполнится в определенных строках и столбцах, обеспечивая структурированный вид и ощущение.
Шаг 6: Интеграция пользовательских модулей для повышения пользовательского опыта
Настройка находится в сердце Joomla, и Helix Ultimate делает это справедливо. Теперь, когда вы структурировали ваше мега-меню, следующий шаг - обогатить его пользовательскими модулями. Они могут варьироваться от баннеров, демонстрирующих акции, до карусели последних статей или краткого модуля входа. Весь мир - у ваших ног!
Давайте рассмотрим пример для иллюстрации:
Представьте, что вы хотите показать выбор фотографий ниже меню "New in Store". Чтобы достичь этого, начните с перехода к Components > SP Easy Image Gallery > Albums на вашей панели управления.

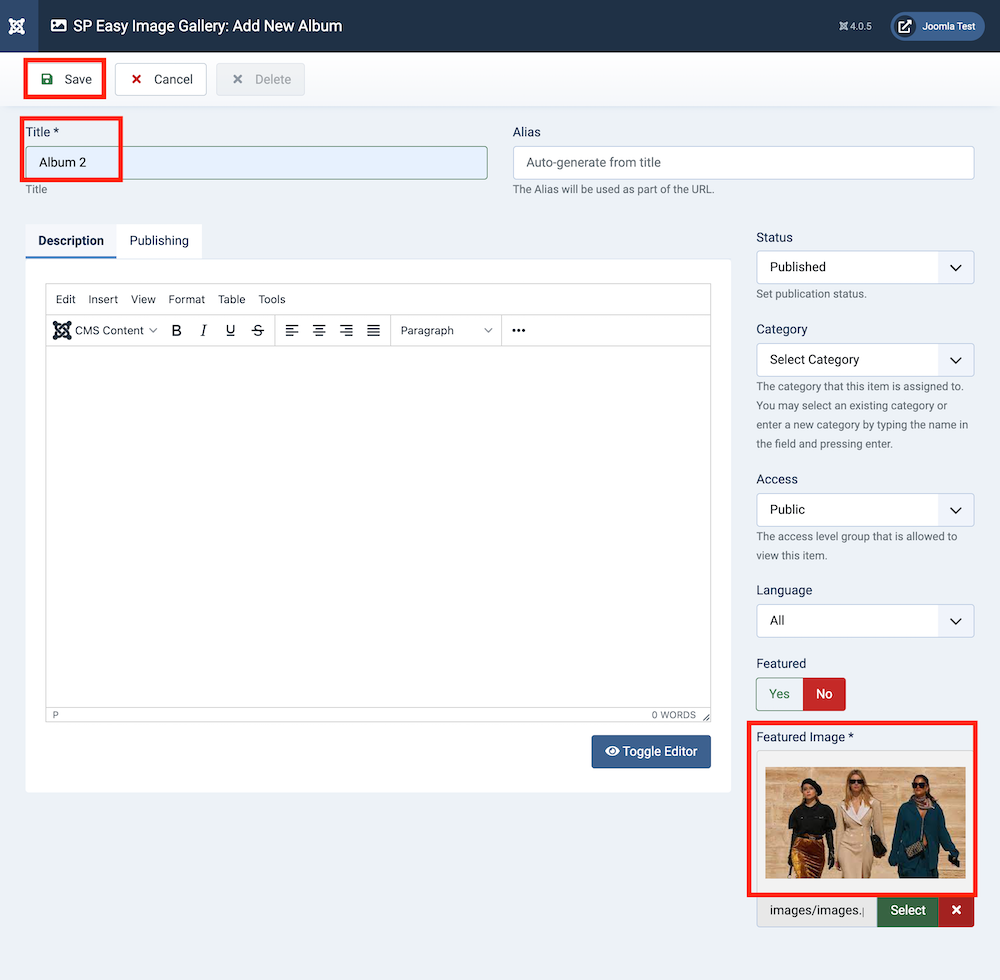
Нажмите на '+New', чтобы начать создание нового альбома. Заполните разделы названия и выделенного изображения согласно вашему предпочтению. Для наглядности давайте назовем наш альбом «Последние коллекции».
После сохранения альбома вы теперь готовы загрузить ваши желаемые изображения. После завершения загрузки сохраните и закройте альбом. Ваш шедевр теперь готов к показу!
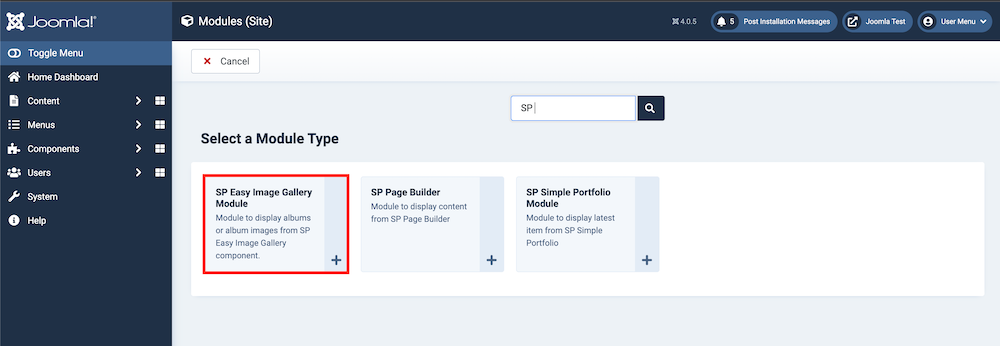
Переход к следующей фазе включает в себя создание модуля, который будет содержать ваши изображения. Для этого перейдите к Content > Site Modules > + New. Будет отображаться множество модулей, но в этом случае нас интересует 'Модуль SP Easy Image Gallery'.

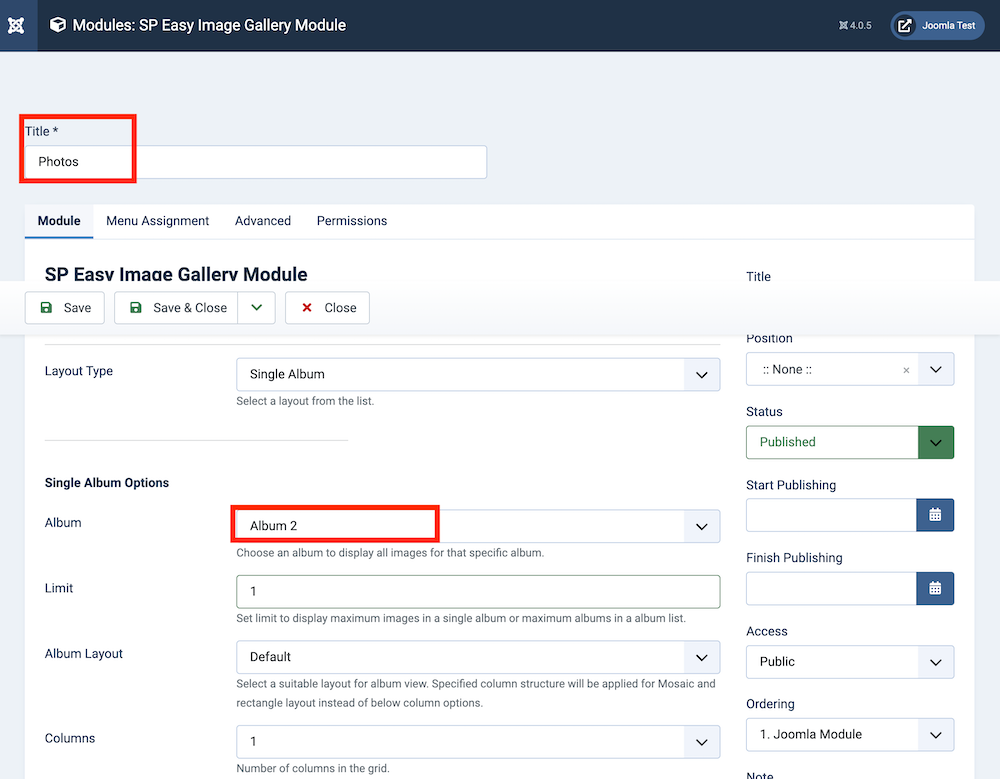
Выберите этот модуль, и вам будут представлены ряд полей. Заполните эти поля в соответствии с вашими требованиями. Для этого руководства давайте нарекем наш модуль 'Избранные коллекции', связав его с альбомом 'Последние коллекции', который мы создали ранее. Убедитесь, что все другие поля соответствуют вашим визуальным и функциональным стремлениям к модулю.

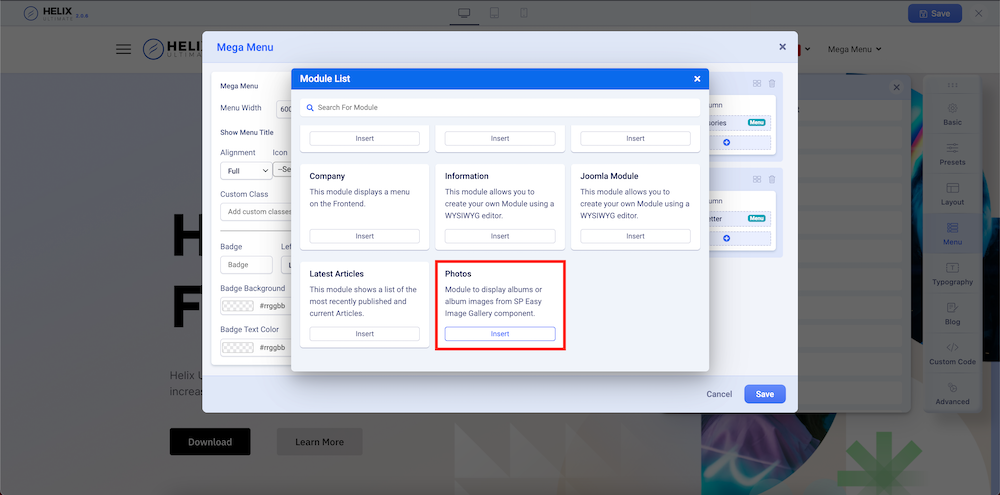
С установленным модулем вернитесь к редактору Helix Ultimate. Прокрутите до вашего мега-меню и активируйте опцию ‘Mega Menu’. Кнопка 'Add' должна быть заметной. По нажатию на нее появится список модулей, среди которых должен находиться ваш новый модуль. Выберите его.


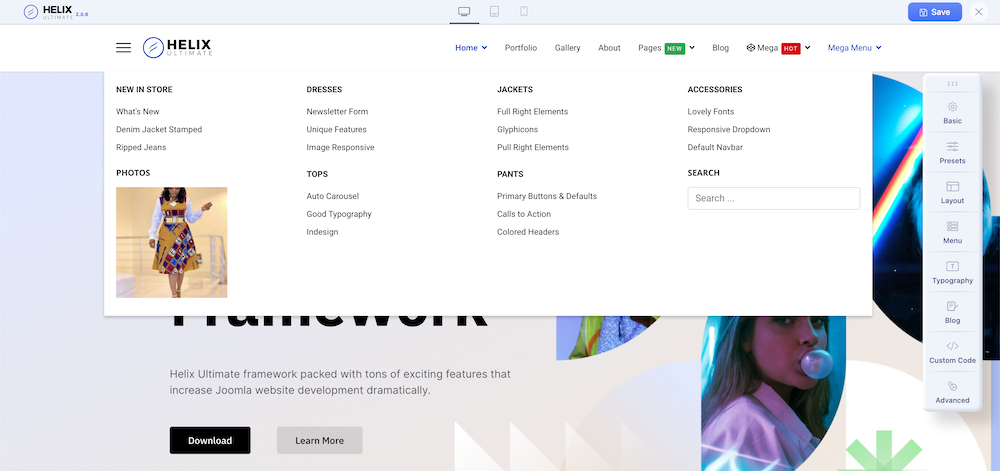
Великое Откровение
После тщательной работы пришло время любоваться вашим творением. Предварительно просмотрите ваш сайт и полюбуйтесь мега-меню нового поколения, об enriched с пользовательскими модулями, которое теперь украшает ваш сайт Joomla.

Расширение возможностей вашего Mega Menu
Наше руководство лишь косвенно касается того, что можно достичь с функциональностью мега-меню Helix Ultimate. Не стесняйтесь изучать другие модули и настраивать их в соответствии с вашими конкретными потребностями. Например, вы также можете добавить кнопку поиска через модуль Search, выполнив аналогичные шаги, описанные выше.
Заключение
Создание эффективного мега-меню - это искусство в цифровой навигации. Тщательно продуманное мега-меню может значительно улучшить пользовательский опыт, упростив поисковую навигацию посетителей. С возможностями Helix Ultimate эта задача становится не только достижимой, но и приятной. Его удобный интерфейс оптимизирует процесс, превращая то, что могло бы показаться сложной задачей, в гладкое начинание. Независимо от того, только ли вы начинаете работать с Joomla или используете ее уже много лет, функциональность Helix Ultimate позволяет вам улучшить систему навигации вашего сайта.
Благодарим вас за сопровождение нас в этом путешествии по созданию мега-меню. Мы с нетерпением ждем ваших отзывов и проектов, выполненных с использованием этого инструмента. Обратная связь и обмен знаниями важны для роста сообщества, поэтому, пожалуйста, делитесь своими впечатлениями, вопросами или комментариями ниже. Желаем вам всех благ в ваших приключениях в веб-разработке!
Соседние материалы | ||||

|
Как создать собственный заголовок с помощью Helix Ultimate | Как повысить авторитет вашего домена |

|
|



